FMXTCanvasDrawArc (Delphi)
Contents
Description
This example shows how to use the DrawArc and FillArc functions and their results.
To build and test this example, create a Multi-Device Application - Delphi and add the following controls on the form:
- A TImage
- Two TEdit objects to set the coordinates for the center of the arc. Name them
CenterXEditandCenterYEdit. - Two TEdit objects to set the rays of the arc. Name them
RadiusXEditandRadiusYEdit. - Two TEdit objects to set the start angle and sweep angle. Name them
StartAngleEditandSweepAngleEdit. - A TEdit object to set the opacity. Name it
OpacityEdit. - Two TColorComboBoxes to set the colors for drawing the stroke and filling. Name them
StrokeColorComboBoxandFillColorComboBox. - Two TButtons for drawing and filling the arc. Name them
DrawButtonandClearButton.
The example draws on the canvas of the bitmap. The bitmap is displayed on the TImage.
Code
Add the following code to the OnCreate event handler of the form.
procedure TForm1.FormCreate(Sender: TObject);
begin
// sets the size of the TBitmap
Image1.Bitmap.SetSize(Round(Image1.Width), Round(Image1.Height));
end;
Add the following code to the OnClick event handler of the DrawButton and ClearButton:
procedure TForm1.DrawButtonClick(Sender: TObject);
var
Center, Radius: TPointF;
Opacity, StartAngle, SweepAngle: Single;
begin
// takes the information from the edits
// checks whether all the values are valid
if (TryStrToFloat(CenterXEdit.Text, Center.X) and
TryStrToFloat(CenterYEdit.Text, Center.Y) and
TryStrToFloat(RadiusXEdit.Text, Radius.X) and
TryStrToFloat(RadiusYEdit.Text, Radius.Y) and
TryStrToFloat(StartAngleEdit.Text, StartAngle) and
TryStrToFloat(SweepAngleEdit.Text, SweepAngle) and
TryStrToFloat(OpacityEdit.Text, Opacity)) then
begin
// Clears the surface of a TCanvas object.
Image1.Bitmap.Clear(0);
// Notifies the TCanvas object that the drawing can begin.
Image1.Bitmap.Canvas.BeginScene;
// draws the arc
Image1.Bitmap.Canvas.Stroke.Color := StrokeColorComboBox.Color;
Image1.Bitmap.Canvas.DrawArc(Center, Radius, StartAngle,
SweepAngle, Opacity);
// fills the arc
Image1.Bitmap.Canvas.Fill.Color := FillColorComboBox.Color;
Image1.Bitmap.Canvas.FillArc(Center, Radius, StartAngle,
SweepAngle, Opacity);
// Notifies the TCanvas object that the drawing is complete.
Image1.Bitmap.Canvas.EndScene;
end
else
// displays a message if not all edits have numerical values
ShowMessage('All Edits text should be numbers')
end;
procedure TForm1.ClearButtonClick(Sender: TObject);
begin
// Clears the surface of a TCanvas object.
Image1.Bitmap.Clear(0);
end;
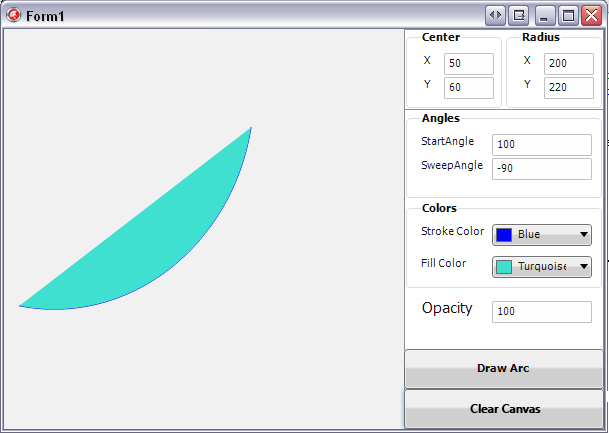
This is an example of how the example form should look:
Uses
- FMX.Graphics.TCanvas.DrawArc ( fr | de | ja )
- FMX.Graphics.TCanvas.Fill ( fr | de | ja )
- FMX.Graphics.TCanvas.FillArc ( fr | de | ja )
- System.Types.TPointF ( fr | de | ja )
See Also
- FMXTCanvasSaveCanvas (Delphi)
- FMXTCanvasFillFunctions (C++)
- FMX.Forms.TCommonCustomForm.OnCreate ( fr | de | ja )
- FMX.Controls.TControl.OnClick ( fr | de | ja )
- FMX.Objects.TImage.Bitmap ( fr | de | ja )
- FMX.Graphics.TBitmap.Canvas ( fr | de | ja )
- FMX.Objects.TImage ( fr | de | ja )
- FMX.Colors.TColorComboBox ( fr | de | ja )