Client-Web - Hello World
In diesem Tutorial wird eine Client-Webanwendung mit den folgenden Steuerelementen auf der Benutzeroberfläche erstellt:
- Ein Textfeld zur Eingabe eines Namens.
- Eine Beschriftung zur Anzeige einer Meldung.
- Eine Schaltfläche, die – wenn darauf geklickt wird – die Beschriftung mit der Meldung "Hello, <Name>!" füllt, wobei <Name> der in das Textfeld eingegebene Name ist.
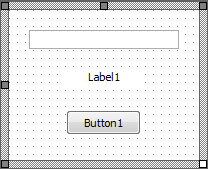
Die Anwendung soll folgendermaßen aussehen:
Inhaltsverzeichnis
Erstellen einer neuen Anwendung
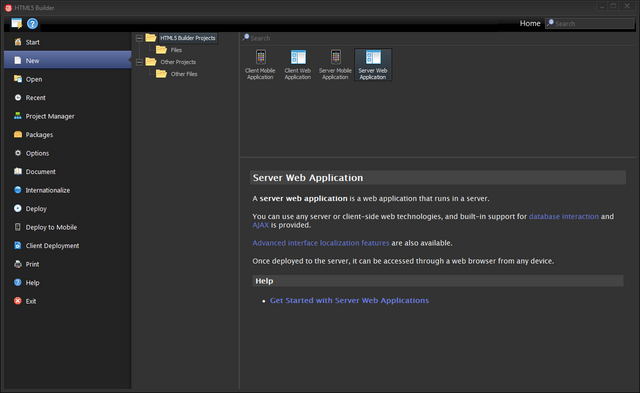
Sie können neue Dateien und Projekte über die Seite Neu der Ansicht Start erstellen. Wählen Sie in der linken Hierarchie HTML5 Builder-Projekte aus, und doppelklicken Sie dann rechts oben auf Client-Webanwendung.
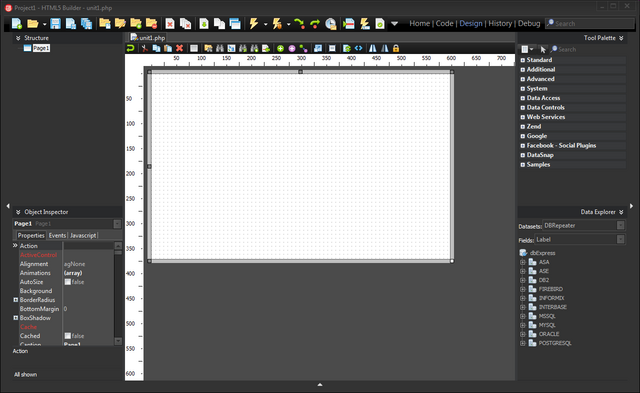
Für Ihre neue Anwendung wird eine erste (leere) Client-Seite erstellt und in der Ansicht Design geöffnet.
Der mittlere Bereich der Design-Ansicht wird vom Designer eingenommen, einem grafischen Tool zur Bearbeitung von Webseiten. Auf der linken, rechten und unteren Seite des Designers befinden sich verschiedene Widgets. Diese werden detailliert in anderen Themen der Dokumentation erläutert. In diesem Tutorial werden einiger dieser Widgets verwendet.
Hinzufügen von Steuerelementen
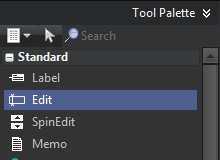
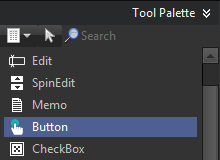
Der erste Schritt beim Erstellen einer Client-Webanwendung mit HTML5 Builderumfasst das Entwerfen der Benutzeroberfläche. Zum Erstellen von Benutzeroberflächen sind standardmäßig viele Komponenten verfügbar. Bewegen Sie den Cursor auf die Tool-Palette (das Widget in der rechten oberen Ecke), und erweitern Sie die Kategorie Standard, indem Sie auf das Plus-Zeichen (+) klicken. Wählen Sie die Edit-Komponente aus, und legen Sie sie im Designer ab. Eine Instanz der Komponente wird im Designer angezeigt.
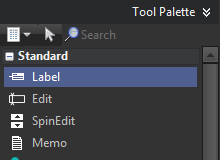
Wiederholen Sie diese Schritte, um dem Designer die Komponenten Label und Button hinzuzufügen.
Jetzt sollten die drei Komponenten im Designer angezeigt werden. Verschieben Sie die Komponenten mit dem Mauszeiger, und ordnen Sie sie nach Ihren Vorstellungen an.
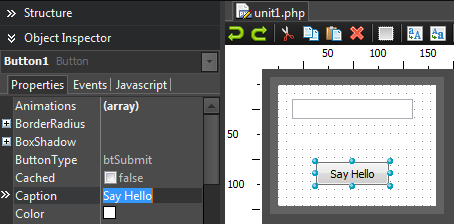
Wenn Sie eine Komponente im Designer ausgewählt haben, können Sie deren Eigenschaften im Objektinspektor anzeigen und ändern.
Ändern Sie als Nächstes die Eigenschaft Caption der Button-Komponente. Die Eigenschaft Caption der Label-Komponente und die EigenschaftText der Edit-Komponente können Sie leer lassen, weil die erste programmgesteuert geändert wird und die zweite vom Benutzer eingegeben wird. Sie müssen auch die Eigenschaft ButtonType der Schaltfläche in btNormal ändern, damit beim Klicken auf die Schaltfläche die Webseite nicht neu geladen wird.
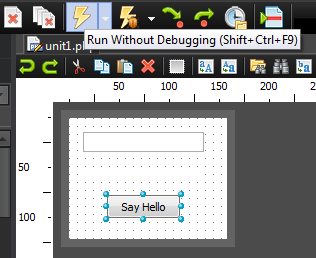
Um eine Eigenschaft einer Komponente zu ändern, wählen Sie die Komponente im Designer (oder in der Dropdown-Liste oben im Objektinspektor) aus, ändern den Wert der Zieleigenschaft und drücken die Taste Eingabe, um die Änderung zu übernehmen. Im obigen Screenshot wurde die Eigenschaft Caption der Schaltfläche in "Say Hello" und die Eigenschaft ButtonType in btNormal geändert.
Schreiben einer Reaktion auf das Klicken auf eine Schaltfläche
Bei Webanwendungen können Reaktionen auf Benutzeraktionen, wie z.B. das Klicken auf eine Schaltfläche oder die Eingabe in ein Textfeld, als Reaktion auf ein Ereignis implementiert werden. Solche Reaktionen werden in HTML5 Builder als Ereignisbehandlungsroutinen bezeichnet.
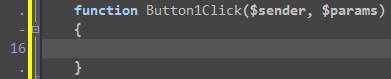
Das typische Ereignis für Button-Komponenten ist das Klicken auf die Schaltfläche. Wenn Sie im Designer auf die Schaltfläche doppelklicken, erstellt HTML5 Builder den Skeleton-Code zum Implementieren einer Ereignisbehandlungsroutine für das Klickereignis der Schaltfläche.
Jetzt können Sie Reaktionen zwischen den geschweiften Klammern implementieren. Es soll eine Reaktion implementiert werden, die die folgende Meldung in derLabel|Beschriftunganzeigt: “Hello, <in der Edit-Komponente eingegebener Name>!”.
$('#Label1').html("Hello, " + $('#Edit1').val() + "!");
Mit der Methode html() von jQuery können Sie den Inhalt eines Elements, wie z.B. einer Beschriftung, ändern, und mit val() den Wert eines Eingabefeldes, wie z.B. eines Edit-Steuerelements, abrufen. In JavaScript müssen String-Literale in einfache' ' oder doppelte " " Anführungszeichen eingeschlossen werden. Mit dem Pluszeichen (+) können Strings verkettet werden.
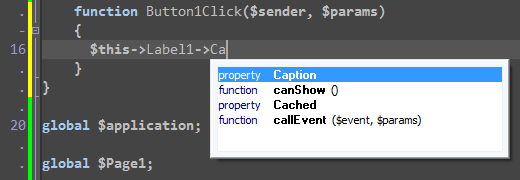
Während der Eingabe des Codes erhalten Sie Hinweise zur Art der Member, die von einem gegebenen Objekt unterstützt werden, das heißt, die Eigenschaften und Methoden der JavaScript- (und jQuery)-Elemente, die die Komponenten darstellen.
Ausführen der Anwendung
Die Implementierung dieser Anwendung ist abgeschlossen, und Sie können sie jetzt ausführen: Klicken Sie in der Hauptsymbolleiste auf die Schaltfläche Start, oder drücken Sie die Taste F9.
Bei Ausführung der Anwendung wird die Webseite mit einem Eingabefeld und einer Schaltfläche in Ihrem Standard-Webbrowser geöffnet. Geben Sie in das Eingabefeld Text ein, und klicken Sie auf die Schaltfläche Say Hello.