Conception des interfaces utilisateur
Interfaces web
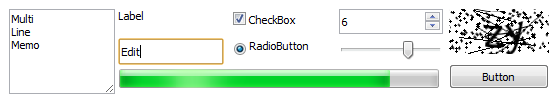
HTML5 Builder inclut une suite complète de contrôles web glisser-déposer. Sélectionnez des boutons, libellés, champs texte, zones de liste déroulante, contrôles multimédia et d'autres contrôles pour concevoir votre interface utilisateur.

- Introduction : Concepteur web.
Les contrôles sont entièrement personnalisables et peuvent être stylés à votre goût par le biais des propriétés CSS3, qui vous permettent de contrôler complètement l'apparence des pages web, sans programmation ou sans être un expert des langages de balisage ésotériques. Vous pouvez aussi permettre aux développeurs ou aux concepteurs d'écrire des feuilles de styles CSS3 à appliquer à vos applications.
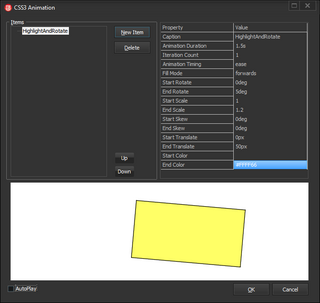
Vous pouvez aussi créer des animations basées sur CSS3 pour réagir aux événements qui peuvent survenir durant la vie de vos contrôles.

Interfaces mobiles
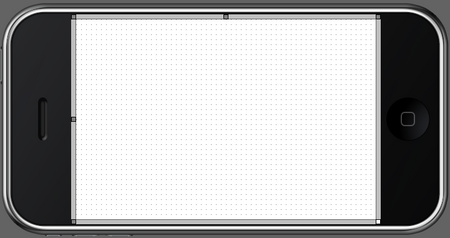
Au sommet des fonctionnalités de conception à usage généraliste pour les applications web standard, HTML5 Builder fournit un concepteur pour cibler les périphériques mobiles. Plusieurs périphériques mobiles sont supportés par défaut, et vous pouvez facilement intégrer d'autres modèles de périphérique.

- Introduction : Concepteur mobile.
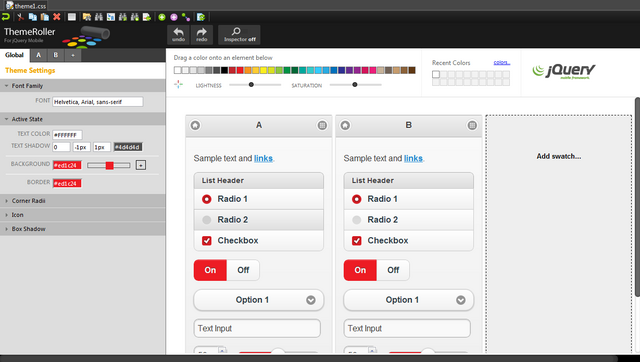
Les applications mobiles supportent les fonctionnalités de style CSS3 ainsi que les animations, avec la thématisation mobile, afin de fournir une meilleure expérience utilisateur dans les périphériques mobiles. La thématisation mobile de HTML5 Builder vous permet de créer facilement de nouveaux jeux de couleurs pour vos applications mobiles en faisant glisser les couleurs et en les déposant sur vos contrôles d'interface utilisateur. Dès que vous avez créé votre nouveau thème, vous pouvez l'utiliser pour styler un contrôle unique ou une application mobile entière.

- Introduction : Concepteur de thèmes mobiles.