Serveur mobile Hello World
Dans ce tutoriel, vous allez créer une application serveur mobile qui utilise les contrôles d'interface utilisateur suivants :
- Un champ texte pour entrer un nom.
- Un libellé pour afficher un message.
- Un bouton qui, quand vous cliquez dessus, remplira le libellé avec le message "Hello, <nom>!", où <nom> sera le nom entré dans le champ texte.
Sommaire
Créer une nouvelle application
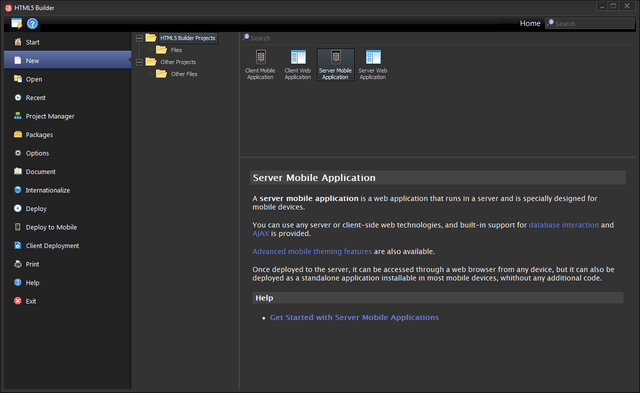
Vous pouvez créer de nouveaux fichiers et projets à partir de la page Nouveau de la vue Accueil. Dans le côté gauche de la vue arborescente, sélectionnez Projets HTML5 Builder, puis double-cliquez sur Application serveur mobile dans la zone supérieure droite.
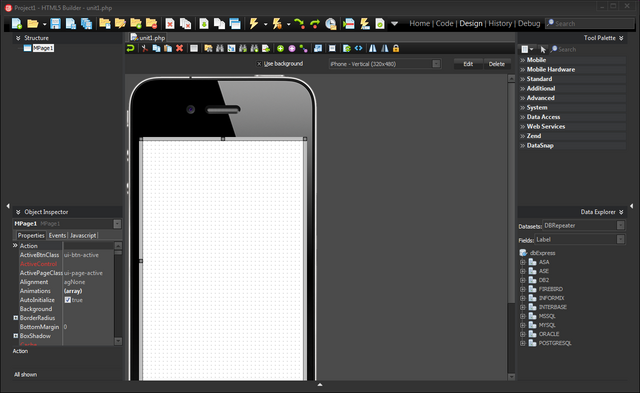
Pour votre nouvelle application, une page serveur mobile (vide) initiale sera créée, et ouverte dans la vue Conception.
La zone centrale de la vue Conception sera occupée par le Concepteur mobile, un outil d'édition graphique de pages mobiles. Vous noterez aussi différents widgets sur les côtés gauche, droit et inférieur du Concepteur mobile. Ceux-ci sont traités en détail dans les autres pages de la documentation, et nous allons travailler avec certains d'entre eux dans ce tutoriel.
Ajouter des contrôles
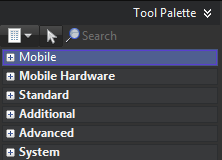
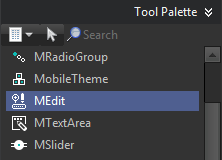
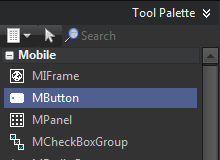
La première étape de la création d'une application serveur mobile avec HTML5 Builder est la conception de l'interface utilisateur. De nombreux composants sont disponibles par défaut pour la création d'interfaces utilisateur. Déplacez votre curseur sur la Palette d'outils (le widget situé dans le coin supérieur droit) et développez la catégorie Mobile en cliquant sur l'icône plus (+). Sélectionnez ensuite le composant MEdit et déposez-le sur le Concepteur mobile. Une instance du composant sera affichée sur le Concepteur mobile.
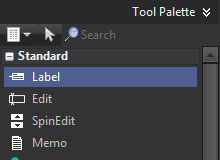
Répétez ces étapes pour l'ajout des composants MLabel et MButton sur le Concepteur mobile. Notez que le composant MLabel est situé sous la catégorie Standard, et pas Mobile.
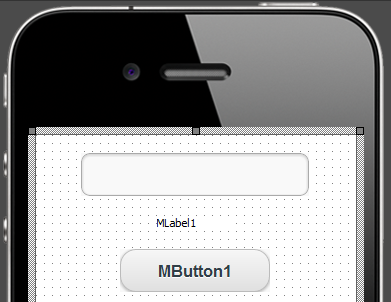
Vous devriez maintenant voir trois composants sur le Concepteur mobile. Utilisez le pointeur de la souris pour réarranger les composants à votre guise.
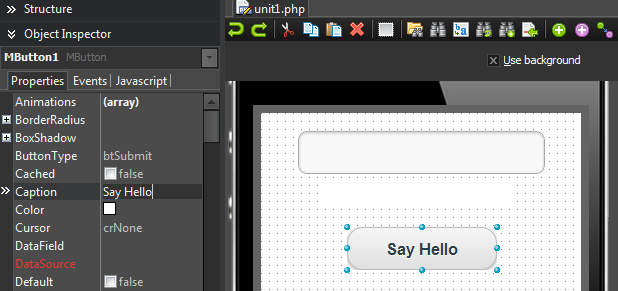
Vous pouvez visualiser et changer les propriétés d'un composant en utilisant l'inspecteur d'objets et en sélectionnant le composant sur le Concepteur mobile.
Changez ensuite visuellement le libellé du composant MButton. Vous pouvez laisser les propriétés Caption de MLabel et Text de MEdit vides, puisque la première sera définie par programme, et la deuxième sera entrée par les utilisateurs.
Pour changer une propriété d'un composant, sélectionnez le composant sur le Concepteur mobile (ou sur la liste déroulante dans la partie supérieure de l'inspecteur d'objets), changez la valeur de la propriété cible et appuyez sur Enter pour appliquer le changement. Dans l'écran ci-dessus, la propriété Caption du composant MButton a été changée par "Say Hello".
Ecrire une réponse à un clic de bouton
Pour les applications mobiles, les réponses aux actions de l'utilisateur, telles que des clics sur les boutons ou des entrées dans les champs texte, peuvent être implémentées en tant que réponse à un événement. Dans HTML5 Builder, de telles réponses sont référencées en tant que gestionnaires d'événements.
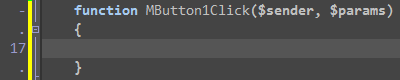
Pour le composant MButton, l'événement le plus typique est un clic sur le bouton. Quand vous double-cliquez sur le contrôle MButton sur le Concepteur mobile, HTML5 Builder crée un code squelette afin d'implémenter un gestionnaire d'événements pour l'événement clic de bouton.
Vous pouvez maintenant implémenter des réponses entre les accolades. Implémentons une réponse pour afficher un message dans le composant MLabel : "Hello, <nom entré dans le composant MEdit>!".
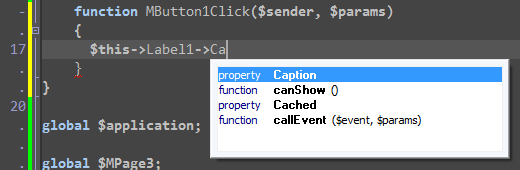
$this->MLabel1->Caption = "Hello, ".$this->MEdit1->Text."!";
Dans PHP, les marques de délimitation qui doivent encadrer les littéraux chaîne sont " ". Vous pouvez aussi utiliser le signe point (.) pour concaténer des chaînes.
Quand vous tapez le code, certaines indications montrant le type de paramètre à spécifier apparaîtront. En outre, des conseils indiqueront les types des membres qui sont supportés dans un objet donné, c'est-à-dire les propriétés et les méthodes de vos composants.
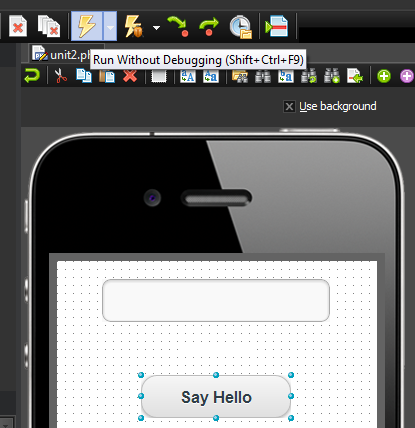
L'implémentation de cette application est terminée, vous pouvez donc l'exécuter : cliquez sur le bouton Exécuter dans la barre d'outils principale ou appuyez sur F9. Afin d'obtenir des résultats proches de ceux obtenus quand vous exécutez votre application dans un périphérique réel, vous devez utiliser le navigateur Chrome, ou accéder à l'application à distance à partir d'un navigateur mobile. Voir Exécution mobile.
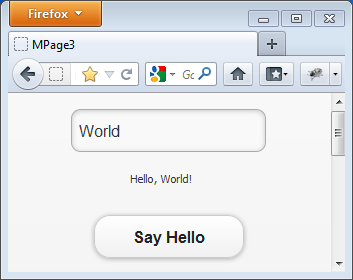
Dès que vous exécutez l'application, la page mobile avec un MEdit et un MButton est chargée sur votre navigateur web par défaut. Entrez un texte dans le composant MEdit et cliquez sur le bouton Say Hello.
Déployer votre application
Les applications serveur mobiles doivent être déployées sur un serveur web et sont généralement aussi déployées sur les différents périphériques mobiles que vous voulez supporter. Mais avant de commencer le processus de déploiement, vous devez définir la propriété UseAjax de votre page sur true et pointer UseAjaxUri sur l'adresse de votre serveur web où l'application sera localisée.
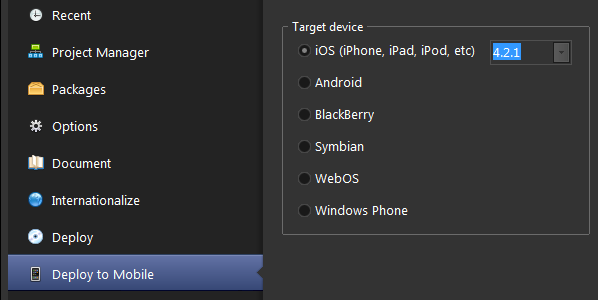
Vous pouvez maintenant déployer votre application sur votre serveur web depuis Accueil > Déployer, et sur tout système mobile majeur comme une application native depuis Accueil > Déployer sur mobile. Les plates-formes supportées sont iOS, Android, BlackBerry, Windows Phone, Symbian et WebOS.