Server Mobile Hello World
In this tutorial, you will create a server mobile application that uses the following user interface controls:
- A text field to enter a name.
- A label to display a message.
- A button that, when clicked, will fill the label with the message “Hello, <name>!”, where <name> will be the name entered in the text field.
Contents
Create a New Application
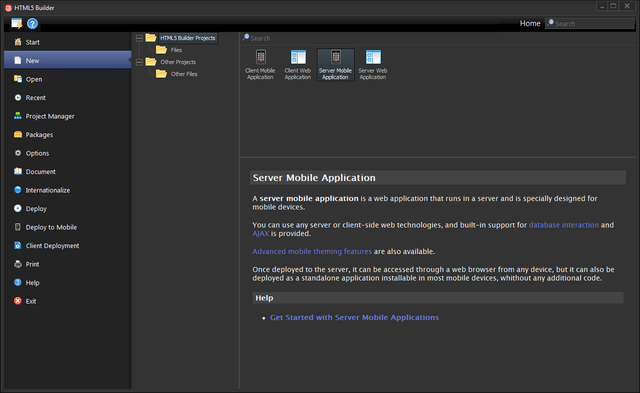
You can create new files and projects from the New page in the Home view. In the left-side treeview, select HTML5 Builder Projects, and then double-click Server Mobile Application in the top-right area.
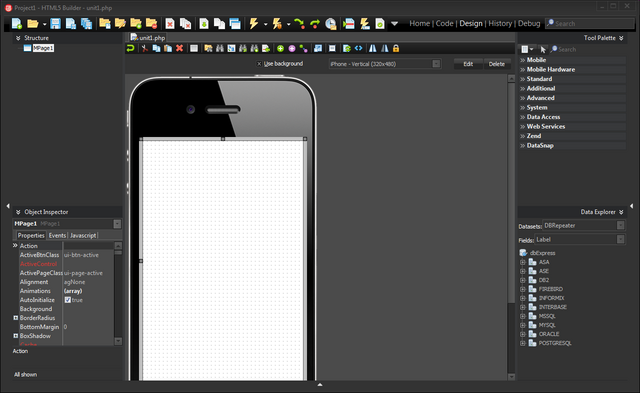
For your new application, an initial (empty) server mobile page will be created, and opened in the Design view.
The central area of the Design view will be occupied by the Mobile Designer, a graphical mobile page edition tool. You will also note different widgets at the left, right and bottom sides of the Mobile Designer. Those are covered in detail in other pages of the documentation, and we will work with some of them in this tutorial.
Add Some Controls
The first step in creating a server mobile application with HTML5 Builder is designing the user interface. There are many components available by default for creating user interfaces. Move your cursor over to the Tool Palette (the widget in the top-right corner) and expand the Mobile category by clicking the plus (+) icon. Then select the MEdit component and drop it onto the Mobile Designer. An instance of the component will be displayed on the Mobile Designer.
Repeat these steps for adding the MLabel and MButton components onto the Mobile Designer. Note that the MLabel is located under the Standard category, not Mobile.
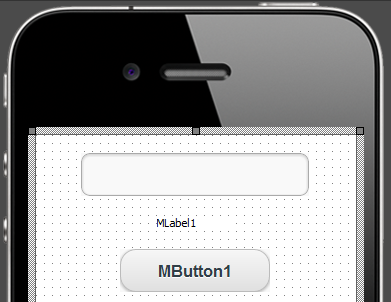
Now you should see three components on the Mobile Designer. Use the mouse pointer to rearrange the components as you like.
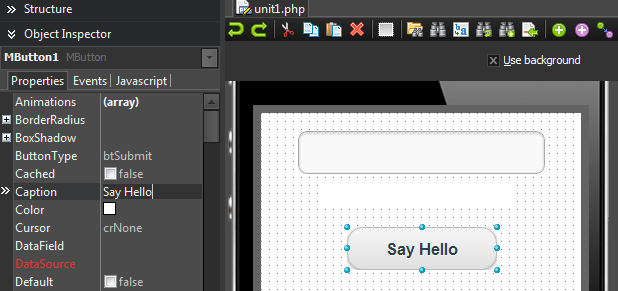
You can view and change a component’s properties using the Object Inspector and selecting the component on the Mobile Designer.
Next, visually change the Caption for the MButton component. You can leave the MLabel’s Caption and MEdit’s Text properties empty, since the former will be defined programatically, and the latter will be entered by the users.
To change a property of a component, select the component on the Mobile Designer (or the drop-down list in the top of the Object Inspector), change the value of the target property and press Enter to apply the change. In the screenshot above, MButton’s Caption property was changed to "Say Hello".
Write a Response for a Button Click
For mobile applications, any response to users’ actions such as button clicks and text field entries can be implemented as a response to an event. In HTML5 Builder, such responses are referred to as event handlers.
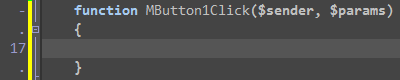
For the MButton component, the most typical event is a button click. When you double-click the MButton on the Mobile Designer, HTML5 Builder creates skeleton code to implement an event handler for the button click event.
Now you can implement responses between the braces. Let’s implement a response to show a message in the MLabel: “Hello, <name entered in the MEdit>!”.
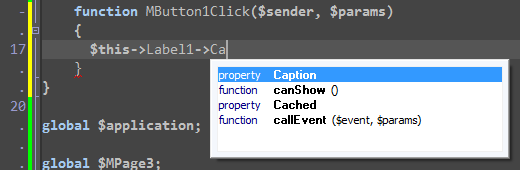
$this->MLabel1->Caption = "Hello, ".$this->MEdit1->Text."!";
In PHP, the quotation marks that must surround string literals are " ". You can also use the dot (.) sign to concatenate strings.
While you are typing code, some hints indicating the kind of parameter you need to specify will appear. Also, hints will indicate the kinds of members that are supported in a given object, that is, the properties and methods of your components.
Test your Application in a Web Browser
The implementation of this application is finished, so you can run it: click the Run button in the main toolbar or press F9. In order to get results close to those you are going to get when you run your application in an actual device, you should use the Chrome browser, or access to the application remotely from a mobile browser. See Mobile Execution.
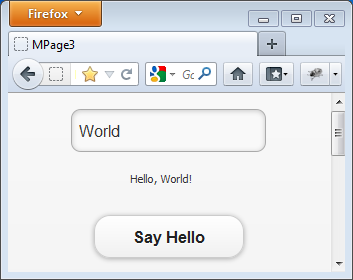
Once you have executed the application, the mobile page with an MEdit and an MButton will be loaded on your default web browser. Enter text in the MEdit and click the Say Hello button.
Deploy your Application
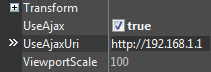
Server mobile applications must be deployed to a web server and are usually also deployed to the different mobile devices that you want to support. But before you start the deployment process, you must set your page’s UseAjax property to true and point UseAjaxUri to the address in your web server where the application will be located.
Now you can deploy your application to your web server from Home > Deploy, and to any major mobile system as a native application from Home > Deploy to Mobile. Supported platforms are iOS, Android, BlackBerry, and Windows Phone.