Server-Mobile - Hello World
In diesem Tutorial wird eine Serveranwendung für mobile Geräte mit den folgenden Steuerelementen auf der Benutzeroberfläche erstellt:
- Ein Textfeld zur Eingabe eines Namens.
- Eine Beschriftung zur Anzeige einer Meldung.
- Eine Schaltfläche, die – wenn darauf geklickt wird – die Beschriftung mit der Meldung "Hello, <Name>!" füllt, wobei <Name> der in das Textfeld eingegebene Name ist.
Inhaltsverzeichnis
Erstellen einer neuen Anwendung
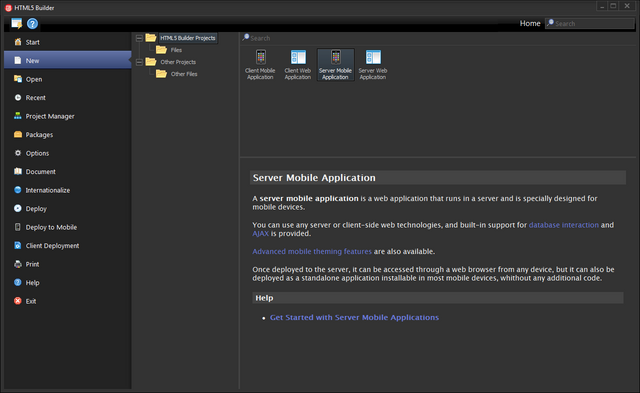
Sie können neue Dateien und Projekte über die Seite Neu der Ansicht Start erstellen. Wählen Sie in der linken Hierarchie HTML5 Builder-Projekte aus, und doppelklicken Sie dann rechts oben auf Mobile Server-Anwendung.
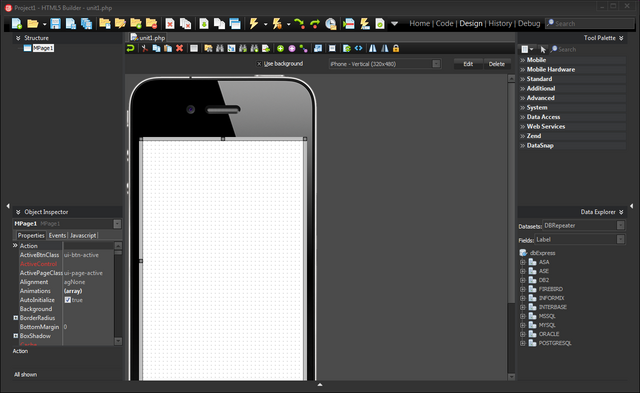
Für Ihre neue Anwendung wird eine erste (leere) Serverseite für mobile Geräte erstellt und in der Ansicht Design geöffnet.
Der mittlere Bereich der Design-Ansicht wird vom Designer für mobile Anwendungen eingenommen, einem grafischen Tool zur Bearbeitung von Seiten für mobile Geräte. Auf der linken, rechten und unteren Seite des Designers für mobile Anwendungen befinden sich verschiedene Widgets. Diese werden detailliert in anderen Themen der Dokumentation erläutert. In diesem Tutorial werden einiger dieser Widgets verwendet.
Hinzufügen von Steuerelementen
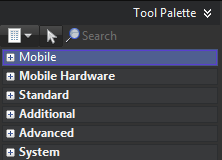
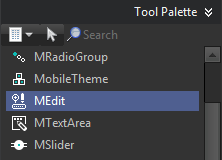
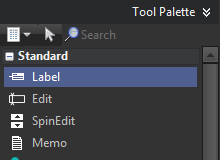
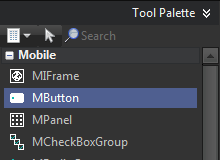
Der erste Schritt beim Erstellen einer mobilen Server-Anwendung mit HTML5 Builder umfasst das Entwerfen der Benutzeroberfläche. Zum Erstellen von Benutzeroberflächen sind standardmäßig viele Komponenten verfügbar. Bewegen Sie den Cursor auf die Tool-Palette (das Widget in der rechten oberen Ecke), und erweitern Sie die Kategorie Mobile, indem Sie auf das Plus-Zeichen (+) klicken. Wählen Sie die MEdit-Komponente aus, und legen Sie sie im Designer für mobile Anwendungen ab. Eine Instanz der Komponente wird im Designer für mobile Anwendungen angezeigt.
Wiederholen Sie diese Schritte, um dem Designer für mobile Anwendungen die Komponenten MLabel und MButton hinzuzufügen. Beachten Sie bitte, dass sich MLabel nicht in der Kategorie Mobile, sondern in der Kategorie Standard befindet.
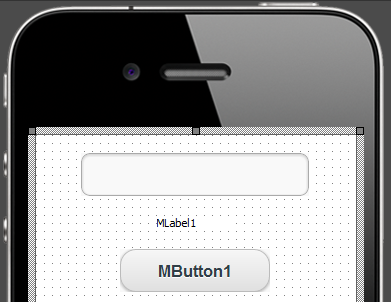
Jetzt sollten die drei Komponenten im Designer für mobile Anwendungen angezeigt werden. Verschieben Sie die Komponenten mit dem Mauszeiger, und ordnen Sie sie nach Ihren Vorstellungen an.
Wenn Sie eine Komponente im Designer für mobile Anwendungen ausgewählt haben, können Sie deren Eigenschaften im Objektinspektor anzeigen und ändern.
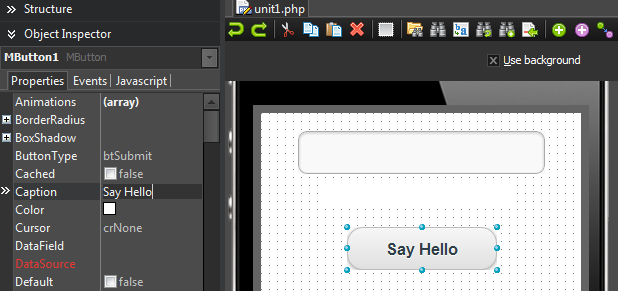
Ändern Sie als Nächstes die Eigenschaft Caption der MButton-Komponente. Die Eigenschaft Caption der MLabel-Komponente und die Eigenschaft Text der MEdit-Komponente können Sie leer lassen, weil die erste programmgesteuert geändert wird und die zweite vom Benutzer eingegeben wird.
Um eine Eigenschaft einer Komponente zu ändern, wählen Sie die Komponente im Designer für mobile Anwendungen (oder in der Dropdown-Liste oben im Objektinspektor) aus, ändern den Wert der Zieleigenschaft und drücken die Taste Eingabe, um die Änderung zu übernehmen. Im obigen Screenshot wurde die Eigenschaft Caption der Schaltfläche in "Say Hello" geändert.
Schreiben einer Reaktion auf das Klicken auf eine Schaltfläche
Bei mobilen Anwendungen können Reaktionen auf Benutzeraktionen, wie z.B. das Klicken auf eine Schaltfläche oder die Eingabe in ein Textfeld, als Reaktion auf ein Ereignis implementiert werden. Solche Reaktionen werden in HTML5 Builder als Ereignisbehandlungsroutinen bezeichnet.
Das typische Ereignis für MButton-Komponenten ist das Klicken auf die Schaltfläche. Wenn Sie im Designer für mobile Anwendungen auf die Schaltfläche doppelklicken, erstellt HTML5 Builder den Skeleton-Code zum Implementieren einer Ereignisbehandlungsroutine für das Klickereignis der Schaltfläche.
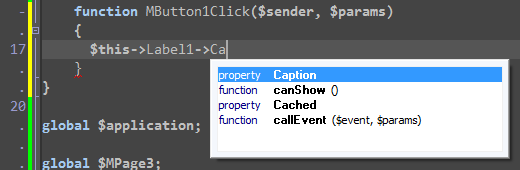
Jetzt können Sie Reaktionen zwischen den geschweiften Klammern implementieren. Es soll eine Reaktion implementiert werden, die die folgende Meldung in derMLabel|Beschriftunganzeigt: “Hello, <in der MEdit-Komponente eingegebener Name>!”.
$this->MLabel1->Caption = "Hello, ".$this->MEdit1->Text."!";
In PHP müssen String-Literale in Anführungszeichen " " eingeschlossen werden. Mit dem Punkt (.) können Strings verkettet werden.
Während Sie den Code eingeben, werden Hinweise zur Art der Parameter, die Sie angeben müssen, angezeigt. Zudem werden in den Hinweisen die Arten der Member angezeigt, die von einem gegebenen Objekt unterstützt werden, das heißt, die Eigenschaften und Methoden der Komponenten.
Testen der Anwendung in einem Webbrowser
Die Implementierung dieser Anwendung ist abgeschlossen, und Sie können sie jetzt ausführen: Klicken Sie in der Hauptsymbolleiste auf die Schaltfläche Start, oder drücken Sie die Taste F9. Damit Sie Ergebnisse erhalten, die weitestgehend denjenigen entsprechen, die beim Ausführen der Anwendung auf dem tatsächlichen Gerät erzielt werden, sollten Sie den Chrome-Browser verwenden oder auf die Anwendung remote von einem mobilen Browser aus zugreifen. Siehe Mobile Ausführung.
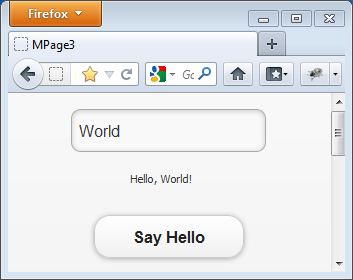
Bei Ausführung der Anwendung wird die mobile Seite mit einem Eingabefeld und einer Schaltfläche in Ihrem Standard-Webbrowser geöffnet. Geben Sie in das Eingabefeld Text ein, und klicken Sie auf die Schaltfläche Say Hello.
Bereitstellen der Anwendung
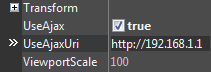
Mobile Server-Anwendungen müssen auf einem Webserver bereitgestellt werden und werden in der Regel auch auf den anderen mobilen Geräten bereitgestellt, die Sie unterstützen möchten. Bevor Sie mit der Bereitstellung beginnen, müssen Sie die Eigenschaft UseAjax Ihrer Seite auf true setzen, und UseAjaxUri muss die Adresse in Ihrem Webserver enthalten, an der sich die Anwendung befindet.
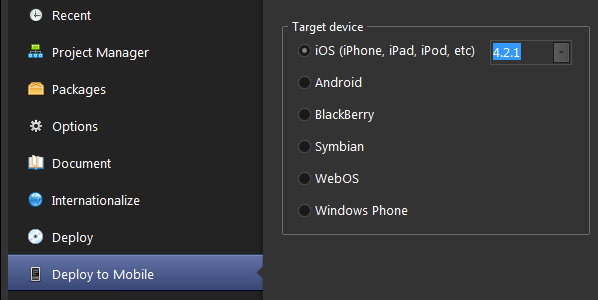
Jetzt können Sie die Anwendung mit Start > Bereitstellen auf Ihrem Webserver und mit Start > Auf mobilem Gerät bereitstellen auf allen wichtigen mobilen Systemen als native Anwendung bereitstellen. Die folgenden Plattformen werden unterstützt: iOS, Android, BlackBerry, Windows Phone, Symbian und WebOS.