FMX.Layouts.TGridLayout
Delphi
TGridLayout = class(TControl)
C++
class PASCALIMPLEMENTATION TGridLayout : public Fmx::Controls::TControl
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| class | public | FMX.Layouts.pas FMX.Layouts.hpp |
FMX.Layouts | FMX.Layouts |
説明
各セルのサイズが等しいグリッド内に子コントロールを整列させるコントロールです。
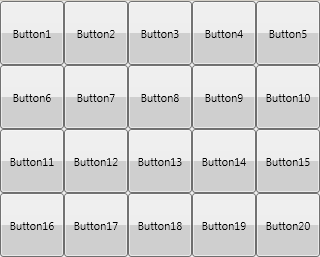
TGridLayout グリッド レイアウトは、グラフィック オブジェクト用のコンテナであり、次の図に示すように、含まれているオブジェクトをグリッド内に整列させることができます。
TGridLayout の子は、プロパティ ItemHeight と ItemWidth で指定されたサイズに合うようにサイズ変更されます。方向が Horizontal に設定されている場合、グリッドに新しい行が追加されると、レイアウトの幅を超えるまで、TGridLayout の子コントロールは、1 つずつ並べられていきます。方向 が Vertical に設定されている場合、グリッドの新しい行が追加されると、レイアウトの高さを超えるまで、TGridLayout の子コントロールは、別の子tのロールの下に配置されていきます。
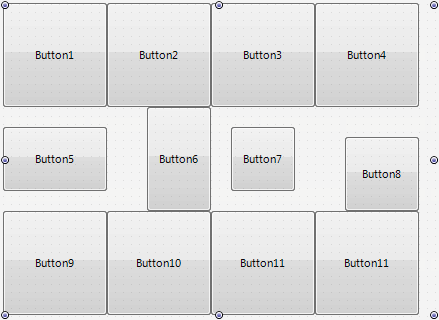
ただし、子コントロールのサイズは、子コントロールの Margins プロパティを使用してカスタマイズすることができます。たとえば次の図は、子コントロールである Button5、Button6、Button7、Button8 に対して異なるマージを使用する方法を表しています。
ここえは次を設定します:
- Top に Bottom マージンを Button5 に。
- Left マージンを Button6 に。
- Top、Left、Right、Bottom の 4 つのマージンをすべてを、Button7 に。
- Top と Left マージンを Button8 に。
子コントロールがどのように、グリッド セル内でサイズ変更および配置されるのかを確認してください。
メモ: TGridLayout 内のコントロールの Align プロパティは無視されます。子コントロールの Position、Height、Width プロパティは自動的に設定されるため、それら値を明示的に変更しても効果はありません。