FMX.Layouts.TGridPanelLayout
Delphi
TGridPanelLayout = class(TControl)
C++
class PASCALIMPLEMENTATION TGridPanelLayout : public Fmx::Controls::TControl
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| class | public | FMX.Layouts.pas FMX.Layouts.hpp |
FMX.Layouts | FMX.Layouts |
説明
各コンポーネントがグリッド パネル上のセル内に配置される、グリッド パネル レイアウト コントロールを実装したものです。
TGridPanelLayout レイアウトで、グリッド パネル上の行数と列数を指定すると、各コンポーネントは、マウスで配置した場所に関係なく、グリッド パネル内の次に配置可能なセルに置かれます。各セルに既にコントロールが含まれているグリッド パネル レイアウトにさらにコントロールを追加すると、新しいコントロールは ExpandStyle プロパティに応じた場所に配置されます。たとえば、ExpandStyle プロパティの値がデフォルト値の AddRows の場合、グリッド パネルに新しい行が追加され、その行の各セルに新しいコントロールを配置できるようになります。
TGridPanelLayout レイアウトは、以下のような動作をします。
- 子コントロールの Height、Width、Align、Anchors プロパティを明示的に設定すると、TGridPanelLayout レイアウトのセル内に配置された子コントロールを手動でサイズ変更したり整列させることができます。
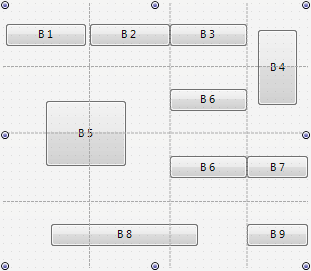
- 結合した複数のセルに子コントロールがまたがるよう指定することができます。たとえば、次の図を見てください。
- この図の B4 ボタンは一番右の列の 2 つのセルにまたがっています。B5 ボタンは 2 つの行と 2 つの列にまたがる 4 つのセルを、B8 ボタンは一番下の行の 3 つのセルを占めています。
1 つの子コントロールが複数のセルにまたがるように指定するには、以下の方法を用いることができます。
- [構造]ビューで、目的とする
TGridPanelLayoutレイアウト ノードを見つけます。 - このノードの下にある
ControlCollectionノードを見つけます。 - この
ControlCollection内のコントロール項目のうち、目的とする子コントロールに関連付けられているコントロール項目を選択します。このコントロール項目のプロパティが[オブジェクト インスペクタ]に表示されます。 - ColumnSpan プロパティに、該当する列(Column プロパティに指定されたもの)でコントロール項目が占めることのできるセル数を入力します。
- RowSpan プロパティに、該当する行(Row プロパティに指定されたもの)でコントロール項目が占めることのできるセル数を入力します。