FMX.Layouts.TFlowLayout
Delphi
TFlowLayout = class(TControl)
C++
class PASCALIMPLEMENTATION TFlowLayout : public Fmx::Controls::TControl
Propriétés
| Type | Visibilité | Source | Unité | Parent |
|---|---|---|---|---|
| class | public | FMX.Layouts.pas FMX.Layouts.hpp |
FMX.Layouts | FMX.Layouts |
Description
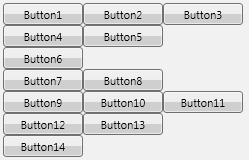
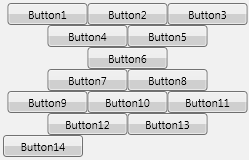
Un contrôle qui arrange ses contrôles enfant comme les mots d'un paragraphe.
Les enfants d'un TFlowLayout sont alignés horizontalement un par un. Quand la largeur de la disposition est atteinte, les contrôles enfant restants sont disposés sur une nouvelle ligne, et ainsi de suite jusqu'à ce que tous les contrôles soient placés. Pour ajouter un saut de ligne, comme dans du texte normal, ajoutez un TFlowLayoutBreak au TFlowLayout en cours.
La direction du flux des contrôles peut être de gauche à droite, ou de droite à gauche. Pour changer la direction, définissez la propriété FlowDirection. Le changement de la direction ne change pas la ligne du contrôle, seulement l'ordre des contrôles sur chaque ligne.
La distance entre les contrôles d'une même ligne et la distance entre les lignes peuvent être personnalisées en définissant les propriétés HorizontalGap et VerticalGap.
Les enfants de TFlowLayout peuvent être alignés comme les mots d'un paragraphe : sur la gauche, sur la droite, centrés ou justifiés. L'alignement est personnalisable par le biais de la propriété Justify. L'alignement de la dernière ligne de la disposition est traité séparément, et peut être défini par la propriété JustifyLastLine. Dans le cas d'une seule ligne, Justify est sans effet, la ligne est traitée comme une dernière ligne, et est alignée selon JustifyLastLine.
Remarque : La propriété Align des contrôles au sein d'un TFlowLayout est ignorée. La propriété Position des contrôles enfant est automatiquement définie, et le changement explicite de sa valeur est sans effet.
Le TFlowLayout peut être utilisé pour obtenir ce type de résultat :