Applying FireMonkey Styles to a Metropolis UI Application
Go Up to Developing Metropolis UI Applications
How to change the style of a FireMonkey control in a Metropolis UI application:
- Choose File > New > Other > <personality> Projects > FireMonkey Metropolis UI Application.
- Select any of the Metropolis UI templates (Blank, Grid, or Split Pane).
- Place a control on your form (for example, FMX.StdCtrls.TButton):
- In the Form Designer, select the TButton on your form.
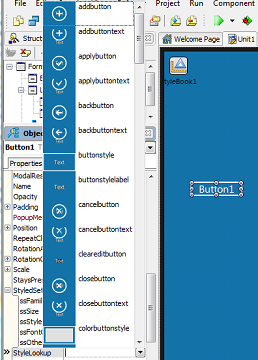
- In the Object Inspector, click the
 in the StyleLookup property.
in the StyleLookup property. - In the StyleLookUp popup menu, you can see the different designs for the button. Apply a style by selecting the item that represents the design you want. For example, you might select the Trash button:
Note: Some controls have a fixed size applied to them through the StyleLookUp property to fit the correct proportions of a Metropolis UI style application. Fonts are also automatically applied to the components. The Metropolis UI styles use the various Windows 8 Segoe UI fonts if they are present on your system, but you can change fonts in the Object Inspector. For specific font information, see Metropolis UI Fonts.