Step 2 - Design the Panel (Delphi)
Go Up to Creating a FireMonkey Component (Delphi)
Current Windows and OS X design guidelines place dialog buttons in the lower-right corner. The order of the buttons differs by platform:
- Windows: Do, Don't, Cancel
- Mac, iOS, Android: Don't, Cancel, Do
The design for DialogButtonPanel can be created in two ways:
- Using the FireMonkey Style Designer.
- Creating a new project, sketching the new component by dragging components on the form and using the
.fmxfile to create the final style of the DialogButtonPanel.
Using the FireMonkey Style Designer
- Go to the PanelDesign form and add a TStyleBook component from the Tool Palette.
- Double-click the TStyleBook to open the FireMonkey Style Designer.
- Drag and drop a TRectangle from the Tool Palette to the object design area of the FireMonkey Style Designer. Set the Fill.Kind and Stroke.Kind to None so that the panel is transparent by default.
- TRectangle is used to define the DialogButtonPanel area and to render it. (Feel free to use any other control.)
- Drag and drop a TLayout to the TRectangle.
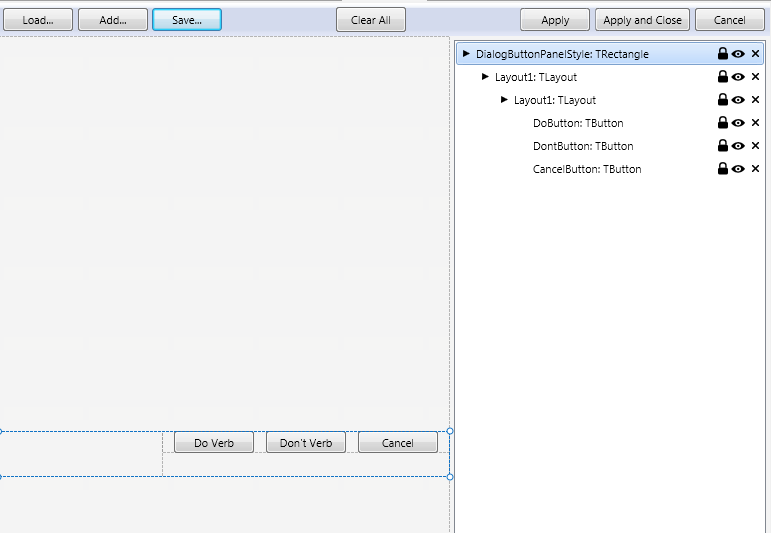
- With TLayout in focus within the Object TreeView of the style designer:
- To the last added TLayout, add three buttons: Do, Don't, Cancel.
- For the Do button:
- Set Default to True.
- Set ModalResult to mrOk.
- Set StyleName to DoButton.
- For the Don't button:
- There is no built-in code for Don't, but the negative of mrOK, which equals -1, is appropriate. Set ModalResult to -1.
- Set the StyleName to DontButton.
- For the Cancel button:
- Set Cancel to True.
- Set ModalResult to mrCancel.
- Set StyleName to CancelButton.
- Note that this button order matches neither Windows, Mac, iOS or Android. You can adjust the order later. Align each button to Left, so they "stack" to the left, and each has an appropriate Left Padding. To get a better sense of the width of the buttons, include a placeholder word for the verb in the Do/Don't button labels. The total width of the buttons, their horizontal padding, and extra space to the right of the last button must be assigned as the Width of the right-aligned layout. The Height of the other two layouts must reflect the height of the buttons, the padding above, and for the outer panel, the space below them.
- The final style design should look like this:

- For the Do button:
- Create specific styles for each platform and save them as DialogButtonPanel_win.style, DialogButtonPanel_mac.style, DialogButtonPanel_ios.style and DialogButtonPanel_android.style.
- You can also make changes directly in the
.stylefiles and then save the changes. - As you can observe, each
.stylefile contains the content of the style book inside a root TLayout component:
object _1: TLayout
{ All objects would appear here, instead of this comment. Comments are not allowed in .style files! }
end
- The wrapper TLayout is required to load the styles in the Style Designer, but to actually use the style as the default style for a custom component, you will want to remove the wrapper so that the rectangle (in this case) can be accessed directly. The end result should be two separate platform-specific files:
| DialogButtonPanel_win.style | DialogButtonPanel_mac.style | DialogButtonPanel_ios.style | DialogButtonPanel_android.style |
|---|---|---|---|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(261,0)'
Width = 288.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 288.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(249,0)'
Width = 300.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 300.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(116,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(208,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
Using .fmx files
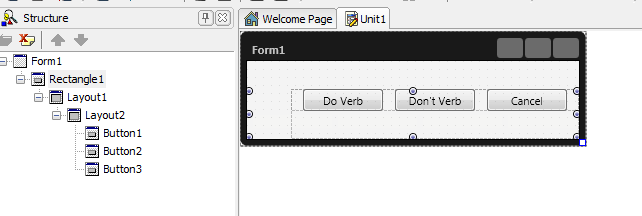
- In the PanelDesign form, explicitly sketch out the new component by adding to the form the same components like the ones used above.
- Make the same changes as above for each used component.
- Go to the PanelDesign.fmx file and open it.
- Extract starting from
object Rectangle1: TRectangleto the correspondingendtag. - Copy and save the extracted lines to a
.stylefile. - Make any changes you need and save it as DialogButtonPanel_win.style.
- Arrange the buttons to apply the order for Mac, iOS and Android, create and save the DialogButtonPanel_mac.style, DialogButtonPanel_ios.style or DialogButtonPanel_android.style files.
The file content for the Windows platform should look like this:
object Rectangle1: TRectangle
Align = Bottom
Fill.Kind = None
Height = 50.000000000000000000
Position.Y = 28.000000000000000000
Stroke.Kind = None
Width = 332.000000000000000000
object Layout1: TLayout
Align = Right
Height = 50.000000000000000000
Position.X = 44.000000000000000000
Width = 288.000000000000000000
object Layout2: TLayout
Align = Top
Height = 22.000000000000000000
Width = 288.000000000000000000
object Button1: TButton
StyleName = 'DoButton'
Align = Left
Default = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 1
Padding.Left = 12.000000000000000000
Position.X = 12.000000000000000000
Text = 'Do Verb'
Width = 80.000000000000000000
end
object Button2: TButton
StyleName = 'DontButton'
Align = Left
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = -1
Padding.Left = 12.000000000000000000
Position.X = 104.000000000000000000
Text = 'Don'#39't Verb'
Width = 80.000000000000000000
end
object Button3: TButton
StyleName = 'CancelButton'
Align = Left
Cancel = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 2
Padding.Left = 12.000000000000000000
Position.X = 196.000000000000000000
Text = 'Cancel'
Width = 80.000000000000000000
end
end
end
end