フォーム デザイナ
RAD Studio 入門 への移動
フォーム デザイナ(またはデザイナ)は、VCL フォーム アプリケーションや HD FireMonkey アプリケーションなどのフォームを作成したり編集するときに自動的に表示されます。
フォーム デザイナは、フォーム ファイル(.dfm または .fmx ファイル)を使用するグラフィカル アプリケーションを作成すると、自動的に起動されます。
フォーム デザイナ(またはデザイナ)は、HD マルチデバイス アプリケーションなどのフォームを作成したり編集するときに自動的に表示されます。
フォーム デザイナは、フォーム ファイル(.fmx ファイル)を使用するグラフィカル アプリケーションを作成すると、自動的に起動します。
IDE でビジュアル プロジェクトを開いているときにフォーム デザイナにフォーカスを移動するには、メイン編集ウィンドウの最下部にある[デザイン]タブをクリックします。
![]()
デザイナの外観と機能は、作成または編集しているフォームの種類によって変わります。たとえば HTML 要素を使用している場合には、 [表示|タグ エディタ]を選択すると、デザイナに HTML タグ エディタを表示することができます。
目次
フォーム デザイナ ウィンドウ
FireMonkey と VCL では、フォーム デザイナもフォームも異なります。
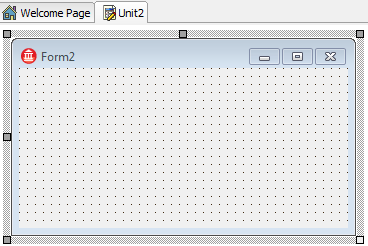
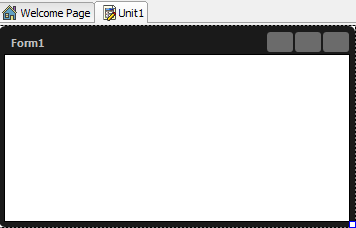
以下に示すのは、マルチデバイス アプリケーションまたは VCL フォーム アプリケーションを作成したときにそれぞれフォーム デザイナに表示される、マルチデバイス フォーム(FireMonkey)と VCL フォームです。
|
マルチデバイス フォーム |
|
|
VCL フォーム |
これら 2 つのフォームは外見が異なりますが、それは、VCL フォームがネイティブの Windows フォームであるのに対して、マルチデバイス フォームはプラットフォームに依存せず、FireMonkey ツールでカスタム描画されるためです。たとえば、VCL フォームには、最小化やサイズ変更を行ったり閉じるためのコマンドを実行する、標準の Windows ボタンが表示されます。マルチデバイス フォームには、プラットフォーム非依存の[マスタ]ビューがデフォルトで表示されます。マルチデバイス アプリケーションは使用可能なプラットフォームのどれでもターゲットとすることができますが、VCL のターゲットとなるのは Windows だけです。
見た目は異なりますが、フォーム デザイナの動作は FireMonkey と VCL でほとんど同じです。1 つ異なるのは、サポートされいてるコンテキスト メニュー コマンドが、FireMonkey と VCL ではいくつか異なる点です。
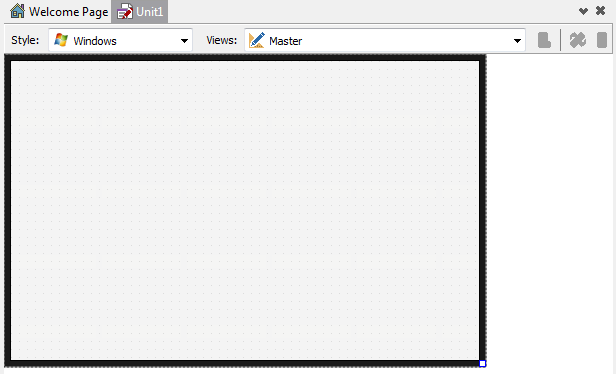
以下に示すのは、マルチデバイス アプリケーションの作成時にフォーム デザイナに表示されるマルチデバイス フォームです。
|
マルチデバイス フォーム |
フォーム デザイナ ウィンドウは、FireMonkey と VCL の双方に対して、IDE ウィンドウにデフォルトで組み込まれています。 ウィンドウをデタッチし、フローティング フォーム デザイナにしたい場合、[ツール|オプション...|フォーム デザイナ]と移動し、[埋め込みデザイナ]チェックボックスを外します。
スタイル セレクタ
マルチデバイス フォーム デザイナには、[マスタ]ビューで使用する基本の設計時プラットフォーム スタイルを選択するためのスタイル セレクタがあります。ここには、マルチデバイス アプリケーションのターゲットとなり得るプラットフォームに合わせて、以下のスタイルが含まれています。
- [Windows]
- [OSX]
- [iOS]
- [Android]
設計時に[マスタ]ビューのスタイルを選択すると、選択したスタイル/プラットフォームに関連するプロパティがすべて表示されます。たとえば、Android デバイス向けに TButton の StyleLookup プロパティを定義したい場合には、[Android]スタイルを選択します。すると、[オブジェクト インスペクタ]で StyleLookup プロパティに対して表示されるドロップダウン メニューに、Android デバイス向けの選択肢が含められます。
ビュー セレクタ
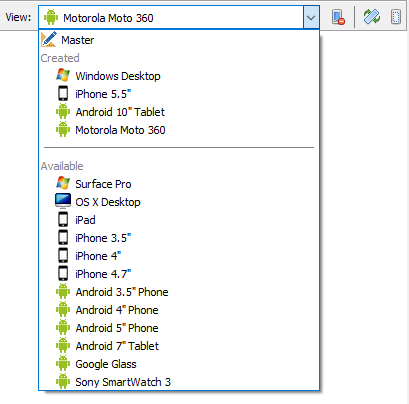
マルチデバイス フォーム デザイナにはビュー セレクタがあり、このドロップダウン メニューには、iOS、Android、Windows、OS X などのさまざまな具体的なデバイスを表す[使用可能]なビューがすべて表示されます。[使用可能]リストからプロジェクト用のビューを選択すると、そのビューは[作成済み]リストに追加されます。「FireMonkey ビューの使用」を参照してください。
ビュー セレクタには以下のコントロールがあります。
| アイコン | 説明 |
|---|---|
|
ビューのドロップダウン リストから現在のビューを選択します。 [使用可能]リストでビューをクリックするだけで、プロジェクトにビューを追加することができます。「マルチデバイス プロジェクトへのビューの追加」を参照。 ビューを作成してカスタマイズし、ビュー セレクタに追加することもできます。「カスタマイズしたビューのビュー セレクタへの追加」を参照。 | |
|
現在のビューを削除します。[確認]ダイアログ ボックスが表示されます。 ビューはコードから削除されます。 | |
|
現在のビューを時計回りに 90 度回転させます。モバイル ビューでのみ使用可能です(デスクトップ ビューでは使用できません)。 | |
|
選択したビューのフレームを非表示にします(または既に非表示になっている場合にはフレームを表示します)。 |
ビジュアル コンポーネント
ビジュアル コンポーネントは、マルチデバイスまたは VCL のフォームに追加することができます。それには、IDE の右下部分にある[ツール パレット]から作成するコンポーネントを選択し、フォーム上にドラッグします。ビジュアル コンポーネントは、実行時にエンド ユーザーに表示されるコンポーネントです。[ツール パレット]で利用できるオブジェクトは、設計しているアプリケーションまたはフォームのタイプによって動的に変わります。
[ツール パレット]には、ボタン、ラベル、ツールバー、リスト ボックスなどのコントロールが、さまざまなツール カテゴリごとに表示されます。プロジェクト レベルで作業している場合は、アプリケーションのタイプ(DLL ウィザード、コンソール アプリケーションやロゴ アプリケーションなど)が、Web アプリケーションに対して作業している場合は、Web コントロール、HTML 要素、およびデータ コンポーネントが表示されます。
フォーム デザイナ上のビジュアル コンポーネントおよび非ビジュアル コンポーネントのプロパティやイベントは、[オブジェクト インスペクタ]を使って表示したり設定することができます。
非ビジュアル コンポーネント
GestureManager などの非ビジュアル コンポーネントもフォームに配置されますが、設計時にしか表示されず、実行時にエンド ユーザーに表示されることはありません。また、非ビジュアル コンポーネントを使用して、データベース オブジェクトやシステム オブジェクトをグループで再利用したり、アプリケーションのうちデータベース接続やビジネス ルールを処理する部分を分離したりできます。
IDE では、設計時に非ビジュアル コンポーネントの非表示または表示を切り替えることができます。
HTML デザイナ
HTML デザイナは、Web フォームまたは HTML ページの表示と編集に使用します。HTML デザイナのデフォルトのレイアウトは、"グリッド レイアウト" または "フロー レイアウト" に変更できます。 [ツール|オプション...] を選択し、左側のツリーから[HTML オプション]を選択します。[デフォルトのページ レイアウト]オプションが表示され、ドロップダウン リストから[グリッド レイアウト]または[フロー レイアウト]を選択できます。このデザイナは、フォームやページをビジュアルに表現するだけでなく、HTML タグを編集するためのタグ エディタを備えています。また、[オブジェクト インスペクタ]を使用して、HTML ページに表示されるビジュアル項目のプロパティを編集したり、タグ エディタで HTML タグのプロパティを表示することができます。タグ エディタの上部にあるコンボ ボックスを使用すれば、SCRIPT タグの表示および編集ができます。
新しい HTML ファイルを作成するには、 [ファイル|新規作成|その他...|Web ドキュメント|HTML ページ]を選択します。
コンテキスト メニュー
フォーム デザイナでフォームを右クリックすると、コンテキスト メニューが表示されます。コンテキスト メニュー コマンドは、以下の表で特に言及しない限り、VCL と FireMonkey の両方で使用できます。
- メモ: このセクションでは、フォーム編集時のコンテキスト メニューの項目のみを説明しています。データ モジュールについては、「データ モジュールのコンテキスト メニュー」を参照してください。
| 項目 | 説明 |
|---|---|
|
[項目エディタ...] (一部の FireMonkey コンポーネント) |
選択しているコントロールに対する[項目デザイナ]が開きます。 |
|
[項目の追加] (一部の FireMonkey コンポーネント) |
フォーム上で選択したコントロールに項目を追加することができます。たとえば、マルチデバイス フォームに TEdit コントロールを追加した場合、TEdit コントロールを右クリックして[項目の追加]を選択し、TPasswordEditButton などの組み込みグリフを追加することができます。 |
|
[編集] |
次の[編集]サブコマンドから選択して、フォーム デザイナの各種コンテンツに適用します。
|
|
[コントロール] |
選択したコントロールを前面または背面に移動します。次のサブコマンドから選択します。 |
|
([ツール|オプション...|LiveBinding]で有効にした場合のみ) |
[LiveBinding ウィザード]が開きます。 |
|
[LiveBinding デザイナ]が開きます。 | |
|
[位置] |
選択したコントロールの位置、サイズ、およびスケールを設定します。次のサブコマンドから選択します。
|
|
左右を入れ替えます。次のサブコマンドから選択します。
| |
|
[タブ順序...] |
[タブ順序の設定]ダイアログ ボックスを表示します。 |
|
[作成順序...] (非ビジュアル コンポーネント) |
[作成順序]ダイアログ ボックスが開きます。 |
|
非ビジュアル コンポーネントを設計時に非表示または表示させることができます。 | |
|
選択したコントロールのプロパティ、メソッド、およびイベントを、基底クラス コントロールの値でリセットします。「[継承元の値に戻す]」を参照。 | |
|
[リポジトリに追加...] |
[リポジトリに追加]ダイアログ ボックスが開きます。 |
|
[テキスト形式 FMX] |
フォーム ファイルをテキスト形式(オンの場合)またはバイナリ形式(オフの場合)で保存します。「[テキスト形式 DFM]または[テキスト形式 FMX]」を参照。 |
|
[デフォルト スタイルの編集...] (FireMonkey デスクトップ コントロール) |
FireMonkey スタイル デザイナが開きます。 詳細は、「スタイルを使った FireMonkey アプリケーションのカスタマイズ」を参照。 |
|
[ダイアログのテスト] (VCL のみ) |
モーダルの VCL ダイアログ ボックスで、ダイアログのテストを行います。 つまり、フォーム デザイナで OpenDialog を右クリックして[ダイアログのテスト]を選択すると、標準のファイル選択ダイアログが表示されます。 |
フォーム デザイナのショートカット キー
以下のショートカット キーを使用して、フォーム デザイナ上のコンポーネントを移動したりサイズ変更することができます。
| ショートカット | 動作 |
|---|---|
|
|
マウスによって選択されている領域の内部にある親コントロールから、すべての子コントロールを選択します。 |
|
|
複数のコントロールを同時に選択します。 選択する別のコントロールをクリックしている間、〔Shift〕キーを押しておきます。 |
|
|
選択したコンポーネントをゆっくりと移動します。 |
|
|
コンポーネントを高速で移動します。 |
|
|
コンポーネント間でフォーカスを移動します。 |
|
|
コンポーネントのサイズを変更します。 |
|
|
親コンポーネントを選択します。 |
|
|
次の編集タブに移動します。 |
|
|
前の編集タブに移動します。 |