Anpassen der Darstellung von FireMonkey-Listenansichten
Nach oben zu FireMonkey-Anwendungsdesign
Inhaltsverzeichnis
Sie können die Darstellung einer FireMonkey-Listenansicht anpassen, indem Sie das Layout der Listeneinträge, wie den Titel, die zugehörigen Bilder, Textdetails oder das Zusatzsymbol, ändern.
Anpassen der Darstellungseigenschaften von Listenansichten
Beim Entwurf können Sie die Darstellung der Fußzeile, der Kopfzeile und der Listeneinträge (auch für den Bearbeitungsmodus) ändern, indem Sie die Werte der Eigenschaften in der Eigenschaft ItemAppearance anpassen. Die Eigenschaft ItemAppearance steuert die Darstellungsgröße der Fußzeile, der Kopfzeile und der Einträge (im Anzeige- und im Bearbeitungsmodus).
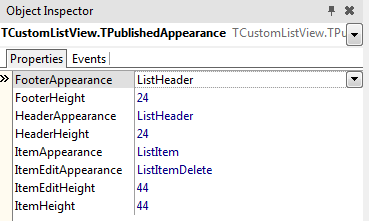
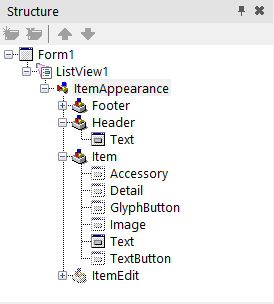
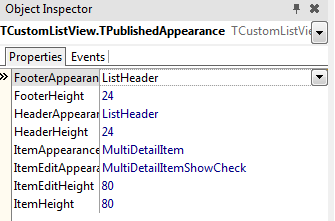
Die folgenden Darstellungseigenschaften einer Listenansicht (TListView) sind im Objektinspektor und in der Strukturansicht gruppiert, und Sie können deren Werte ändern, um die Darstellung der Listenansicht individuell anzupassen.
Eigenschaften für Fußzeilen
- FooterHeight. Diese Eigenschaft legt die Höhe (in Pixel) für die Fußzeile der Liste fest. Vorgabewert:
24. - FooterAppearance. Diese Eigenschaft legt die grafische Darstellung der Fußzeile fest. Vorgabewert:
ListHeader.
Eigenschaften für Kopfzeilen
- HeaderHeight. Diese Eigenschaft legt die Höhe (in Pixel) für die Kopfzeile der Liste fest. Vorgabewert:
24. - HeaderAppearance. Diese Eigenschaft legt die grafische Darstellung der Kopfzeile fest. Vorgabewert:
ListHeader.
Eigenschaften für Listeneinträge
- ItemHeight. Diese Eigenschaft legt die Höhe (in Pixel) für Listeneinträge fest. Vorgabewert:
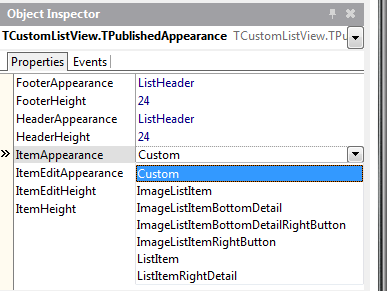
44. - ItemAppearance. Diese Eigenschaft legt die grafische Darstellung des Eintrags (Bild, Titel, Zusatzschaltfläche etc.) fest. Vorgabewert:
ListItem.
- Wählen Sie einen der folgenden Werte:
| Eigenschaft | Sichtbare Objekte |
|---|---|
| Custom | Siehe Verwenden des Werts "Custom" |
| ImageListItem | Ein Bild, ein Titel und eine zusätzliche grafische Schaltfläche |
| ImageListItemBottomDetail | Ein Bild, ein Titel, ein detaillierter Text und eine zusätzliche grafische Schaltfläche |
| ImageListItemBottomDetailRightButton | Ein Bild, ein Titel, ein detaillierter Text und eine zusätzliche Textschaltfläche |
| ImageListItemRightButton | Ein Bild, ein Titel und eine zusätzliche Textschaltfläche |
| ListItem | Ein Titel und eine zusätzliche grafische Schaltfläche |
| ListItemRightDetail | Ein Titel, ein detaillierter Text und eine zusätzliche grafische Schaltfläche |
Eigenschaften für Listeneinträge im Bearbeitungsmodus
- ItemEditHeight. Diese Eigenschaft legt die Höhe (in Pixel) für Listeneinträge im Bearbeitungsmodus fest. Vorgabewert:
44. - ItemEditAppearance. Diese Eigenschaft legt die grafische Darstellung des Eintrags im Bearbeitungsmodus fest. Vorgabewert:
ListItemShowCheck.
-
- Wählen Sie einen der folgenden Werte:
| Eigenschaft | Sichtbare Objekte |
|---|---|
| Custom | Siehe Verwenden des Werts "Custom" |
| ImageListItemBottomDetailRightButtonShowCheck | Ein Bild, ein Titel, ein detaillierter Text, ein Kontrollkästchen mit einer Glyphe und eine Textschaltfläche |
| ImageListItemBottomDetailShowCheck | Ein Bild, ein Titel, ein detaillierter Text, ein Kontrollkästchen mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ImageListItemDelete | Ein Bild, ein Titel, eine Löschen-Schaltfläche mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ImageListItemRightButtonDelete | Ein Bild, ein Titel, eine Löschen-Schaltfläche mit einer Glyphe und eine Textschaltfläche |
| ImageListItemRightButtonShowCheck | Ein Bild, ein Titel, ein Kontrollkästchen mit einer Glyphe und eine Textschaltfläche |
| ImageListItemShowCheck | Ein Bild, ein Titel, ein Kontrollkästchen mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ListItemDelete | Ein Titel, eine Löschen-Schaltfläche mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ListItemRightDetailDelete | Ein Titel, ein detaillierter Text, eine Löschen-Schaltfläche mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ListItemRightDetailShowCheck | Ein Titel, ein detaillierter Text, ein Kontrollkästchen mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
| ListItemShowCheck | Ein Titel, ein Kontrollkästchen mit einer Glyphe und eine zusätzliche grafische Schaltfläche |
Ändern der Darstellungseigenschaften von Listenansichten
Suchen Sie in der Strukturansicht oder im Objektinspektor die Listenansichts-Komponente.
- Suchen Sie in der Strukturansicht die ListView-Komponente, und klicken Sie dann in der Hierarchie auf ItemAppearance.
- Suchen Sie im Objektinspektor die Eigenschaft ItemAppearance, und passen Sie die gewünschten Werte an.
Verwenden des Werts "Custom"
Der Wert Custom aktiviert alle Objekte der ListView-Komponente, und Sie können die Sichtbarkeit für die Einträge in der Liste auswählen. Sie können für die Eigenschaften FooterApearance, HeaderAppearance, ItemAppearance und ItemEditAppearance der Einträge in der ListView-Komponente einen Custom-Wert verwenden.
Sie können diese Eigenschaften anpassen und die Sichtbarkeit der folgenden grafischen Elemente für jeden Eintrag festlegen:
- Zusatzobjekt. Beschreibt die grafische Darstellung des Zusatzobjekts des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Zusatztyp: Häkchen, "Details" oder "Mehr" als Zusatzsymbol.
- Position und Größe.
-
- Hinweis: Das Zusatztypobjekt wird im Bearbeitungsmodus nicht angezeigt.
- Details. Beschreibt die grafische Darstellung des Detailtexts des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Schriftart, Textfarbe und Textausrichtung.
- GlyphButton. Beschreibt die grafische Darstellung einer Glyphenschaltfläche (grafisches Bild) des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Schaltflächentyp: Hinzufügen-Schaltfläche, Kontrollkästchen und Löschen-Schaltfläche.
- Position und Größe.
- Aktivieren der Glyphenschaltfläche.
-
- Hinweis: Die Glyphenschaltfläche (GlyphButton) wird nur im Bearbeitungsmodus angezeigt.
- Bild. Beschreibt die grafische Darstellung des Symbolobjekts des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Position und Größe.
- Text. Beschreibt die grafische Darstellung des Textobjekts des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Position und Textgröße.
- Schriftart, Textausrichtung und Zeilenumbruch.
- TexButton. Beschreibt die grafische Darstellung der Textschaltfläche des Eintrags in der Listenansicht. Sie können Folgendes ändern:
- Schaltflächentyp.
- Schriftart, Textgröße, Textausrichtung und Zeilenumbruch.
- Aktivieren der Textschaltfläche.
Verwendung des Werts "Custom"
So verwenden Sie den Wert "Custom" für einen Listeneintrag:
- Suchen Sie im Objektinspektor die Eigenschaft ItemAppearance, und setzen Sie deren Wert auf Custom.
- Legen Sie die Sichtbarkeit der gewünschten Objekte fest:
- Aktivieren Sie im Objektinspektor die Eigenschaft Visible für jedes gewünschte Objekt (indem Sie den Wert der Eigenschaft auf
Truesetzen) und die Eigenschaften nach Bedarf ändern. - Aktivieren Sie die Eigenschaft Visible für die gewünschten Objekte, indem Sie sie im Quellcode auf
Truesetzen.
- Aktivieren Sie im Objektinspektor die Eigenschaft Visible für jedes gewünschte Objekt (indem Sie den Wert der Eigenschaft auf
AItem.Objects.AccessoryObject.Visible := True;
void __fastcall TForm1::SetEditItemProperties( TItemAppearanceObjects * AObjects)
{
AObjects->GlyphButton->Visible = true;
}
Erstellen einer angepassten Darstellungsklasse
Sie können eine neue angepasste Darstellungsklasse erstellen und installieren und in Ihrem Design verwenden, indem Sie ein neues Package installieren. In diesem Package sind die Klassen definiert, die eine benutzerdefinierte Darstellung für Einträge in Listenansichten implementieren. Sie können die Felder bei Bedarf anpassen, um beispielsweise ein Bewertungsbild (ein Steuerelement, das abhängig von einem numerischen Wert unterschiedliche Bilder anzeigt) zu implementieren.
Verwenden der angepassten Darstellungsklasse
- Implementieren Sie ein neues TListView-Darstellungs-Package.
- Installieren Sie das angepasste Darstellungs-Package in der IDE.
- Nach der Installation kann die neue Darstellung mit einer TListView-Komponente im Objektinspektor verwendet werden.
- Hinweis: Der Wert MultiDetailItem steht für ein angepasstes Darstellungs-Package, das früher in der IDE installiert wurde.
Siehe auch
- Mobile-Tutorial: Füllen von ListView-Steuerelementen über LiveBindings (iOS und Android)
- Native FireMonkey-iOS-Steuerelemente
- FMX.ListView.TAppearanceListView.ItemAppearance
- FMX.ListView.Appearances.TPublishedAppearance.FooterHeight
- FMX.ListView.Appearances.TPublishedAppearance.FooterAppearance
- FMX.ListView.Appearances.TPublishedAppearance.HeaderHeight
- FMX.ListView.Appearances.TPublishedAppearance.HeaderAppearance
- FMX.ListView.Appearances.TPublishedAppearance.ItemHeight
- FMX.ListView.Appearances.TPublishedAppearance.ItemAppearance
- FMX.ListView.Appearances.TPublishedAppearance.ItemEditHeight
- FMX.ListView.Appearances.TPublishedAppearance.ItemEditAppearance
- Beispiele: