Strategien für FireMonkey-Layouts
Nach oben zu Anordnen von FireMonkey-Steuerelementen
Inhaltsverzeichnis
FireMonkey-Layouts sind Container für andere grafische Objekte, die zum Erstellen von komplexen, visuell ansprechenden Oberflächen verwendet werden können. Die FireMonkey-Layouts erweitern die Funktionalität von TControl, um die Anordnung, Größe und Skalierung von untergeordneten Steuerelementen zu steuern und bieten die Möglichkeit, Gruppen von Steuerelementen gemeinsam zu ändern.
Durch die Verwendung von Eigenschaften wie Position, Align, Margins und Padding mit Anchors und Layouts können komplexe Oberflächen ohne ausdrücklichen Einsatz von komplizierten Berechnungen erzielt werden.
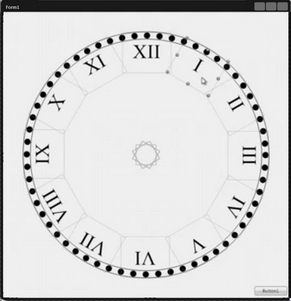
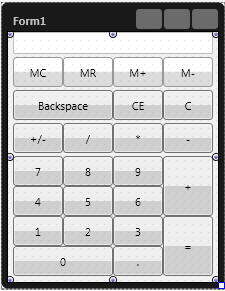
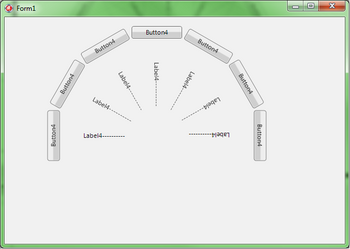
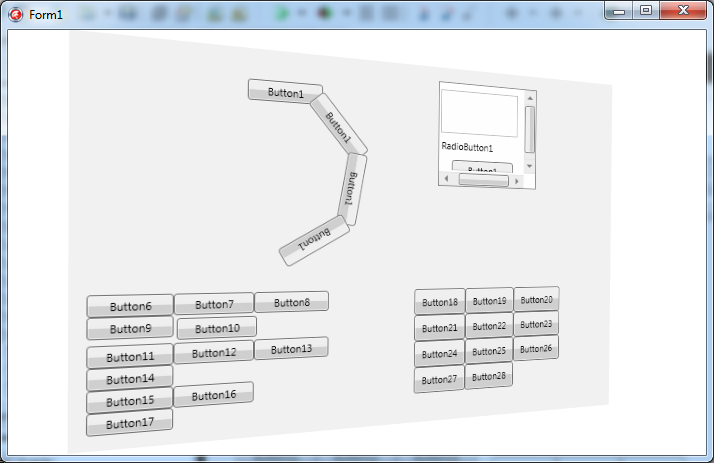
Beispiele für Oberflächen:
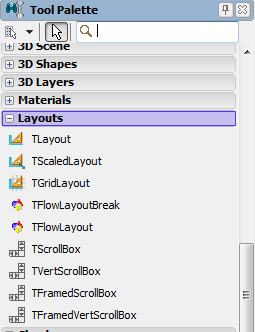
Die verfügbaren Layouts befinden sich in der Kategorie Layouts der Tool-Palette.
Um ein Layout zu verwenden, ziehen Sie es einfach aus der Tool-Palette auf das Formular (Drag&Drop).
Layout-Arten
FireMonkey-Layouts können in mehrere Kategorien unterteilt werden:
Einfacher Container
Ein einfacher Container ist zur Laufzeit nicht sichtbar und kann zur Gruppierung anderer Steuerelemente, die dann gemeinsam geändert werden können, verwendet werden. Sie können beispielsweise die Sichtbarkeit einer Gruppe von Steuerelementen gleichzeitig festlegen, indem Sie nur die Eigenschaft Visible des Layouts setzen. TLayout legt keine der Eigenschaften der untergeordneten Steuerelemente automatisch fest.
Um mit TLayout komplexe Oberflächen zu gestalten, verwenden Sie mehrere Layouts und die Anordnungseigenschaften der dem Layout untergeordneten Steuerelemente sowie der Layouts selbst. Um beispielsweise auf einfache Weise eine kreisförmige Verteilung von Steuerelementen zu erhalten, setzen Sie die Ausgangsposition für ein TLayout mit den enthaltenen Steuerelementen, kopieren dann die positionierten Layouts und fügen sie wieder ein, wobei Sie dieselbe Position beibehalten und nur die Eigenschaft RotationAngle ändern.
Skaliertes Layout
Ein skaliertes Layout ist ein Container, der die Möglichkeit bietet, eine Gruppe von grafischen Objekten gemäß den physischen Abmessungen des Layouts zu skalieren. Die untergeordneten Steuerelemente werden bei Größenänderungen des Layouts ebenfalls vergrößert bzw. verkleinert. TScaledLayout speichert die ursprüngliche Größe in den Eigenschaften OriginalWidth und OriginalHeight.
Layout für den Bildlauf
Ein Layout für den Bildlauf ermöglicht, dass Gruppen von grafischen Objekten gescrollt werden. Mit Bildlauffeldern können Sie Bildlaufbereiche in einem Formular erstellen. Diese Bereiche werden Ansichten genannt. Ansichten werden häufig in kommerziellen Textverarbeitungs-, Tabellenkalkulations- oder Projektverwaltungsprogrammen verwendet.
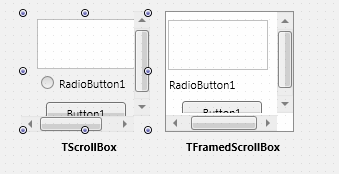
Eine einfache TScrollBox hat keinen Rahmen, und die untergeordneten Steuerelemente und die Bildlaufleiste werden zur Laufzeit ohne sichtbare Begrenzung an der oberen und linken Seite des Bildlaufbereichs angezeigt. Verwenden Sie TFramedScrollBox, um den Bildlaufbereich zu begrenzen.
Hinweis: Verankern Sie die untergeordneten Elemente eines Layouts für den Bildlauf nur am linken oder oberen Rand. Verankern Sie die untergeordneten Elemente eines Layouts für den Bildlauf insbesondere nicht am rechten oder unteren Rand. Wenn die Eigenschaft Anchors eines dem Layout für den Bildlauf untergeordneten Elements auf akBottom, akRight oder beides gesetzt ist, wird das untergeordnete Element fortwährend vergrößert, damit der Abstand zu den Layout-Rändern beim Berechnen der Größe des Layout-Inhalts beibehalten wird.
Gleichmäßiges dynamisches Scrollen
Unter iOS, Mac OS und Android reagiert eine bildlauffähige Ansicht auf die Geschwindigkeit und Richtung von Gesten, um Inhalt in einer für den Benutzer natürlichen Weise anzuzeigen. Wenn Benutzer Inhalt in einer bildlauffähigen Ansicht ziehen, folgt der Inhalt der Bewegung; wenn Benutzer über den Inhalt streichen, wird er in der bildlauffähigen Ansicht schnell angezeigt und das Blättern wird angehalten, wenn der Benutzer den Bildschirm berührt oder wenn das Ende des Inhalts erreicht ist.
FireMonkey enthält die Unit InertialMovement, die diese gleichmäßige dynamische Bewegung einer bildlauffähigen Ansicht unter Windows implementiert. Durch Festlegen der dynamischen Eigenschaften für das Scrollen in der Klasse TAniCalculations können Sie das Verhalten der dynamischen Bewegung einer bildlauffähigen Ansicht als Reaktion auf die Touch-Eingabe (mit der Maus oder dem Finger) anpassen. Mit der Klasse TAniCalculations können Sie die gleichmäßige dynamische Bewegung einer bildlauffähigen Ansicht auf Windows-Plattformen emulieren.
In der Klasse TScrollBox und in davon abgeleiteten Klassen verwaltet die Eigenschaft AniCalculations die Unterstützung für das gleichmäßige dynamische Scrollen des Bildschirmausschnittfensters innerhalb des größeren Inhalts. Da es sich bei AniCalculations um eine public Eigenschaft handelt (ohne die Sichtbarkeit published), können Sie die Eigenschaften für das Scrollen nicht im Objektinspektor festlegen. Stattdessen müssen Sie Eigenschaften für das Scrollen des AniCalculations-Objekts programmseitig setzen.
Im Codebeispiel FMXTAniCalculations wird gezeigt, wie Eigenschaften für das Scrollen programmseitig festgelegt werden.
Layouts mit vordefinierter Anordnung
FireMonkey enthält die Layouts TFlowLayout, TGridLayout und TGridPanelLayout, die vordefinierte Anordnungen von untergeordneten Steuerelementen in gitterähnlichen Bereichen automatisch implementieren.
TFlowLayout
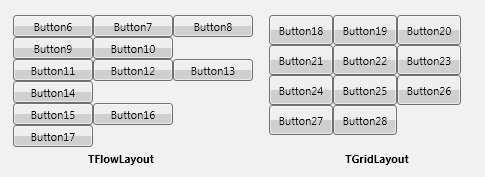
![]() TFlowLayout ordnet untergeordnete Steuerelemente wie Wörter in einem Absatz an.
TFlowLayout ordnet untergeordnete Steuerelemente wie Wörter in einem Absatz an.
- In einem TFlowLayout werden die untergeordneten Steuerelemente in dem Layout entsprechend der Reihenfolge angeordnet und angezeigt, in der sie dem Layout hinzugefügt wurden. Fügen Sie eine TFlowLayoutBreak-Komponente hinzu, damit untergeordnete Steuerelemente in einer neuen Zeile angezeigt werden. Das resultierende Verhalten entspricht dem Hinzufügen einer neuen Zeile zu einem Absatz. TFlowLayout ordnet untergeordnete Steuerelemente mithilfe eines Regelsatzes an. Diese Regeln können mit den folgenden Eigenschaften angepasst werden: Justify, JustifyLastLine, VerticalGap und HorizontalGap.
- Standardmäßig werden die Steuerelemente, die einem TFlowLayout nach einem TFlowLayoutBreak hinzugefügt werden, gemäß den durch TFlowLayout festgelegten Regeln angeordnet. Dieses Verhalten kann durch Setzen der Eigenschaft ChangesRules der Klasse TFlowLayoutBreak auf True geändert werden. Wenn ChangesRules auf True gesetzt ist, werden die untergeordneten Steuerelemente, die nach TFlowLayoutBreak hinzugefügt werden, so lange entsprechend der in den TFlowLayoutBreak-Eigenschaften angegebenen Regeln angeordnet, bis alle Steuerelemente angeordnet sind oder ein anderes TFlowLayoutBreak-Objekt gefunden wird.
TGridLayout
![]() TGridLayout ordnet untergeordnete Steuerelemente in einem Gitter mit gleich großen Zellen an.
TGridLayout ordnet untergeordnete Steuerelemente in einem Gitter mit gleich großen Zellen an.
- In einem TGridLayout wird die Größe der untergeordneten Steuerelemente verändert, damit sie zu der Größe passen, die in den Eigenschaften ItemHeight und ItemWidth angegeben ist. Die Eigenschaften Height und Width für untergeordnete Steuerelemente werden automatisch festgelegt. Das ausdrückliche Ändern der Werte dieser Eigenschaften hat keine Auswirkung.
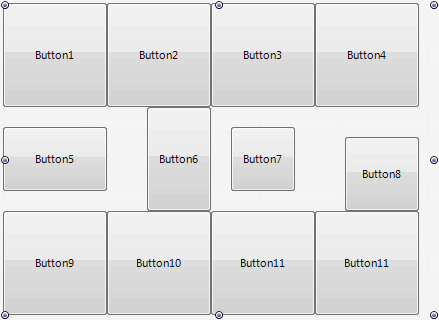
- Mit den Eigenschaften Margins von untergeordneten Steuerelementen können Sie auch die Größe von Schaltflächen anpassen. Beispielsweise zeigt die folgende Abbildung die Verwendung von unterschiedlichen Rändern für die untergeordneten Steuerelemente Button5, Button6, Button7 und Button8:
- Hier wurde Folgendes festgelegt:
- Beachten Sie, wie die Größe der untergeordneten Steuerelemente geändert wird und die Steuerelemente in den jeweiligen Gitterzellen positioniert werden.
- Beim TGridLayout-Layout werden die Eigenschaften Position, Align und Anchors der untergeordneten Steuerelemente automatisch festgelegt. Die explizite Änderung dieser Eigenschaften wird ignoriert.
TGridPanelLayout
![]() TGridPanelLayout ordnet untergeordnete Steuerelemente in einem Gitter-Bereich an.
TGridPanelLayout ordnet untergeordnete Steuerelemente in einem Gitter-Bereich an.
- Jedes untergeordnete Steuerelement wird in einer Zelle des Gitters platziert. Im Gegensatz zu TGridLayout können Sie in Zellen von TGridPanelLayout platzierte untergeordnete Steuerelemente manuell ausrichten und deren Größe ändern.
- Das heißt, dass Sie bei Verwendung von TGridPanelLayout die Eigenschaften Height und Width von untergeordneten Steuerelementen explizit festlegen können. Auch die Eigenschaften Align und Anchors von untergeordneten Steuerelementen lassen sich explizit festlegen.
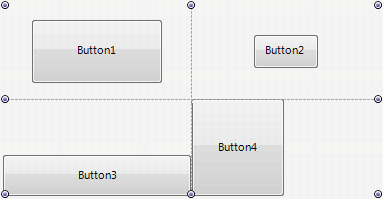
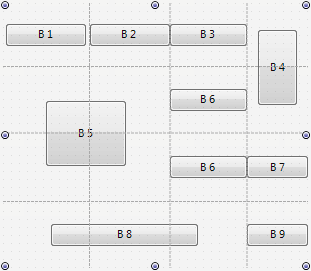
- Beim TGridPanelLayout können Sie festlegen, dass sich ein untergeordnetes Steuerelement über mehrere Zellen erstrecken kann. Siehe die folgende Abbildung:
- Hier erstreckt sich die Schaltfläche B4 über zwei Zellen in der äußerst rechten Spalte, die Schaltfläche B5 über vier Zellen in zwei Zeilen und zwei Spalten und die Schaltfläche B8 über drei Zellen in der untersten Zeile.
- Mit dem folgenden Trick können Sie festlegen, dass sich ein untergeordnetes Steuerelement über mehrere Zellen erstrecken kann:
- Suchen Sie in der Strukturansicht den gewünschten
TGridPanelLayout-Layout-Knoten. - Suchen Sie unter diesem Knoten den entsprechenden
Control Collection-Knoten. - Wählen Sie aus den Steuerelementeinträgen in dieser
Control Collectionden Steuerelementeintrag aus, der dem gewünschten untergeordneten Knoten zugeordnet ist. Im Objektinspektor werden die Eigenschaften dieses Steuerelementeintrags angezeigt. - Geben Sie in der Eigenschaft ColumnSpan die Anzahl der Zellen ein, die in der betreffenden Spalte (angegeben in der Eigenschaft Column) von dem Steuerelementeintrag belegt werden können.
- Geben Sie in der Eigenschaft RowSpan die Anzahl der Zellen ein, die in der betreffenden Zeile (angegeben in der Eigenschaft Row) von dem Steuerelementeintrag belegt werden können.
- Suchen Sie in der Strukturansicht den gewünschten
Layouts für 3D-Anwendungen
Verwenden Sie FireMonkey-Layouts in TLayer3D oder TTextLayer3D, um 2D-Objekte in einer 3D-Anwendung zu gruppieren und anzuordnen.
Ordnen Sie nach dem Hinzufügen einer Ebene zu dem 3D-Formular die 2D-Steuerelemente mit Layouts wie in einer 2D-Anwendung an.
Siehe auch
- Anpassen von FireMonkey-Anwendungen mit Stilen
- Verwenden von Menüs in einer FireMonkey-Anwendung
- Anordnen von FireMonkey-Steuerelementen
Beispiele
- FireMonkey Horizontal Scroll (Beispiel)