What's New in XE8
Go Up to What Was New in Past Releases
The XE8, XE8 Subscription Update 1, and XE8 General Update 1 releases contain the following new and improved features.
Contents
- 1 What's New in XE8 Update 1
- 2 FireMonkey Changes for XE8
- 2.1 Native Presentation of TListView, TSwitch, TMemo, TCalendar, TMultiView, and TEdit on iOS
- 2.2 Improved Interoperability Between Platform and Styled Controls
- 2.3 Desktop Web Browsers
- 2.4 Interactive Maps
- 2.5 New Options for Media Library
- 2.6 Standard Actions for TMediaPlayer
- 2.7 Form Positioner Preview
- 2.8 InputQuery now Supports Masking Input Fields
- 2.9 AppAnalytics in FireMonkey
- 2.10 Customizing Local Notifications
- 2.11 The Android View Used at Run time Depends on the Dimensions of the Target Device
- 2.12 Saving Images to the Device Photo Album
- 2.13 TImageList Introduces Image Lists as Centralized Collections of Images
- 2.14 New and Changed FireMonkey API
- 3 Run-Time Library (RTL) Changes for XE8
- 4 VCL Changes for XE8
- 5 Delphi Changes for XE8
- 6 C++ Changes for XE8
- 6.1 BCCIOSARM64.EXE: New Clang-enhanced Compiler for 64-bit iOS Device
- 6.2 Fully Qualified Names Are Now Required When Including Run-time Packages
- 6.3 DynamicArrays: Construction and Initialization Are Now More User-Friendly
- 6.4 SetApplicationMainFormOnTaskBar Has Been Removed from Vcl.Forms.hpp
- 6.5 Boost Now Available Outside Installer
- 6.6 New Ways to Handle Delphi Anonymous Methods
- 6.7 C++ Assignment Operator as the Delphi Implicit Operator
- 7 IDE Changes for XE8
- 7.1 New Target Platform: iOS Device - 64 bit
- 7.2 Multi-Device Preview
- 7.3 Device Manager
- 7.4 Run Your Apps on Any iOS Simulator
- 7.5 Add Featured Files Opens Automatically When Necessary
- 7.6 Disabling Built-in RAD Studio Java Libraries for Android Using the Project Manager
- 7.7 Mercurial Version Control System Integrated in the IDE
- 7.8 Settings Migration Tool
- 7.9 New iOS Code Signing Application Options
- 7.10 New Option to Build iOS Binaries that Support Both 32-bit and 64-bit iOS
- 7.11 'Receive Push Notification' Entitlement No Longer Needed for iOS Applications
- 7.12 Castalia Integration
- 7.13 Customer Experience Program
- 7.14 Visual Changes and Customization
- 8 Database and Connectivity Changes for XE8
- 9 Bitmap Style Designer Changes for XE8
- 10 Third-Party Software Changes for XE8
- 11 Debugger Changes for XE8
- 12 Testing Framework Changes for XE8
- 13 Graphic Utility Changes for XE8
- 14 Command-Line Utility Changes for XE8
- 15 Application Samples Changes for XE8
- 16 Changes in the Help
- 17 Topics
What's New in XE8 Update 1
Check the lists below to see the different features included in XE8 Subscription Update 1, and XE8 General Update 1.
- Subscription Update 1 is provided to active update subscription customers.
- General Update 1 is provided to XE8 customers without an update subscription.
See more information about update subscriptions.
What's New in XE8 Subscription Update 1
The Subscription Update 1 is provided to active update subscription customers.
- New features:
- Community Toolbar
- Favorites in Welcome Page
- Fast search of Bluetooth LE devices
- iOS 8 Simulator support
- Specific fixes:
- Improved robustness of IDE productivity features
- Improvements in multi-device previews
- Many additional fixes. Please, see the EDN for a detailed list of fixes.
What's New in XE8 General Update 1
The General Update 1 is provided to XE8 customers without an update subscription.
- New features:
- Community Toolbar
- iOS 8 Simulator fix
- Added missing files from the initial XE8 delivery
XE8 Update 1 Features
GetIt Package Manager
The name of the GetIt window, as well as the name of GetIt Package Manager in the Tools Menu has been updated to GetIt Package Manager.
GetIt now counts with three new filter options: Free, Buy and Purchased. See more about these options in the GetIt Package Manager Window.
FireDAC Improvements
In XE8, the Unidirectional property is synchronized to the read-only IsUniDirectional property.
Change the value of the Unidirectional property of your TFDQuery or TFDTable to convert your FireDAC datasets to unidirectional.
New Embarcadero Community Toolbar
The new Embarcadero Community toolbar allows you to easily connect to the Embarcadero Social Community. You can see the toolbar on the right up corner on the IDE.
Go to View > Toolbars > Embarcadero Community to show or hide the toolbar.
See the Embarcadero Community Toolbar toolbar for more information.
Favorite Projects in Welcome Page
The Welcome Page includes a Favorite Projects section. You can add favorite projects to this section. Visit Favorite Projects in Welcome Page to see how to add and remove your favorite projects.
FireMonkey Changes for XE8
FireMonkey is our proprietary library of object-oriented programming (classes, methods, properties and so forth).
Native Presentation of TListView, TSwitch, TMemo, TCalendar, TMultiView, and TEdit on iOS
On the iOS target platform, FireMonkey now supports both styled and native presentations for the TListView, TSwitch, TMemo, TCalendar, TMultiView, and TEdit controls.
- By default, when you add any of these components to the Form Designer, RAD Studio uses the
Styledpresentation. - To use the native presentation on the iOS target platform, set the new ControlType property to
Platform.
For more information, see TPresentedControl.ControlType, TListViewBase.ControlType, and FireMonkey Native iOS Controls.
Improved Interoperability Between Platform and Styled Controls
The ControlType property is now available for several controls that do not yet have a native iOS presentation.
- The value of the ControlType property is used only on the iOS platform; it is ignored on all other platforms.
- Styled controls that now include the ControlType property are: TPanel, TButton, TSpeedButton, TCornerButton, TCheckBox, TRadioButton, TGroupBox, TStatusBar, TToolBar, TProgressBar, TTrackBar, TArcDial.
- Setting the ControlType property to Platform on these controls allows them to be drawn in the same Z-order plane as Platform controls (including the TWebBrowser and TMediaPlayer controls).
Desktop Web Browsers
FireMonkey now supports the use of the TWebBrowser component on desktop platforms (Windows and Mac OS X). Previously, TWebBrowser supported only the mobile platforms (Android and iOS). All the basic functions of the Web browser are available (such as navigate to URL, go back, go forward, and so on). For more information, see Mobile Tutorial: Using the Web Browser Component (iOS and Android).
Interactive Maps
On mobile platforms (Android and iOS), FireMonkey supports the TMapView component that adds interactive maps to your mobile applications. The basic features of this component are as follows:
- Four Types of Maps: Normal, Satellite, Hybrid, and (for Android only) Terrain.
- Gesture Control: Intuitive tilt, rotate, and zoom gesture controls.
- Control the Map View: Ability to control the map properties such as the map center coordinates, the map orientation, and so on.
- Custom markers: Ability to add markers to the maps.
IMPORTANT: Using TMapView in an Android app requires that you obtain a Google Maps API key. Without a valid API key, a run-time error occurs. For details on obtaining the Google Maps API key, see Configuring Android Applications to Use Google Maps.
For more information and examples, see Mobile Tutorial: Using a Map Component to Work with Maps (iOS and Android).
New Options for Media Library
FireMonkey now provides an option to save the pictures taken by a device camera to the device Photo Library.
If your application handles pictures by using either the FireMonkey Actions or the IFMXCameraService interface, you can use the TCustomTakePhotoAction.NeedSaveToAlbum property or a parameter of the TParamsPhotoQuery type to cause your application to automatically save the pictures to the device Photo Library.
In addition, FireMonkey provides the IFMXPhotoLibrary interface that allows you to save any bitmap image to the device Photo Library.
For more information and code examples, see:
- Taking and Sharing Pictures and Text Using Action Lists
- Taking Pictures Using FireMonkey Interfaces
- IFMXPhotoLibrary.AddImageToSavedPhotosAlbum
Standard Actions for TMediaPlayer
FireMonkey now provides the following standard actions that you can use to control any instance of TMediaPlayer:
Form Positioner Preview
A Form Positioner is now available in FireMonkey projects. The Form Positioner allows you to position forms in relation to each other as you design your application. Located in the lower right corner of the Designer, the Form Positioner shows the position of your form as it will appear on the screen at run time.
InputQuery now Supports Masking Input Fields
InputQuery now lets you mark fields as masked, so that input data is visually masked on the screen. To mark a field as marked, prefix the field name in an InputQuery call with:
- Delphi: "#1". For example, instead of the field name 'Password', use field name #1'Password'.
- C++: "\1". For example, instead of the field name "Password", use field name "\1Password".
AppAnalytics in FireMonkey
FireMonkey now supports the AppAnalytics, which allows you to track usage data of your application. You only need to drop a TAppAnalytics component into your application and set some options of the component. After TAppAnalytics is active, the usage data is available in a few minutes in the AppAnalytics Web interface.
- AppAnalytics is totally anonymous and does not collect or transmit any private or personally identifiable information.
- For more information, see:
Customizing Local Notifications
Custom Notification Sounds
You can set a custom notification sound by setting the value of the SoundName field. For more information, see Mobile Tutorial: Using Notifications (iOS and Android).
Repeat Notifications
Repeat a scheduled notification over the time by setting the value of the RepeatInterval property. For more information, see Mobile Tutorial: Using Notifications (iOS and Android).
The Android View Used at Run time Depends on the Dimensions of the Target Device
The following two tables describe, respectively, the algorithm used to choose the matching Android view at run time, and the range of Android device sizes that match each view:
- View Loading Algorithm: Using FireMonkey Views
- Ranges of Device Sizes that Match Each Android View: Running Your Android Application on an Android Device
Saving Images to the Device Photo Album
FireMonkey now has the IFMXPhotoLibrary interface to save images to the system photo album:
- To save a bitmap image to the device photo album, use AddImageToSavedPhotosAlbum
For further information about how to save images to the device photo album, visit MediaLibrary.IFMXPhotoLibrary and IFMXPhotoLibrary.AddImageToSavedPhotosAlbum.
TImageList Introduces Image Lists as Centralized Collections of Images
FireMonkey now provides image lists through a new component, FMX.ImgList.TImageList. Image lists provide full-featured tools for using centralized collections of small images by GUI elements (controls, menus, and others) in your FireMonkey applications. The FireMonkey TImageList serves the same purposes as the VCL Vcl.Controls.TImageList, but provides more advanced features and is more convenient to use in multi-platform FireMonkey applications.
Each image in a list is formed using several multi-resolution bitmaps to ensure that images are properly displayed on devices having different screen densities and resolutions. The Image List Editor enables you to prepare and modify FireMonkey image lists.
For more information, see Using TImageList Image Lists as Centralized Collections of Images and FMX.ImageList Sample.
New and Changed FireMonkey API
New OnFilter Event
FireMonkey provides the new OnFilter event to set custom filters in a search box.
For further information about the new OnFilter event, visit TListViewBase.OnFilter and TSearchBoxModel.OnFilter.
Setting a Custom Quality Capture Setting for your Camera
TVideoCaptureQuality has the new value CaptureSettings to set custom quality capture setting for your camera.
- TCameraComponent: To set a custom capture data resolution, use the TCameraComponent.Quality property.
- Use TCameraComponent.AvailableCaptureSettings to get an array with the possible quality settings configurations, prioritizing the
Resolutionor theFrameRate. - For more information, see:
- Use TCameraComponent.AvailableCaptureSettings to get an array with the possible quality settings configurations, prioritizing the
- TVideoCaptureDevice: To set a custom capture data resolution, use the TVideoCaptureDevice.Quality property.
- Use TVideoCaptureDevice.AvailableCaptureSettings to get an array with the possible quality settings, configurations prioritizing the
Resolutionor theFrameRate. - For more information, see:
- Use TVideoCaptureDevice.AvailableCaptureSettings to get an array with the possible quality settings, configurations prioritizing the
New TBoundingBox Class
TBoundingBox is a new class, similar to TRectF but for use in 3D. It defines a record type that stores the maximum and minimum vertices which describe a box.
There are several constructors that allow you to create a TBoundingBox, by specifying an origin, a cloud of points, coordinates, or an existing TBoundingBox. Some other methods that this class provides are GetSize, Inflate, IntersectsWith, Contains, and Normalize.
PullRefreshWait property for iOS Native List View
The new PullRefreshWait property allows setting whether the animated spinning indicator, displayed when PullToRefresh is True, disappears automatically.
If you set PullRefreshWait to True, you need to call the StopPullRefresh method to hide the animated spinning indicator when required.
The PullRefreshWait property is for native iOS controls only.
Run-Time Library (RTL) Changes for XE8
New HTTP Client API
The RTL provides several new network units with members that let you create an HTTP client, send requests to HTTP servers and handle their responses.
Using an HTTP Client explains how to use the two new HTTP components, TNetHTTPClient and TNetHTTPRequest, to handle HTTP requests. See also the main HTTP client classes:
- THTTPClient, that represents an HTTP client.
- THTTPRequest, that represents a request from your client to a server.
- THTTPResponse, that represents the server response to a request from your client.
Beacon Support
The RTL now supports the use of beacons. A beacon is a Bluetooth Low Energy device that includes some Manufacturer Specific Data in its advertising data, allowing any device that receives that information to identify the beacon device and calculate the distance to it without being paired or connected to it.
We support two available beacon formats:
- iBeacon - the format defined by Apple
- AltBeacon - an open format, known as Alternative beacon, that supports both Android and iOS
Using Beacons shows how to implement a beacon application.
New Classic Bluetooth Component
The System.Bluetooth.Components unit now provides a new component: TBluetooth. This new component lets you use Classic Bluetooth on your applications using a component-based approach.
See Using Classic Bluetooth to learn how to use this new component.
New Hash API
The RTL has a new unit, System.Hash. This unit includes classes and methods that allow you to use the following hash functions in your applications:
New Delphi Data Types FixedInt and FixedUInt
Two new platform independent 32-bit integer types are introduced in XE8:
FixedInt and FixedUInt ensure portability, better integration and interoperability with 32-bit and 64-bit platforms. These two new types ensure cross-language support between Delphi and C++ for your applications.
The size of FixedInt and FixedUInt is 32 bits across all 64-bit and 32-bit platforms (64-bit iOS, 64-bit Windows, 32-bit Windows, OSX32, 32-bit iOS, and Android). The following table shows the equivalent types between the different platforms.
| Equivalent types in other platforms | ||
|---|---|---|
| Windows platforms (32-bit and 64-bit Windows) |
OSX32, Android platforms, and iOS platforms (32-bit and 64-bit iOS) | |
| FixedInt | LongInt | Integer |
| LongWord | Cardinal | |
For further information, see:
Changes in LongInt and LongWord Size for 64-bit iOS Platforms
LongInt and LongWord are now platform-dependent integer types.
On 64-bit iOS platforms, LongInt and LongWord are double the size that is supported on 32-bit platforms (32-bit Windows, OSX32, 32-bit iOS, and Android) and on 64-bit Windows platforms, as follows:
| Size | ||
|---|---|---|
| 32-bit platforms and 64-bit Windows platforms | 64-bit iOS platforms | |
| LongInt | 32-bits (4 bytes) | 64-bits (8 bytes) |
|
LongWord |
32-bits (4 bytes) | 64-bits (8 bytes) |
For more information, see Platform-Dependent Integer Types.
Asynchronous Programming Library
The RTL provides support for asynchronous programming within TComponent.
For more information, see Using the Asynchronous Programming Library.
VCL Changes for XE8
SetApplicationMainFormOnTaskBar Has Been Removed from Vcl.Forms.hpp
In your existing C++ VCL applications, you should replace the following line:
SetApplicationMainFormOnTaskBar(Application, true);
with this line:
Application->MainFormOnTaskBar = true;
For more information, see:
AppAnalytics in VCL
VCL now supports the TAppAnalytics component. AppAnalytics allows you to track usage data of your application. You only need to drop a TAppAnalytics component into your application and set some options of the component. After AppAnalytics is active, the usage data is available in a few minutes in the AppAnalytics Web interface. AppAnalytics does not collect or transmit any private or personally identifiable information. It is totally anonymous.
See AppAnalytics Overview for more information.
New VCL Styles
Three new VCL styles included on XE8: Glow, Sky, and Tablet Light.
Access the VCL Styles by going to Project > Options > Application > Appearance.
Delphi Changes for XE8
DCCIOSARM64.EXE: New Compiler for 64-bit iOS Device
The DCCIOSARM64.EXE compiler is a new NEXTGEN compiler that supports development of 64-bit iOS apps.
Note that the App Store now requires that your 32-bit iOS apps must also support 64-bit iOS devices. For more information, see New Compiler Option to Build iOS Binaries that Support Both 32-bit and 64-bit iOS.
Universal iOS Apps: DCCIOSARM64 supports a new option on the Compiling page of Project Options: Generate iOS universal binary file (armv7 + arm64).
Setting this option to True generates a universal iOS app that runs on both 32-bit and 64-bit iOS devices. This option is only available when the target platform is iOS Device 64-bit.
Also see Conditional compilation (Delphi).
Two New Data Types: FixedInt and FixedUInt
For details, see New Delphi Data Types FixedInt and FixedUInt.
C++ Changes for XE8
BCCIOSARM64.EXE: New Clang-enhanced Compiler for 64-bit iOS Device
We have added a new compiler that produces 64-bit iOS applications: BCCIOSARM64.EXE, the C++ Compiler for the 64-bit iOS Device.
Note that the App Store now requires that your 32-bit iOS apps must also support 64-bit iOS devices. RAD Studio offers an option to create a universal 32-bit/64-bit iOS app. For more information, see New Compiler Option to Build iOS Binaries that Support Both 32-bit and 64-bit iOS.
BCCIOSARM64 supports the new __arm64__ predefined macro. To write code that is specific to the 64-bit iOS target platform, you can use:
#if defined (__arm64__)
...
#endif
To write code that is specific to x64 (iOS and Windows), you can use:
#if defined(__clang__) && (__POINTER_WIDTH__ == 64)
...
#endif
For more information, see Predefined Macros.
Fully Qualified Names Are Now Required When Including Run-time Packages
When building a VCL or FireMonkey C++ application, the IDE performs package analysis -- that is, the IDE calculates the packages required/used by the application from the included headers. Before XE8, the IDE used the base name when matching headers to packages. For example, upon seeing that an application includes SysUtils.hpp, the IDE would infer that the application is using the rtl package. Similarly, #include ActnCtrls.hpp meant that the application used the vcl package.
Using the base name, however, has drawbacks. An application including a header named About.h|hpp might incorrectly be assumed to require the FireDac UI package, because the latter contains a unit named FireDAC.VCLUI.About.hpp. Similarly, including assert.h might trigger the IDE to link to the DUnitXRuntime package (it contains a unit named DUnitX.Assert).
Qualified Name Matching Only
Starting with XE8, the IDE now considers a package to be required only when there is a #include statement for the qualified/full name of a unit in that package. That is, upon seeing
#include <XMLDoc.hpp>, the IDE does not conclude that the Xml package is required. The IDE only includes the xmlrtl package if you specify the fully qualified name: #include <Xml.XMLDoc.hpp>.
This Change Affects New Projects Only
The change applies to new projects, or when an existing project starts to use a package it had never used before.
This change does not affect existing projects, as their Package requirements have already been calculated and saved in the project file (<project_name>.cbproj).
New Macros Defined
To help you monitor your use of fully qualified package names, the following two new macros are defined:
- WARN_LEGACY_HEADER_USAGE - Generates a warning when a non-qualified header is included
- ERROR_LEGACY_HEADER_USAGE - Generates an error when a non-qualified header is included
If you add #define WARN_LEGACY_HEADER_USAGE and then you enter #include <SysUtils.hpp>, the following warning appears after your next build:
Include <System.SysUtils.hpp> instead
If you add #define ERROR_LEGACY_HEADER_USAGE and then you enter #include <SysUtils.hpp>, the following error message appears after your next build:
Fatal F1003 $BDS\include\windows\rtl\SysUtils.hpp 8: Error directive: Include 'System.SysUtils.hpp' instead *** 1 errors in Compile ***
DynamicArrays: Construction and Initialization Are Now More User-Friendly
Previously, you would have to set up the length of a DynamicArray and then add the elements, like this:
DynamicArray<int> test;
test.Length = 3;
test[0] = 1;
test[1] = 2;
test[2] = 3;
Now you can simultaneously initialize and construct a dynamic array when you are using any of the Clang-enhanced C++ Compilers:
DynamicArray<int> test = {0, 1, 2};
For BCC32, you can initialize and construct the array as follows:
DynamicArray<int> test(0, 1, 2);
The new syntax was implemented using C++11 std::initializer_list.
New Forms
For All Our C++ Compilers
Using a plain C++ array:
// template <size_t SIZE> System::DynamicArray(T(&array)[SIZE]);
int values[] = { 1, 2, 3, 4, 5 };
System::DynamicArray<int> h(values);
For Clang-enhanced C++ Compilers
C++11 initializer list:
// System::DynamicArray(std::initializer_list<T> il);
System::DynamicArray<char> ArrayOfChars('a', 'b', 'c');
System::DynamicArray<int> ArrayOfInts(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10, 11, 12, 13, 14, 15, 16, 17, 18);
C++11 variadic templated constructor:
// template <class... Types> System::DynamicArray(const T &t, Types && ...values);
System::DynamicArray<char> c('a'); // t='a', ...values=<>
System::DynamicArray<char> d('a', 'b', 'c'); // t='a', ...values=<'b', 'c'>
For BCC32
Since BCC32 does not support C++11 Uniform Initialization, we have added constructor overloads for 2 to up to 19 parameters:
// System::DynamicArray(const T &t0, const T &t1, const T &t2);
System::DynamicArray<char> f('a', 'b', 'c');
// System::DynamicArray(const T &t0, const T &t1, const T &t2, const T &t3,
// const T &t4, const T &t5, const T &t6, const T &t7,
// const T &t8, const T &t9, const T &t10, const T &t11,
// const T &t12, const T &t13, const T &t14, const T &t15,
// const T &t16, const T &t17, const T &t18);
System::DynamicArray<int> g( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
10, 11, 12, 13, 14, 15, 16, 17, 18);
For more information, see Structured Types.
SetApplicationMainFormOnTaskBar Has Been Removed from Vcl.Forms.hpp
For details, see VCL Changes for XE8.
Boost Now Available Outside Installer
The Boost Libraries are no longer part of the product installer. You can easily obtain Boost by selecting Tools > GetIt to open the GetIt main window, and then choosing to install Boost from GetIt.
For other ways of installing (or uninstalling) Boost, see Boost.
New Ways to Handle Delphi Anonymous Methods
We have updated the recommended way to handle Delphi anonymous methods in your C++ applications. The revised description, in How to Handle Delphi Anonymous Methods in C++, uses either a Functor (function object) or a Lambda expression. See the code examples on the page.
C++ Assignment Operator as the Delphi Implicit Operator
In C++ it is possible to use the operator= for assignment to the result type, the same as the implicit operator is used in Delphi.
For instance, given the variable myVar with TValue type, in Delphi, it is possible to assign different types to this variable as follows:
a := 'assigning a string';
a := 123;
a := 3.14;
Previously in C++, without the assignment operator, you had to write it like this:
a = TValue::_op_Implicit(UnicodeString(L"assigning a string"));
a = TValue::_op_Implicit(123);
a = TValue::_op_Implicit(3.14L);
Now in C++, with the assignment operator, you can write it as:
a = UnicodeString(L"assigning a string");
a = 123;
a = 3.14L;
For further details, see C++ Assignment Operator as the Delphi Implicit Operator.
IDE Changes for XE8
New Target Platform: iOS Device - 64 bit
To create an app for the new iOS Device - 64 bit platform:
- Add the new iOS Device - 64 bit as Target Platform in the Project Manager.
- Add the SDK for the new iOS Device - 64 bit platform.
- Compile your Delphi or C++ applications for 64-bit iOS devices:
- The App Store accepts only application archive files that support 64-bit iOS devices. RAD Studio allows you to generate iOS universal binary files that support both 32-bit and 64-bit.
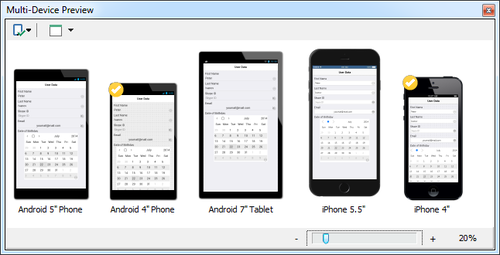
Multi-Device Preview
With the new Multi-Device Preview, you can preview how your application looks on different devices. The Multi-Device Preview displays a preview of the design area on several devices at the same time. You can select the devices to preview.
To open the Multi-Device Preview window, choose View > Multi-Device Preview.
For further information about this feature, see Multi-Device Preview.
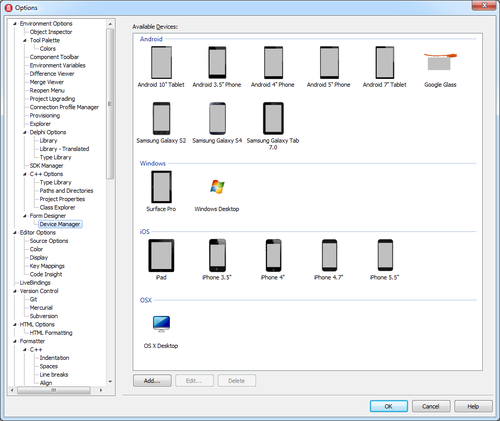
Device Manager
The Device Manager shows a grid with the available device presets. The device presets are the list of available devices to use at design time for example in the Multi-Device Preview Window.
To open the Device Manager, choose Tools > Options > Environment Options > Form Designer > Device Manager.
The Device Manager allows you to add, edit, and delete a device preset using the Device Settings Window.
The device presets can also be used as views of your multi-device project if the view has been registered by installing the package of such view.
The Device Manager manages the DevicePresets.xml file.
- Note: In XE8, the
MobileDevices.xmlfile has been renamed toDevicePresets.xml.
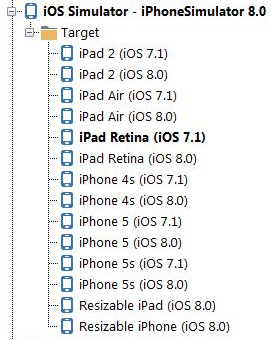
Run Your Apps on Any iOS Simulator
The Target node of the iOS Simulator platform node of the Project Manager now shows the complete list of simulators supported by the Xcode installation on your Mac. The Project Manager also shows the iOS version of each simulator, and you can run your applications on a given device model running any one of the supported iOS versions.
Add Featured Files Opens Automatically When Necessary
When you add to the Project Manager a file that may require you to add some featured files to the deployment configuration of your project, RAD Studio now opens a filtered view of the Add Featured Files dialog box, so that you can include the required features files in the deployment configuration of your project. See Add Featured Files Filtered List for more information.
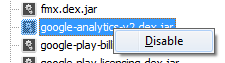
Disabling Built-in RAD Studio Java Libraries for Android Using the Project Manager
In XE8, the Project Manager lists the built-in RAD Studio Java libraries for Android, and you can disable any one of those libraries. To make your application lighter, you might choose to disable Java libraries that your application does not require. For more information, see Using the Built-in RAD Studio Java Libraries for Android.
In XE7, you could easily add custom Java libraries to your Android applications using the Project Manager. However, to remove unnecessary Java libraries that RAD Studio includes in Android applications by default, you had to manually create and deploy a custom classes.dex file.
Mercurial Version Control System Integrated in the IDE
RAD Studio supports now a new version control system integrated in the IDE, for managing and tracking changes in your projects: Mercurial distributed version control system.
The History Manager now presents integrated Mercurial version control log information from your local repository. You can find more information of the tracked changes of your project in the Contents, Information and Differences tab.
You can use Mercurial to:
- Clone a copy of your remote Mercurial repository and start working with it.
- Commit your changes to your local repository.
- Show remote repository log data for your project.
In XE8, some Git features have been added in the IDE:
- Authenticate in your remote private repository.
- Push your changes to the remote Git repository and pull changes, updating your working copy with the latest remote changes.
For more information about the version control systems integrated in the IDE, see:
Settings Migration Tool
The new Settings Migration Tool provided with RAD Studio XE8 allows you to import and export configuration settings between RAD Studio and Appmethod as well as between different versions of the products.
The migration tool supports Borland Delphi 7 and any latter version.
With the Settings Migration Tool you can:
- Export settings to a migration file: to generate an XML export file with
.idesettingsextension. - Import settings from a migration file: to import the previously exported XML file with
.idesettingsextension. - Migrate settings to a newer product version: to migrate the settings automatically to a newer RAD Studio version installed in the same machine.
- Restore settings from a backup: RAD Studio automatically creates a backup before overwriting the settings. You can restore any previously backed up settings.
You can find the migrationtool.exe tool in the following path: C:\Program Files (x86)\Embarcadero\Studio\16.0\bin.
Visit the Settings Migration Tool page for more details.
New iOS Code Signing Application Options
You can now select the signing data that RAD Studio uses to code sign your iOS applications.
On the Provisioning page, for any of the iOS Device build types (Development, Ad hoc, Application Store), you can select:
- Provision Profile: Provisioning Profile name that is installed in the target device.
- Developer Certificate: Developer or Distribution Certificate that is installed in the Mac.
If you leave any of these values as Auto, RAD Studio selects a suitable provisioning profile and developer certificate that match the CFBundleIdentifier and the target device. For more details, see Completing the Provisioning Page.
New Option to Build iOS Binaries that Support Both 32-bit and 64-bit iOS
All new iOS apps submitted to the App Store must include 64-bit support starting February 1st, 2015. That is, applications that target devices running 32-bit iOS must support 64-bit iOS as well.
The IDE provides a new compiler option for the 64-bit iOS target platform, Generate iOS universal binary file (armv7 + arm64).
When you enable this option and deploy your application, the IDE generates a fat binary that supports both 32-bit and 64-bit iOS.
You can find this option in:
- Project > Options > Delphi Compiler > Compiling > Other options (Delphi)
- Project > Options > C++ Compiler > Advanced > Other options (C++)
'Receive Push Notification' Entitlement No Longer Needed for iOS Applications
To enable receiving Push Notification messages in iOS applications, you do not need to set any additional Entitlement project option.
RAD Studio code signs the iOS app by using a Provisioning Profile that allows Push Notification services in the device where the app is installed.
See Push Notifications for more information.
Castalia Integration
XE8 integrates Castalia with a dedicated menu in the IDE. Castalia adds functionalities to help you to perform some tasks in an easier way. Castalia functionalities are divided into 4 sections:
- Visual Features: Visual elements added to the code editor to have a better understanding of the structure and the flow execution of your code.
- Controls in the Code Editor: Controls added to the IDE to help you to navigate through your code.
- Non-visual Features: Set of shortcuts which provides you with functionalities to use while you are writing code.
- Castalia Menu: Functionalities and statistics of your code which can be accessed through the new dedicated menu.
Castalia Overview shows you how to use Castalia functionalities.
Customer Experience Program
The IDE integrates a new option to join the Customer Experience Program. You can join this program and help Embarcadero to improve RAD Studio.
The Customer Experience Program collects information about the usage of the IDE during your session (how often you launch RAD Studio, how do you navigate in the IDE, etc). This information is totally anonymous, since the program does not collect or transmit any private or personally identifiable information.
You can find this option in:
- Tools > Options > Environment Options > Customer Experience Program
For more details, see the Customer Experience Program page.
Visual Changes and Customization
The appearance of the IDE has changed for XE8. See System Registry Keys for IDE Visual Settings for information on how you can customize the appearance of the IDE. To revert some of the changes and make the XE8 IDE look more like XE7 IDE, follow these steps:
- Create a new text document (you can use any text editor) and copy the following text into it:
- Save the file with the
.regextension. - Execute the file. You will see a warning about changing the registry. You must accept in order to apply the changes.
- Note: You may need Administrator permissions to be able to execute registry script files. If the IDE was open when you set or changed registry values, you must restart the IDE for the values to take effect.
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Embarcadero\BDS\16.0\ModernTheme] "FontName"="MS Sans Serif" "FontSize"=dword:00000008 "MainToolBarColor"="clBtnFace"
Database and Connectivity Changes for XE8
FireDAC Changes
- New FireDAC Teradata Database native driver (
TData) based on the Teradata Database ODBC driver. See Connect to Teradata Database. - FireDAC Sqlite driver is updated in XE8. For detailed information, see Connect to SQLite database (FireDAC).
- Migrate your existing dbExpress applications to use newer database technologies such as FireDAC. For migration, see Migrating dbExpress Applications to FireDAC.
- Follow the steps in DbExpress Application Migration (FireDAC) to migrate your dbExpress Delphi application.
You may need to update your existing FireDAC code to accommodate the following API changes:
| Base Members* | Changes |
|---|---|
|
FireDAC.Comp.Client.TFDAdaptedDataSet.OnError |
In XE7, In XE8, |
|
In XE7, the second parameter was In XE8, the second parameter became | |
|
In XE7, In XE8, |
- * Changes also affect members that inherited listed members.
Enterprise Mobility Services
- The EMS Console Server now displays data from the new EMS Installations resource and shows two new graphs of analytics:
- User total calls
- User calls to the EMS Server API
- For more information, see the new charts in the EMS Console UI.
- The EMS Console Server also allows you to save the analytics data to a
.csvfile.- For more information, see Exporting analytics data to a file.
- The EMS Administrative API of the EMS Server has been extended with two new EMS resources:
- EMS Installations, a new public resource that stores data about registered devices of an EMS push notification client application.
- EMS Push Resource, a new resource that stores data about the push notification messages sent from the EMS Server to the registered devices.
- You can now use the new TEMSInternalAPI when writing an EMS custom resource. The TEMSInternalAPI allows a custom resource to call other EMS Endpoints in the EMS Server.
- You can use the new TEMSClientAPI from your EMS client application to call EMS Endpoints in the EMS Server.
- You can easily disseminate content by using the new feature of EMS to send EMS Push Notification messages to the registered devices in your EMS Server.
- For more information, see the EMS Push Notifications section and follow the tutorial Mobile Tutorial: Using Remote Notifications (iOS and Android).
- You can create a custom resource to support external credentials authorization to log in and sign up in your EMS Server.
For more information, see:
EMS Management Console Application
The EMS Management Console Application is a sample application delivered with RAD Studio that you can use to manage the EMS data stored in your EMS Server and to send EMS push notification messages to your registered devices. You can customize this application as needed, using the sample source code delivered in RAD Studio.
With the EMS Management Console Application you can:
- Manage the EMS Users of your EMS Server. You can add, update or delete EMS users data; add an EMS user to an EMS Group.
- Manage the EMS Groups that are created in your EMS Server. You can create a new EMS Group, update its data; add or delete EMS users from an EMS Group.
- Manage the data from the registered devices in your EMS Server.
- Send EMS push notification messages to the registered devices in your EMS Server.
For more information on how to use the EMS Management Console Application and where to find the source code, see EMS Management Console Application.
64-bit iOS Device Database Compatibility
The 64-bit iOS Device platform has been added in XE8. The compatibility of this new platform with the Database Management System (DBMS) is the same as the compatibility offered with the 32-bit iOS Device platform:
- FireDAC: DataSnap, InterBase, IBLite/IBToGo and SQLite. See more information about FireDAC database compatibility.
- dbExpress: DataSnap, IBLite/IBToGo and SQLite. See more information about dbExpress database compatibility.
Bitmap Style Designer Changes for XE8
- The Bitmap Style Designer has been updated to offer new style templates for the current supported versions of iOS and Android.
- {{The New Style button presents a selection of style templates, including iOS, Android, VCL, Windows, Mac OS X, Metropolis UI, and various blank styles.
- You can create objects for different resolutions using the new Style Menu commands such as Add New Objects for 1.5x Resolution Graphic, Add New Objects for 2.0x Resolution Graphic and Add New Objects for 3.0x Resolution Graphic.
- You can now add object templates using the new Add Object Template toolbar button. Using the default object structure, you only need to make adjustments to the presets, and assign properties as you want.
- You can automatically create other appropriate resolutions of your objects by using the new Automatically Adjust Object for All Graphic Resolutions context menu command.
- You can test your custom objects (and test them at different resolutions) using the new Test object style context menu commands.
Third-Party Software Changes for XE8
Box2D for Delphi and C++
RAD Studio now provides Box2D, an open source physics engine for games. You can use Box2D in both Delphi and C++ RAD Studio applications.
Debugger Changes for XE8
Debugging of iOS64 apps is not supported (F9 is not enabled when iOS Device 64-bit is the target platform).
Instead, you should set iOS Device 32-bit as the target platform, complete your debugging, and then rebuild your app for the iOS Device 64-bit target platform.
Testing Framework Changes for XE8
RAD Studio provides now a DUnitX support for Delphi and C++Builder. This testing framework enables you to develop and execute tests against Win32, Win64, and MacOSX. DUnitX provides its own set of methods to test a large number of conditions. These methods represent common assertions although you can also create your own custom assertions.
For further information, see DUnitX Overview.
Graphic Utility Changes for XE8
New GetIt Package Manager
RAD Studio provides a new graphic utility: GetIt. GetIt is a package manager that allows you to easily browse, download and install GetIt packages onto RAD Studio for free. GetIt packages may provides libraries, components, IDE extensions, SDK, and more.
For further information, see GetIt Package Manager.
Command-Line Utility Changes for XE8
Two new compilers for iOS 64-bit:
- BCCIOSARM64.EXE, the C++ Compiler for the 64-bit iOS Device
- DCCIOSARM64.EXE, the Delphi Compiler for the 64-bit iOS Device
Application Samples Changes for XE8
Older Samples Removed at XE6 are Available on SourceForge and XE6 Docwiki
See Older Product Samples for more information about accessing the older product samples that were removed from RAD Studio at XE6.
Changes in the Help
New Offline Help System (CHM Help Replaces H2)
The offline help files delivered with RAD Studio are now in Microsoft Compiled HTML Help format, also known as CHM. For more information, see Help on Help - CHM. Previously, the offline help was delivered in H2 format and was viewed using Microsoft DExplore.
The Microsoft Compiled HTML Help viewer can only show offline help. To access the online help, you must either open the online help yourself, or click Current Wiki Page on the footer of any page of the offline help. You can no longer choose whether you want the offline help viewer to show the offline help or the online help.
You can create your own CMH help files and link them with RAD Studio; for further information, see Providing Help for Your Component.