Formular-Designer
Nach oben zu Einführung in RAD Studio
Der Formular-Designer (oder Designer) wird automatisch angezeigt, wenn Sie ein Formular, wie z.B. eine VCL-Formularanwendung oder eine geräteübergreifende HD-Anwendung erstellen oder bearbeiten.
Der Formular-Designer wird automatisch ausgeführt, wenn Sie eine grafische Anwendung erstellen, die auf einer Formulardatei (entweder .dfm- oder .fmx-Datei) beruht.
Der Formular-Designer (oder Designer) wird automatisch angezeigt, wenn Sie ein Formular, wie z.B. eine geräteübergreifende HD-Anwendung erstellen oder bearbeiten.
Der Formular-Designer wird automatisch ausgeführt, wenn Sie eine grafische Anwendung erstellen, die auf einer Formulardatei (.fmx-Datei) beruht.
Um den Fokus für ein in der IDE geöffnetes visuelles Projekt in den Formular-Designer zu setzen, klicken Sie am unteren Rand des Hauptbearbeitungsfensters auf das Register Design:
![]()
Der Typ des Formulars bestimmt das Aussehen und die Funktionalität des Designers. Wenn Sie beispielsweise ein HTML-Element verwenden, können Sie den HTML-Tag-Editor im Designer durch Auswahl von Ansicht > Tag-Editor anzeigen.
Inhaltsverzeichnis
Fenster des Formular-Designers
FireMonkey und die VCL verwenden unterschiedliche Formular-Designer und unterschiedliche Formulare:
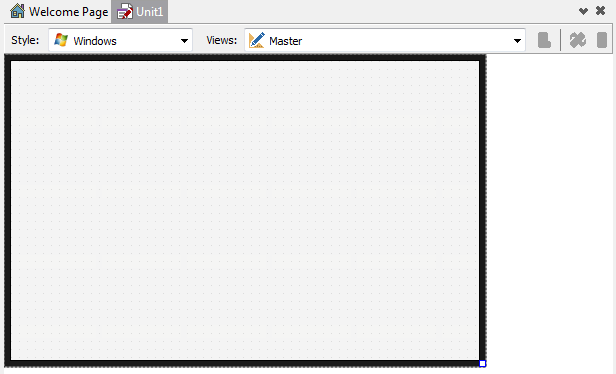
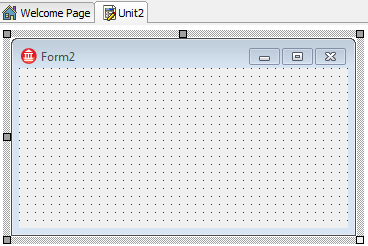
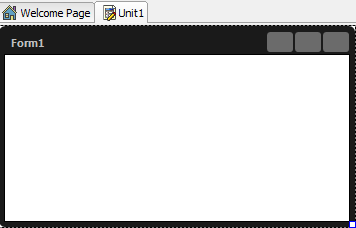
Die folgende Abbildung zeigt das geräteübergreifende Formular (FireMonkey) und das VCL-Formular, wie sie im Formular-Designer beim Erstellen einer geräteübergreifenden Anwendung bzw. VCL-Formularanwendung erscheinen:
|
Geräteübergreifendes Formular |
|
|
VCL-Formular |
Die beiden Formulare unterscheiden sich, weil ein VCL-Formular ein natives Windows-Formular ist, während ein geräteübergreifendes Formular plattformunabhängig ist und von den FireMonkey-Tools gezeichnet wird. In einem VCL-Formular werden beispielsweise die Windows-Standardschaltflächen für die Befehle "Minimieren", "Größe ändern" und "Schließen" angezeigt. Ein geräteübergreifendes Formular wird standardmäßig in der Master-Ansicht dargestellt, die plattformunabhängig ist. Eine geräteübergreifende Anwendung kann auf allen verfügbaren Plattformen ausgeführt werden, eine VCL-Anwendung dagegen nur auf Windows.
Trotz dieser visuellen Unterschiede arbeitet der Formular-Designer für FireMonkey und für die VCL fast auf dieselbe Weise. Ein Unterschied ist, dass einige unterschiedliche Kontextmenübefehle für FireMonkey und die VCL unterstützt werden.
So wird ein geräteübergreifendes Formular im Formular-Designer angezeigt, wenn Sie eine geräteübergreifende Anwendung erstellen:
|
Geräteübergreifendes Formular |
Das Fenster des Formular-Designers ist standardmäßig im IDE-Fenster für FireMonkey und VCL eingebettet. Wenn Sie das Fenster trennen möchten und einen Floating-Formular-Designer besitzen, können Sie unter Tools > Optionen > Formular-Designer das Kontrollkästchen Eingebetteter Designer deaktivieren.
Stilauswahl
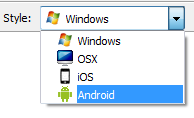
Der geräteübergreifende Formular-Designer enthält eine Stilauswahl zur Auswahl des grundlegenden Plattformstils, der in der Master-Ansicht beim Entwurf verwendet wird. Die Stile basieren auf den Plattformen, auf denen eine geräteübergreifende Anwendung ausgeführt werden kann:
- Windows
- OSX
- iOS
- Android
Wählen Sie den Stil der Master-Ansicht zur Entwurfszeit aus, um alle Eigenschaften für den ausgewählten Stil/die ausgewählte Plattform anzuzeigen. Wenn Sie beispielsweise die Eigenschaft StyleLookup für TButton für ein Android-Gerät festlegen möchten, wählen Sie den Stil Android aus. Daraufhin enthält das Dropdown-Menü des Objektinspektors für die Eigenschaft StyleLookup die für das Android-Gerät verfügbaren Optionen.
Ansichtsauswahl
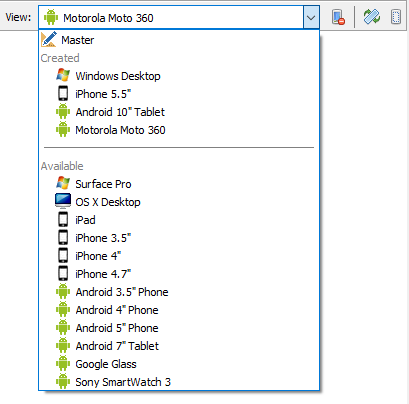
Der geräteübergreifende Formular-Designer enthält eine Ansichtsauswahl, ein Dropdown-Menü, das alle verfügbaren Ansichten enthält, die verschiedene Geräte, wie spezielle iOS-, Android-, Windows- und OS X-Geräte, repräsentieren. Nach Auswahl von Ansichten aus der Liste Verfügbar für Ihr Projekt werden die Ansichten der Liste Erstellt hinzugefügt. Siehe Verwenden von FireMonkey-Ansichten.
Die Ansichtsauswahl enthält die folgenden Steuerelemente:
| Symbol | Beschreibung |
|---|---|
|
Wählt das aktuelle Ansicht aus einer Dropdown-Liste mit Ansichten aus. Sie können Ihrem Projekt eine oder mehrere Ansichten hinzufügen, indem Sie einfach in der Liste Verfügbar auf die gewünschte Ansicht klicken. Siehe Hinzufügen von Ansichten zu einem geräteübergreifenden Projekt. Sie können auch angepasste Ansichten erstellen und sie der Ansichtsauswahl hinzufügen. Siehe Hinzufügen einer angepassten Ansicht zur Ansichtsauswahl. | |
|
Entfernt die aktuelle Ansicht. Das Dialogfeld Bestätigen wird angezeigt. Die Ansicht wird aus dem Quelltext entfernt. | |
|
Dreht die aktuelle Ansicht im Uhrzeigersinn um 90 Grad. Nur für mobile Ansichten (nicht für Desktop-Ansichten) verfügbar. | |
|
Blendet den Rahmen einer ausgewählten Ansicht aus (oder blendet einen zuvor ausgeblendeten Rahmen ein). |
Visuelle Komponenten
Sie können einem geräteübergreifenden oder VCL-Formular visuelle Komponenten hinzufügen, indem Sie ausgewählte Komponenten aus der Tool-Palette unten rechts in der IDE in das Formular ziehen. Unter visuellen Komponenten versteht man die Elemente, die für den Endbenutzer zur Laufzeit sichtbar sind. Die in der Tool-Palette verfügbaren Objekte ändern sich dynamisch je nach dem Typ der erstellten Anwendung bzw. des erstellten Formulars.
Für jede der zahlreichen Tool-Kategorien enthält die Tool-Palette Steuerelemente, wie z. B. Schaltflächen, Beschriftungen, Symbolleisten und Listenfelder. Während der Arbeit auf Projektebene stehen verschiedene Anwendungstypen zur Auswahl (z. B. DLL-Experten und Konsolen- bzw. Logo-Anwendungen). Wenn Sie eine Webanwendung erstellen, sind Web-Steuerelemente, HTML-Elemente und Datenkomponenten verfügbar.
Eigenschaften und Ereignisse für visuelle und nicht-visuelle Komponenten können Sie im Formular-Designer mit dem Objektinspektor anzeigen und festlegen.
Nicht-visuelle Komponenten
Nicht-visuelle Komponenten, wie z. B. GestureManager, werden dem Formular während des Entwurfs hinzugefügt, sind aber zur Laufzeit für den Endbenutzer nicht sichtbar. Die nicht-visuellen Komponenten lassen sich für die Wiederverwendung von Datenbankgruppen und Systemobjekten einsetzen, um jene Teile einer Anwendung zu isolieren, die die Datenbankverbindung und die Geschäftsregeln behandeln.
In der IDE können Sie nicht-visuelle Komponenten beim Entwurf ein- oder ausblenden.
HTML-Designer
Mit dem HTML-Designer zeigen Sie Webformulare oder HTML-Seiten an bzw. bearbeiten diese. Sie können das Standard-Layout im HTML-Designer ändern und haben dabei die Wahl zwischen dem Raster-Layout und dem Fluss-Layout. Wählen Sie Tools > Optionen , und klicken Sie in der Baumstruktur auf der linken Seite auf "HTML-Optionen". Anschließend können Sie in den Optionen für das "Standardseiten-Layout" entweder das Raster-Layout oder das Fluss-Layout auswählen. Dieser Designer enthält neben der visuellen Darstellung des Formulars bzw. der Seite einen Tag-Editor für die Bearbeitung von HTML-Tags. Die Eigenschaften eines auf der HTML-Seite angezeigten Elements können mit dem Objektinspektor bearbeitet und die Eigenschaften des jeweils aktuellen HTML-Tags im Tag-Editor angezeigt werden. Mithilfe des Kombinationsfeldes über dem Tag-Editor können Sie SCRIPT-Tags anzeigen und bearbeiten.
Um eine neue HTML-Datei zu erstellen, wählen Sie Datei > Neu > Weitere > Webdokumente > HTML-Seite.
Kontextmenü
Wenn Sie im Formular-Designer mit der rechten Maustaste auf ein Formular klicken, wird das Kontextmenü angezeigt. Sofern nicht anders in der Tabelle angegeben, sind die Kontextmenübefehle für die VCL und FireMonkey verfügbar.
- Hinweis: In diesem Abschnitt werden nur Kontextmenübefehle für das Bearbeiten von Formularen beschrieben. Informationen zum Kontextmenü von Datenmodulen finden Sie unter Kontextmenü für Datenmodule.
| Element | Beschreibung |
|---|---|
|
Eintrags-Editor (bestimmte FireMonkey-Komponenten) |
Öffnet den Eintrags-Designer mit dem Fokus auf dem ausgewählten Steuerelement. |
|
Eintrag hinzufügen (bestimmte FireMonkey-Komponenten) |
Ermöglicht das Hinzufügen eines Eintrags zu dem auf dem Formular ausgewählten Steuerelement. Wenn Sie z. B. einem geräteübergreifenden Formular ein TEdit-Steuerelement hinzufügen, können Sie mit der rechten Maustaste auf das TEdit-Steuerelement klicken, Eintrag hinzufügen auswählen, und eine eingebettete Glyphe, wie TPasswordEditButton, hinzufügen. |
|
Bearbeiten |
Das Untermenü enthält die folgenden Bearbeitungsbefehle:
|
|
Element |
Steuert die Hintergrund-/Vordergrundebenen des ausgewählten Steuerelements. Das Untermenü enthält die folgenden Befehle: |
|
(nur wenn in Tools > Optionen > LiveBindings aktiviert) |
Öffnet den LiveBindings-Experten. |
|
Öffnet den LiveBindings-Designer. | |
|
Position |
Legt die Ausrichtung, Größe und Skalierung des ausgewählten Steuerelements fest. Das Untermenü enthält die folgenden Befehle:
|
|
Vertauscht rechts und links. Das Untermenü enthält die folgenden Befehle:
| |
|
Tabulatorreihenfolge |
Öffnet das Dialogfeld Tabulatorreihenfolge bearbeiten. |
|
Erstellungsfolge (nicht-visuelle Komponenten) |
Öffnet das Dialogfeld Erstellungsfolge. |
|
Ermöglicht die Ein- oder Ausblendung der nicht-visuellen Komponenten beim Entwurf. | |
|
Setzt die Eigenschaften, Methoden und Ereignisse des ausgewählten Steuerelements auf die Werte der Basisklasse des Steuerelements zurück. Siehe Geerbte Einstellungen wiederherstellen. | |
|
Der Objektablage hinzufügen |
Öffnet das Dialogfeld Der Objektablage hinzufügen. |
|
Öffnet die aktuelle Formulardatei im Quelltext-Editor als Text. Siehe Ansicht als Text. | |
|
Text-FMX |
Speichert die Formulardatei entweder in der Textform (aktiviert) oder in der Binärform (deaktiviert). Siehe Text-DFM oder Text-FMX. |
|
Standardstil bearbeiten
|
Öffnet den FireMonkey-Stil-Designer. Weitere Informationen dazu finden Sie unter Anpassen von FireMonkey-Anwendungen mit Stilen. |
|
Testdialog (nur VCL) |
Testet modale VCL-Dialogfelder. Wenn Sie im Formular-Designer mit der rechten Maustaste auf eine OpenDialog-Komponente klicken, und Testdialog auswählen, wird das Standarddialogfeld "Datei öffnen" angezeigt. |
Tastenkombinationen im Formular-Designer
Mit den folgenden Tastenkombinationen können Sie die Komponenten im Formular-Designer verschieben und deren Größe ändern.
| Tastenkombination | Aktion |
|---|---|
|
|
Markiert alle untergeordneten Steuerelemente eines übergeordneten Steuerelements, die innerhalb des mit der Maus ausgewählten Bereichs liegen. |
|
|
Markiert verschiedene Steuerelemente gleichzeitig. Halten Sie die Umschalt-Taste gedrückt, während Sie auf verschiedene Steuerelemente zur Auswahl klicken. |
|
|
Verschiebt die markierte Komponente langsam |
|
|
Verschiebt die Komponente schneller |
|
|
Verschiebt den Fokus zwischen den Komponenten |
|
|
Ändert die Größe der Komponente |
|
|
Markiert die übergeordnete Komponente |
|
|
Wechselt zur nächsten Bearbeitungsregisterkarte |
|
|
Wechselt zur vorherigen Bearbeitungsregisterkarte |
Siehe auch
- Optionen für den Formular-Designer
- Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android)
- Ein erster Blick auf die IDE
- Quelltext-Editor
- Ein Projekt starten - Überblick
- Komponenten in ein Formular einfügen
- Eigenschaften und Ereignisse festlegen
- Designrichtlinien (Nur VCL)
- Designer-Richtlinien für VCL-Komponenten verwenden
- Momentaufnahmen von Formularen erstellen (Nur VCL)
- Formularvorschau