FMXTCanvasDrawArc (C++)
Contents
Description
This example shows how to use the DrawArc and FillArc functions and their results.
To build and test this example, create a Multi-Device Application - C++ and add the following controls on the form:
- A TImage
- Two TEdit objects to set the coordinates for the center of the arc. Name them
CenterXEditandCenterYEdit. - Two TEdit objects to set the rays of the arc. Name them
RadiusXEditandRadiusYEdit. - Two TEdit objects to set the start angle and sweep angle. Name them
StartAngleEditandSweepAngleEdit. - A TEdit object to set the opacity. Name it
OpacityEdit. - Two TTColorComboBoxes to set the colors for drawing the stroke and filling. Name them
StrokeColorComboBoxandFillColorComboBox. - Two TButtons for drawing and filling the arc. Name them
DrawButtonandClearButton.
The example draws on the canvas of the bitmap. The bitmap is displayed on the TImage.
Code
Add the following code to the OnCreate event handler of the form.
void __fastcall TForm2::FormCreate(TObject *Sender) {
// sets the size of the TBitmap
Image1->Bitmap->SetSize(int(Image1->Width), int(Image1->Height));
}
Add the following code to the OnClick event handler of the DrawButton and ClearButton:
void __fastcall TForm2::DrawButtonClick(TObject *Sender) {
TPointF Center, Radius;
TClipRects *AClipRect;
Single Opacity, StartAngle, SweepAngle;
// takes the information from the edits
// checks whether all the values are valid
if (TryStrToFloat(CenterXEdit->Text, Center.X) && TryStrToFloat
(CenterYEdit->Text, Center.Y) && TryStrToFloat(RadiusXEdit->Text,
Radius.X) && TryStrToFloat(RadiusYEdit->Text, Radius.Y) && TryStrToFloat
(StartAngleEdit->Text, StartAngle) && TryStrToFloat
(SweepAngleEdit->Text, SweepAngle) && TryStrToFloat(OpacityEdit->Text,
Opacity)) {
// Clears the surface of a TCanvas object.
Image1->Bitmap->Clear(0);
// Notifies the TCanvas object that the drawing can begin.
Image1->Bitmap->Canvas->BeginScene();
Image1->Bitmap->Canvas->Stroke->Color = StrokeColorComboBox->Color;
// draws the arc
Image1->Bitmap->Canvas->DrawArc(Center, Radius, StartAngle, SweepAngle,
Opacity);
Image1->Bitmap->Canvas->Fill->Color = FillColorComboBox->Color;
// fills the arc
Image1->Bitmap->Canvas->FillArc(Center, Radius, StartAngle, SweepAngle,
Opacity);
// Notifies the TCanvas object that the drawing is complete.
Image1->Bitmap->Canvas->EndScene();
}
else {
// displays a message if not all edits have numerical values
ShowMessage("All Edits text should be numbers");
}
}
// ---------------------------------------------------------------------------
void __fastcall TForm2::ClearButtonClick(TObject *Sender) {
// Clears the surface of a TCanvas object.
Image1->Bitmap->Clear(0);
}
// ---------------------------------------------------------------------------
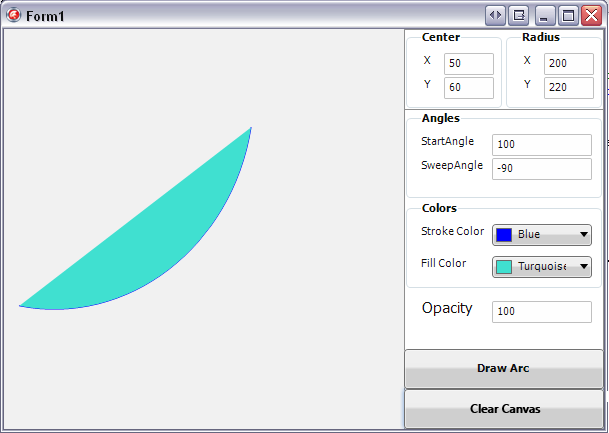
This is an example of how the example form should look:
Uses
- FMX.Graphics.TCanvas.DrawArc ( fr | de | ja )
- FMX.Graphics.TCanvas.Fill ( fr | de | ja )
- FMX.Graphics.TCanvas.FillArc ( fr | de | ja )
- System.Types.TPointF ( fr | de | ja )
See Also
- FMX.Forms.TCommonCustomForm.OnCreate ( fr | de | ja )
- FMX.Controls.TControl.OnClick ( fr | de | ja )
- FMX.Objects.TImage.Bitmap ( fr | de | ja )
- FMX.Graphics.TBitmap.Canvas ( fr | de | ja )
- FMX.Objects.TImage ( fr | de | ja )
- FMX.Colors.TColorComboBox ( fr | de | ja )