RTL.PhotoWall Sample
PhotoWall is a sample application with a client-server architecture where a client application lets you take a picture and send that picture to a server application, which displays the picture.
The client application is a FireMonkey application, and the server application is available both as a VCL application and as a FireMonkey application.
Contents
Location
You can find the PhotoWall project at:
- Start | Programs | Embarcadero RAD Studio 11 Alexandria | Samples and then navigate to either of the following folders:
Object Pascal\RTL\Tethering\PhotoWallObject Pascal\Multi-Device Samples\Device Sensors and Services\App Tethering\PhotoWall
- Subversion Repository:
- You can find Delphi code samples in GitHub Repositories. Search by name into the samples repositories according to your RAD Studio version.
Description
This sample applications folder provides two server projects (FireMonkey and VCL) and a client project. The projects are designed so that you can run any number of instances of each at the same time. Many client applications may connect to the same server application, and any client application may connect to multiple server applications, as long as they are reachable using app tethering.
- Notes:
- The client application is intended for mobile platforms while the server application is only supported on desktop platforms.
- The VCL server application is only available in
Object Pascal\RTL\Tethering\PhotoWallfolder.
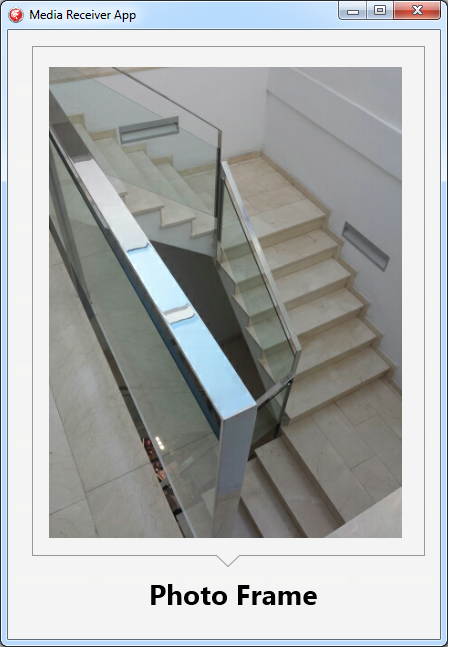
In the server application (DesktopWallApp or DesktopWallVCLApp) you have an empty image area that you can fill remotely with a picture using a client application.
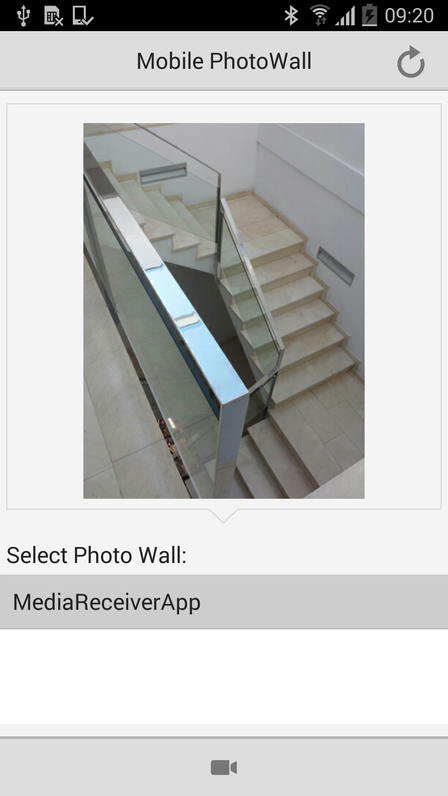
In the client application (MainMobileApp) you have the following controls:
- An image area that shows the last picture taken and sent to a server application.
- A list of connected server applications under Select Photo Wall, and a Refresh button to refresh the list.
- A Take Photo button to take a picture to send to the server application selected from the list.
How to Use the Sample
- Navigate to the location given above and either one of the server applications in any of the locations given above:
- DesktopWall\DesktopWallApp.dproj
- DesktopWall\DesktopWallApp.cbproj
- DesktopWallVCL\DesktopWallVCLApp.dproj
- DesktopWallVCL\DesktopWallVCLApp.cbproj
- Select Run > Run to run the selected server application.
- On the Projects Window:
- Right-click the project group entry.
- Select Add Existing Project.
- Open either Mobile\MobilePhotoApp.dproj or Mobile\MobilePhotoApp.cbproj in any of the locations given above.
- Select Run > Run to run the client application.
Files
Each application in the project group contains a single source file that contains the class for the main form of the application.
Classes
Each application defines a single class that implements the main form of the application.
Implementation
FireMonkey Server Application
MediaReceiverManager.Passwordis "1234".MediaReceiverProfile:ManagerisMediaReceiverManager.Textis "MediaReceiverApp".OnResourceReceivedis handled byMediaReceiverProfileResourceReceived, which loads theValueof the received remote resource into the image area.
VCL Server Application
VCLMediaReceiver.Passwordis "1234".VCLMediaReceiverApp:ManagerisVCLMediaReceiver.Textis "VCLMediaReceiverApp".OnResourceReceivedis handled byVCLMediaReceiverAppResourceReceived, which loads theValueof the received remote resource into the image area.
FireMonkey Client Application
- The application defines the following methods:
CheckPhotoWallsreturnsTrueif there is an item selected inlbWalls. If there is no selected item,CheckPhotoWallsreturnsFalseand shows a message.SendImagesends a previously-taken picture, or shows a message asking you to take a picture first.FindWallsclearslbWallsand callsTakePhotoManager.DiscoverManagers.TakePhotoManager.DiscoverManagerseventually triggersTakePhotoManagerEndManagersDiscovery.
- The application defines the following event handlers:
- If
CheckPhotoWallsreturnsTrue,lbWallsClickconnects to the remote profile selected inlbWallsand callsSendImage. BtRefreshClickcallsFindWalls.TakePhotoManagerEndManagersDiscoveryattempts to pair with any remote manager, and if successful triggersTakePhotoManagerEndProfilesDiscovery.TakePhotoManagerEndProfilesDiscovery:- Clears
lbWalls. - If there is a discovered remote profile with "MediaReceiverApp" or "VCLMediaReceiverApp" as description, adds the profile to
lbWalls. - If
lbWallsis not empty, selects the first remote profile in the the list and connects to it.
- Clears
TakePhotoManagerRequestManagerPasswordprovides the password of the remote server application: "1234".TakePhotoFromCameraAction1DidFinishTakingloads the taken image into the image area and callsSendImageifCheckPhotoWallsreturnsTrue.
- If
- The application defines the following nonvisual components:
acActionsdefinesTakePhotoFromCameraAction1. TheOnDidFinishTakingevent ofTakePhotoFromCameraAction1is handled byTakePhotoFromCameraAction1DidFinishTaking.TakePhotoManager:OnEndManagersDiscoveryis handled byTakePhotoManagerEndManagersDiscovery.OnEndProfilesDiscoveryis handled byTakePhotoManagerEndProfilesDiscovery.OnRequestManagerPasswordis handled byTakePhotoManagerRequestManagerPassword.
TakePhotoAppProfile:ManagerisTakePhotoManager.
- The application defines the following controls:
Uses
- System.Tether.AppProfile.TTetheringAppProfile
- System.Tether.AppProfile.TTetheringAppProfile.Connect
- System.Tether.AppProfile.TTetheringAppProfile.Manager
- System.Tether.AppProfile.TTetheringAppProfile.OnResourceReceived
- System.Tether.AppProfile.TTetheringAppProfile.SendStream
- System.Tether.AppProfile.TTetheringAppProfile.Text
- System.Tether.Manager.TTetheringManager
- System.Tether.Manager.TTetheringManager.DiscoverManagers
- System.Tether.Manager.TTetheringManager.OnEndManagersDiscovery
- System.Tether.Manager.TTetheringManager.OnEndProfilesDiscovery
- System.Tether.Manager.TTetheringManager.OnRequestManagerPassword
- System.Tether.Manager.TTetheringManager.PairManager
- System.Tether.Manager.TTetheringManager.Password
- FMX.MediaLibrary.Actions.TTakePhotoFromCameraAction
- FMX.MediaLibrary.Actions.TTakePhotoFromCameraAction.OnDidFinishTaking
See Also
- System.Tether unit
- BDShoppingList sample
- DesktopCast sample
- MediaPlayer sample