FMX.TMesh (C++)
Contents
Description
This example shows how to use a TMesh object. This example draws two square surfaces that form a corner (the intersection of two adjacent sides of the rectangular 3D shape), by setting the Data property of the TMesh object.
To build and test this example, create a 3D FireMonkey Application - Delphi, then add the next objects to the form:
- A TLayer3D with two TComboBox objects. Follow the steps presented in Creating a 2D Interface in a 3D Application (FireMonkey 3D Tutorial) to build a 2D interface within a 3D form. A combo box is used to set how many mesh triangles need to be drawn and the other combo box to set how is the texture applied over the mesh.
- A TMesh to draw the square displays the result.
- A TTextureMaterialSource to link a texture to the drawn shape.
Add the following code to the OnCreate event handler of the form:
Code
void __fastcall TForm3D1::Form3DCreate(TObject *Sender) {
int i;
// links the texture to the shape.
Mesh1->MaterialSource = TextureMaterialSource1;
// populates the first combo box
for (i = 1; i < 5; i++) {
ComboBox1->Items->Add(IntToStr(i) + " mesh triangles");
}
ComboBox1->ItemIndex = 3;
// populates the second combo box
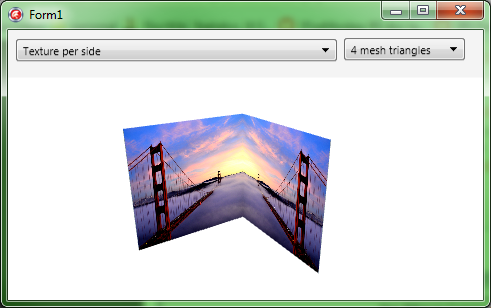
ComboBox2->Items->Add("Texture per side");
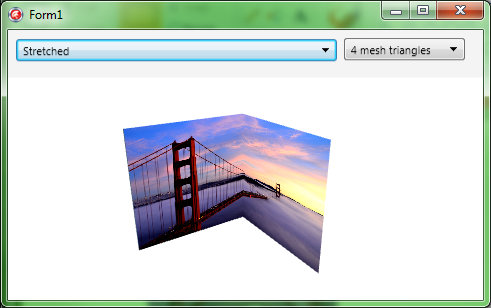
ComboBox2->Items->Add("Stretched");
ComboBox2->Items->Add("Other");
ComboBox2->ItemIndex = 0;
// Initialize the points that define the shape and their normals
Mesh1->Data->Normals =
"0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 1 ,0.0 0.0 1 ,0.0 0.0 1 ,0.0 0.0 1";
Mesh1->Data->Points =
"-3 -3 3 ,3 -3 3 ,-3 3 3 ,3 3 3 ,3 -3 3 ,3 -3 -3 ,3 3 3 ,3 3 -3";
}
Add the following code to the OnChange event handler of each combo box.
Code
void __fastcall TForm3D1::ComboBox1Change(TObject *Sender) {
switch (ComboBox1->ItemIndex) {
// one triangle is drawn
case 0:
Mesh1->Data->TriangleIndices = "0 1 2";
break;
// two triangles are drawn
case 1:
Mesh1->Data->TriangleIndices = "0 1 2 ,2 1 3";
break;
// three triangles are drawn
case 2:
Mesh1->Data->TriangleIndices = "0 1 2 ,2 1 3 ,4 5 6";
break;
// four triangles are drawn
case 3:
Mesh1->Data->TriangleIndices = "0 1 2 ,2 1 3 ,4 5 6 ,6 5 7";
break;
default: ;
}
}
void __fastcall TForm3D1::ComboBox2Change(TObject *Sender) {
switch (ComboBox2->ItemIndex) {
// the texture is stretched over each side separately
case 0:
Mesh1->Data->TexCoordinates =
"0.0 0.0 ,1 0.0 ,0.0 1 ,1 1 ,1 0.0 ,0.0 0.0 ,1 1 ,0.0 1";
break;
// the texture is stretched over both sides.
case 1:
Mesh1->Data->TexCoordinates =
"0.0 0.0 ,0.5 0.0 ,0.0 1 ,0.5 1 ,0.5 0.0 ,1 0.0 ,0.5 1 ,1 1";
break;
// the texture is applied with a different pattern
case 2:
Mesh1->Data->TexCoordinates =
"0.0 0.0 ,1 1 ,0.0 1 ,1 0.0 ,1 0.0 ,0.0 1 ,1 1 ,0.0 0.0";
break;
default: ;
}
}
The result should look like in the following images:
Uses
- FMX.Objects3D.TMesh ( fr | de | ja )
- FMX.Types3D.TMeshData( fr | de | ja )