FMX.TMesh (Delphi)
Contents
Description
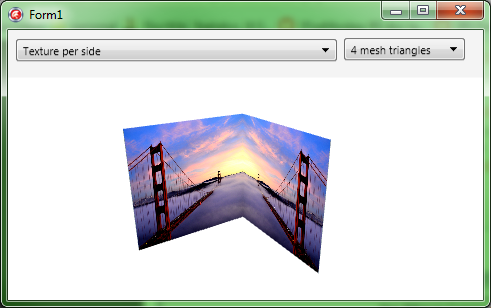
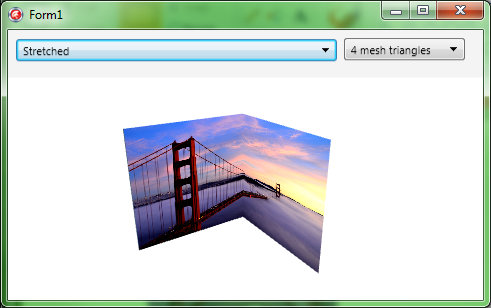
This example shows how to use a TMesh object. This example draws two square surfaces that form a corner (the intersection of two adjacent sides of the rectangular 3D shape), by setting the Data property of the TMesh object.
To build and test this example, create a 3D FireMonkey Application - Delphi, then add the next objects to the form:
- A TLayer3D with two TComboBox objects. Follow the steps presented in Creating a 2D Interface in a 3D Application (FireMonkey 3D Tutorial) to build a 2D interface within a 3D form. A combo box is used to set how many mesh triangles need to be drawn and the other combo box to set how is the texture applied over the mesh.
- A TMesh to draw the square displays the result.
- A TTextureMaterialSource to link a texture to the drawn shape.
Add the following code to the OnCreate event handler of the form:
Code
procedure TForm1.Form3DCreate(Sender: TObject);
var
I: integer;
begin
//links the texture to the shape.
Mesh1.MaterialSource:=TextureMaterialSource1;
//populates the first combo box
for I := 1 to 4 do
ComboBox1.Items.Add(IntToStr(I) + ' mesh triangles');
ComboBox1.ItemIndex := 3;
//populates the second combo box
ComboBox2.Items.Add('Texture per side');
ComboBox2.Items.Add('Stretched');
ComboBox2.Items.Add('Other');
ComboBox2.ItemIndex := 0;
//Initialize the points that define the shape and their normals
Mesh1.Data.Normals :=
'0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 -1 ,0.0 0.0 1 ,0.0 0.0 1 ,0.0 0.0 1 ,0.0 0.0 1';
Mesh1.Data.Points :=
'-3 -3 3 ,3 -3 3 ,-3 3 3 ,3 3 3 ,3 -3 3 ,3 -3 -3 ,3 3 3 ,3 3 -3';
end;
Add the following code to the OnChange event handler of each combo box.
Code
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of
0: //one triangle is drawn
Mesh1.Data.TriangleIndices := '0 1 2';
1: //two triangles are drawn
Mesh1.Data.TriangleIndices := '0 1 2 ,2 1 3';
2://three triangles are drawn
Mesh1.Data.TriangleIndices := '0 1 2 ,2 1 3 ,4 5 6';
3://four triangles are drawn
Mesh1.Data.TriangleIndices := '0 1 2 ,2 1 3 ,4 5 6 ,6 5 7';
end;
end;
procedure TForm1.ComboBox2Change(Sender: TObject);
begin
case ComboBox2.ItemIndex of
0://the texture is stretched over each side separately
Mesh1.Data.TexCoordinates :=
'0.0 0.0 ,1 0.0 ,0.0 1 ,1 1 ,1 0.0 ,0.0 0.0 ,1 1 ,0.0 1';
1: //the texture is stretched over both sides.
Mesh1.Data.TexCoordinates :=
'0.0 0.0 ,0.5 0.0 ,0.0 1 ,0.5 1 ,0.5 0.0 ,1 0.0 ,0.5 1 ,1 1';
2:// the texture is applied with a different pattern
Mesh1.Data.TexCoordinates :=
'0.0 0.0 ,1 1 ,0.0 1 ,1 0.0 ,1 0.0 ,0.0 1 ,1 1 ,0.0 0.0';
end;
end;
The result should look like in the following images:
Uses
- FMX.Objects3D.TMesh ( fr | de | ja )
- FMX.Types3D.TMeshData( fr | de | ja )