FMXTLang (C++)
Description
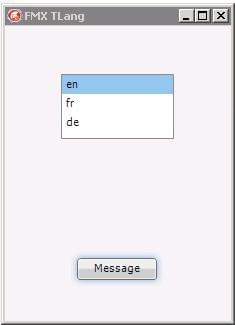
The following example shows how to create a translatable application using TLang. The project is a Multi-Device Application, containing a TListBox with 3 TListBoxItems, a TButton, and a TLang object. The list box items have the Text property set to a two-letter language code. When the user selects an item from the list, the language changes and the translatable string receive a new value. When pressing the button, a Hello message appears.
The form should look like in the following image.
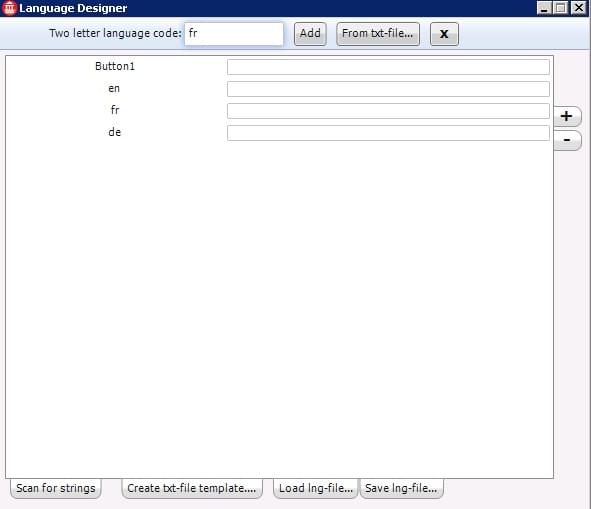
The translated strings can be set using the Language designer. Double-click the TLang object on the form, insert the two-letter language codes, and click Add.
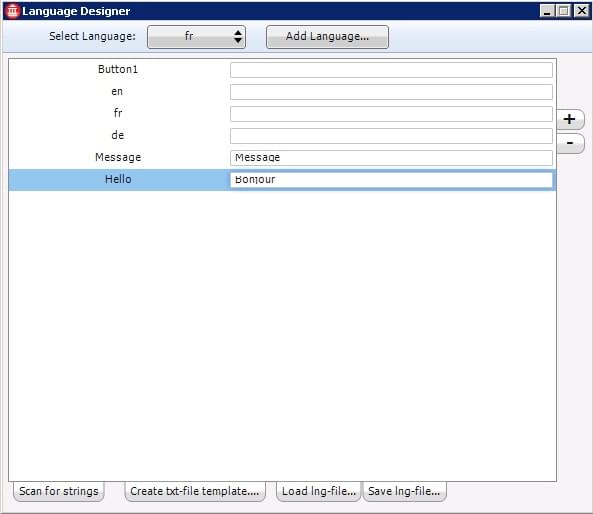
The designer recognizes the translatable strings in the project, but you can also add new ones by clicking the + sign. To write the translations, select the desired language and insert the translated text.
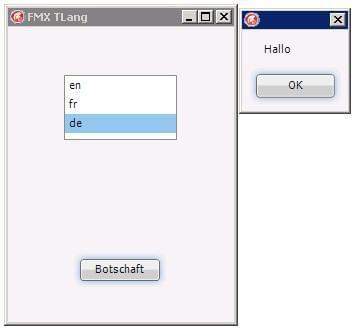
After selecting a language, the text on the button changes. If the user presses the button, a message is displayed.
To replicate this project, create event handlers for the button's OnClick event, the form's OnCreate event, and the list box's OnChange event.
Code
// CPP
void __fastcall TForm2::Button1Click(TObject *Sender)
{
ShowMessage("Hello");
}
//---------------------------------------------------------------------------
void __fastcall TForm2::FormCreate(TObject *Sender)
{
Button1->Text = "Message";
Form2->Caption = "FMX TLang";
}
//---------------------------------------------------------------------------
void __fastcall TForm2::ListBox1Change(TObject *Sender)
{
Lang1->Lang = ListBox1->Selected->Text;
}
//---------------------------------------------------------------------------
Uses
- FMX.Types.TLang ( fr | de | ja )
- FMX.ListBox.TListBox ( fr | de | ja )
- FMX.ListBox.TListBoxItem ( fr | de | ja )
- FMX.ListBox.TListBoxItem.Text ( fr | de | ja )
- FMX.StdCtrls.TButton ( fr | de | ja )
- FMX.Controls.TControl.OnClick ( fr | de | ja )
- FMX.Forms.TForm.OnCreate ( fr | de | ja )
- FMX.ListBox.TListBox.OnChange ( fr | de | ja )
- Delphi version of this example