FMX.PhotoEditorDemo Sample
This sample illustrates how to apply effects to photos taken from the mobile device or from the built-in camera and how to save the customized photo to the library using FireMonkey.
Contents
Location
You can find the FireMonkeyMobile PhotoEditorDemo sample project at:
- Start | Programs | Embarcadero RAD Studio 10.4 Sydney | Samples and navigate to:
Object Pascal\Multi-Device Samples\Media\PhotoEditorDemoCPP\Multi-Device Samples\Media\PhotoEditorDemo
- Subversion Repository:
- You can find Delphi and C++ code samples in GitHub Repositories. Search by name into the samples repositories according to your RAD Studio version.
Description
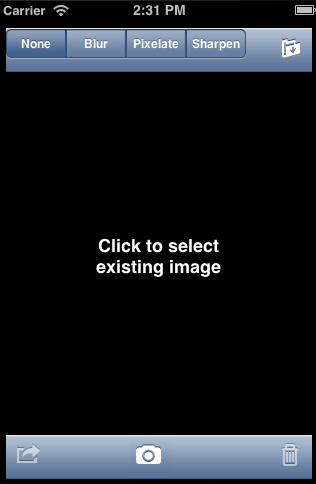
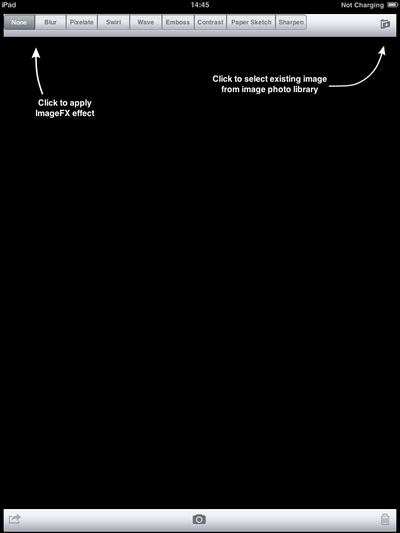
The top toolbar of the application has a set of buttons with different effects and a button to take a photo from the local library. The set of effects depends on the device on which the application runs.
- For iPhone, there are three effects available:
- For iPad, there are eight effects available:
The lower toolbar contains three buttons:
- A button that opens the share sheet and offers the possibility to share or save the managed photo.
- A button for taking photos.
- A button that clears the image container.
This application demonstrates the use of media actions (TShowShareSheetAction, TTakePhotoFromCameraAction and TTakePhotoFromLibraryAction), TAction and TFilterManager.
How to Use the Sample
- Navigate to the one of the locations given above, and open:
- Delphi: PhotoEditorDemo.dproj
- C++: PhotoEditorDemo.cbproj
- Press F9 or choose Run > Run.This is the application layout on an iPhone and an iPad:
- Load or take a photo.
- Edit the photo by applying an effect through the buttons on the top toolbar.
- Save or share the edited image through the Share button on the lower toolbar.
Files
| File | Contains |
|---|---|
|
MainFrm |
Contains the base form. |
|
MainFrm_Pad |
Contains the form used when the application runs on an iPad. |
|
MainFrm_Phone |
Contains the form used when the application runs on an iPhone. |
|
Images |
Contains the arrow images used as help when the application runs on iPad. |
Classes
- TBaseMainForm is the base form of the application. This class contains the following:
- Four TButton objects for taking photos from camera, taking photos from local library, sharing the current used photo, and clearing the photo container.
- Four TSpeedButton objects to apply the image effects.
- Two TToolBar objects.
- A TImage to display the used image.
- An TActionList objects with:
- Five TAction objects, one for each button effect (ActionBlurEffect, ActionPixelateEffect, ActionSharpenEffect, ActionResetEffect) and one for the delete button (ActionClearImage).
- A TShowShareSheetAction.
- A TTakePhotoFromCameraAction.
- A TTakePhotoFromLibraryAction.
- A TLayout.
- A TFloatAnimation used to animate the deletion process.
- The TPadMainForm class is derived from TBaseMainForm. It is the main form for the application when running on an iPad device. TPadMainForm extends the TBaseMainForm class with the following components:
- Two TImage objects to display the help arrows.
- Two TText objects to display the help text.
- Five TSpeedButton objects for four new effects.
- Five TAction objects, one for each new button effect (ActionSwirlEffect, ActionWaveEffect, ActionEmbossEffect, ActionContrastEffect, ActionPaperSketchEffect).
- The TPhoneMainForm class is derived from TBaseMainForm. It is the main form for the application when running on an iPhone device. TPhoneMainForm extends the TBaseMainForm class with the following component:
- A TText to display the help text.
Implementation
This application uses TAction and TFilterManager to load and customize images. The SetEffect method of the TBaseMainForm class uses TFilterManager to access FireMonkey image effects by name, through the FilterByName method, and then sets the various effects attributes. Each action assigned to an effect button calls the SetEffect method.
All the buttons on the application forms have attached actions.
The form to be open at run time is set in the PhotoEditorDemo.dpr file. To see the PhotoEditorDemo.dpr, right-click the project in the Projects Window and choose View source.
Uses
- FMX.MediaLibrary.Actions.TShowShareSheetAction
- FMX.MediaLibrary.Actions.TTakePhotoFromCameraAction
- FMX.MediaLibrary.Actions.TTakePhotoFromLibraryAction
- FMX.ActnList.TAction
- FMX.Filter.TFilterManager
See Also
- FireMonkey Application Design
- FireMonkey
- iOS Mobile Application Development
- Troubleshooting: Cannot Deploy to the iOS Simulator
- Troubleshooting: Cannot Deploy to the iOS Device
Samples
- FireMonkey Image Filters sample