Get Started with Mobile Design
Mobile applications are presented to your users through pages. These pages are HTML files that were generated rendering a PHP version of those pages during the deployment, which outputs the code for those pages in client-side standard languages (HTML, CSS, JavaScript…).
- Designer
- HTML5 Builder can abstract you from the output code, and let you focus on the design of your pages using graphical tools like the Designer. With the Designer, you can compose your pages using controls (visual components), that you can later fill with logic from the Code Editor preserving the initial design, or improving it. This way you can develop professional-looking user interfaces quickly and easily.
- Theming
- The look of mobile applications can be customized taking advantage of the advanded jQuery Mobile theming features.
Design and Runtime Differences
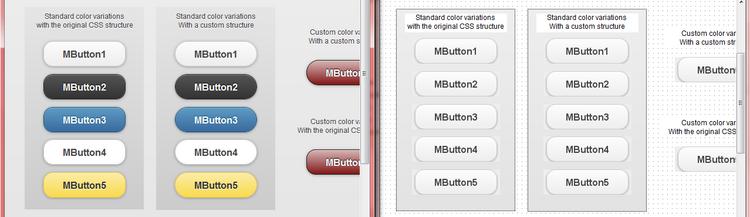
When you design your mobile applications in HTML5 Builder, what you see in the Designer is usually not what you see in the final application. The Designer renders only style properties, component properties that directly affect the style of the component (like Color or Font). But the theme is not rendered the way it will be once the application is deployed, components have the same size and textual content, but in the Designer all of them share the cvBasic color variation of the default theme.
If you want to see the actual design of your application, you can run it in a web browser, where it will be rendered exactly the way it will look like when deployed.

Note: It is unlikely that all of your mobile application logic will work properly in a web browser.