Code Editor
Contents
The Code Editor is a full-featured source code editor for web programming languages, available on the Code view when working on several types of web-based documents.
The Code Editor and the Designer can be used combined, since both are synchronized: changes on one of them are immediately reflected in the other, so you can combine the ease of visual development with the flexibility of source code edition.
Usage
Bookmarks
Bookmarks allow you to set a mark on a specific location of your source code and return back later. You can set up to 10 bookmarks (0-9).
To set a bookmark, follow any of these methods:
- Place the text cursor on the target line, and press Ctrl+Shift+#, replacing # with the number key you want to associate to the bookmark. For example, Ctrl+Shift+2.
- Right-click on the line of code where you want to place the bookmark, go to Toggle Bookmarks and click on a bookmark number.
An icon (![]() ) with the bookmark number will be shown on the gutter. You can then get back to that bookmark at any time with any of the following methods:
) with the bookmark number will be shown on the gutter. You can then get back to that bookmark at any time with any of the following methods:
- Press Ctrl+#, where # is the number key you associated to the bookmark. For example, Ctrl+2.
- Right-click on the Code Editor, go to Goto Bookmarks and click on the target bookmark number.
To unset a bookmark, set it again on the same line, or set it to a different line directly.
Code Folding
The Code Folding feature lets you collapse (hide) or expand (show) any block of code (those delimited by {}) to ease code navigation and readability.
To collapse a code block, use the minus mark ([-]) on the left side of the Code Editor, at the beginning of the target code block. Collapsed blocks will be replaced with a rectangular box with ellipsis ([...]) until they are expanded back. To expand a collapsed block, use the plus mark ([+]) also on the left side of the Code Editor.
Code Formatter
You can get your source code automatically formatted using the source code formatter: Right-click on the Code Editor and click on Format Source.

Code Insight
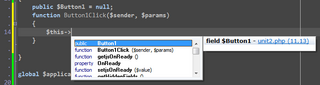
The Code Editor’s code completion tool, Code Insight, helps you write your code easier, faster, and with much more precision, by assisting you in the selection of properties and methods. You can trigger this tool pressing Ctrl+Space.
- See Also: Code Templates.
Error Insight
Error Insight checks your PHP code for syntax errors, and marks them, both on the Code Editor itself, by underlining the erroneous code in red, and on the Structure widget, listing the errors and their location.
Record Actions
You can record a specific set of actions (macro) in the Code Editor and repeat them with just one click later. Use the macro buttons for that, they are located on the bottom-left corner of the Code Editor.
 Play recorded actions.
Play recorded actions. Start recording actions on the Code Editor.
Start recording actions on the Code Editor. Stop recording actions on the Code Editor. Recorded actions will be stored, replacing any previous macro, for you to play them whenever you want.
Stop recording actions on the Code Editor. Recorded actions will be stored, replacing any previous macro, for you to play them whenever you want.
Interface

Gutter
The gutter is a vertical bar at the left-most side of the Code Editor that helps you manage breakpoints (for debugging).
- See Gutter.
Toolbar
The Code Editor has a context-aware toolbar that gives you access to several code edition actions:
 Undo.
Undo. Redo.
Redo. Cut.
Cut. Copy.
Copy. Paste.
Paste. Delete.
Delete. Select All.
Select All. Find in Files. Opens a dialog to locate the instances of a given text in a group of files.
Find in Files. Opens a dialog to locate the instances of a given text in a group of files. Find.
Find. Replace.
Replace. Search Again.
Search Again. Incremental Search.
Incremental Search. Go to a Line by Number.
Go to a Line by Number. Help Insight. Displays a hint about the selected element of the code.
Help Insight. Displays a hint about the selected element of the code. Open the Designer.
Open the Designer.
Note: There is also the Main Toolbar, which provides additional general-purpose actions.
Tracking Band
On the left margin of the Code Editor, between the line numbering and the code folding, there is a thin column called the tracking band. This column has a different color for each line of code, depending on the state of the code in the line.
- If the code has been changed since the last time the file was saved to the disk, the band will be yellow on that line.
- If the code has not been changed since the last saving operation, the band will be green instead.
That way you can have a better control of the parts of the code you’ve been working on.
Settings
You can customize Code Editor from Home > Options > Editor Options and any of its child items in the tree view.
General
From Home > Options > Editor Options you can change the following general-purpose settings:
Edition
Under Editor Options:
- Overwrite mode. Uses insert typing mode when checked, replace typing mode when unchecked.
- Group undo. Undoes multiple changes.
- Scroll to past line. Allows scrolling beyond the end of the working file.
- Double-click line. Highlights the line when you double-click any character in it. If disabled, only the selected word is highlighted.
- Undo after save. Allows you to undo actions even after you have saved the file.
- Persistent blocks. Keeps marked blocks selected even when the cursor is moved, until a new block is selected.
- Overwrite blocks. Replaces a marked block of text with whatever is typed next. If Persistent blocks is also selected, the text you enter is appended at the end of the currently selected block.
New Files
Under Default settings for new files:
- Text Encoding. The character encoding for new files.
- Text Format. The text format for new files.
- Character Set. The character set for new files.
Other
- Editor SpeedSetting. Choose the key mapping to be used.
- Undo Limit. Maximum amount of changes to be stored for the undo feature.
Source
From Home > Options > Editor Options > Source Options you can customize the way the Code Editor behaves for different types of files.
- See Source Options.
Appearance
You can customize the appearance of the Code Editor (visual helpers, text font, etc.) from Home > Options > Editor Options > Display.
- Visible right margin. Mark this option to display a vertical line at the right margin of the Code Editor.
- Visible gutter. Mark this option to display the gutter at the left edge of the Code Editor.
- Show line numbers. Mark this option to display the line number at the left side of the Code Editor. It will display a number each 10 lines.
- Number all lines. Mark this option to display to get a line number for each line, instead of just each 10 lines.
- Right margin. Amount of characters a line in the Code Editor can have before the right margin is reached.
- Gutter width. Width of the gutter in pixels.
- Editor font. Font to be used for the source code. Only monospaced fonts are available.
- Size. Font size to be used for the source code.
Highlighting Style
You can customize the style to be used for the different types of elements on your source code from Home > Options > Editor Options > Color. You can select a predefined style from the Color SpeedSetting drop-down list. Then, to customize any element, select the target element on the Element drop-down list, and define its style:
- Foreground Color
- Color to be used for the element itself, as opposed to its background.
- Background Color
- Color to be used for the background of the element.
- Bold
- Bold text.
- Italic
- Italic text.
- Underline
- Underlined text.
To define a default foreground or background color for any element, use the Whitespace element. If a color on an element is set to None, its actual value will Whitespace’s.
The foreground color and background color of the Modified line element are the colors used to mark lines modified since the last time the file was saved to disk and lines modified and saved during the current session, respectively.
Key Mappings
You can choose your working key mapping from Home > Options > Editor Options, at the bottom (Editor SpeedSetting). Also, from Home > Options > Editor Options > Key Mappings you can customize the existing key mappings and create your own.
- See Key Mappings.

