Structure


The Structure widget displays a treeview representing the content of the current document, each item on the treeview being an element of the document.
Contents
Content
The content of the Structure widget will depend on the active view:
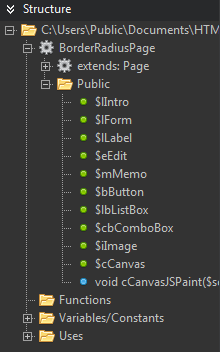
Code
When on the Code view, the treeview will contain references to the PHP elements of the document’s code.
If your PHP code contains syntax errors, Error Insight will detect them and list them on a second root node on the treeview. You can double-click an error on the treeview to open and focus its location on the Code Editor.
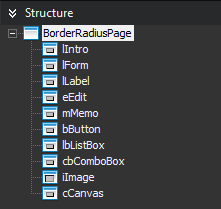
Design
When on the Design view:
- For most document types, the treeview will be populated with the list of RPCL components, arranged by ownership.
- For plain HTML documents, the treeview will display the HTML elements of the document, properly arranged.
Usage
When you double-click an element on the tree view:
- From the Code view, you will be brought to the line of code where the element is located.
- From the Design view, the element will be selected.
Design
When on the Design view, you can use the Structure widget to drag and drop components on containers, so you can change their ownership.
Settings
The Structure widget content on the Code view can be customized from Home > Options > Environment Options > Explorer.