サーバー Web アプリケーション "Hello World"
このチュートリアルでは、以下のユーザー インターフェイス コントロールを使用するサーバー Web アプリケーションを作成します。
- 名前を入力するためのテキスト フィールド。
- メッセージを表示するためのラベル。
- クリック時に上記ラベルに "Hello, <名前>!" というメッセージを設定するボタン(<名前> は上記テキスト フィールドに入力された名前)。
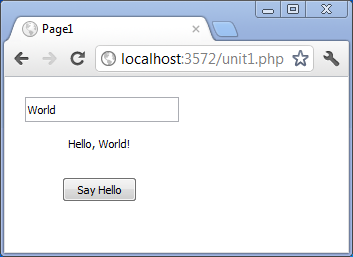
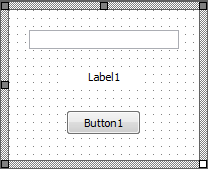
次のようなユーザー インターフェイスになります。
アプリケーションの新規作成
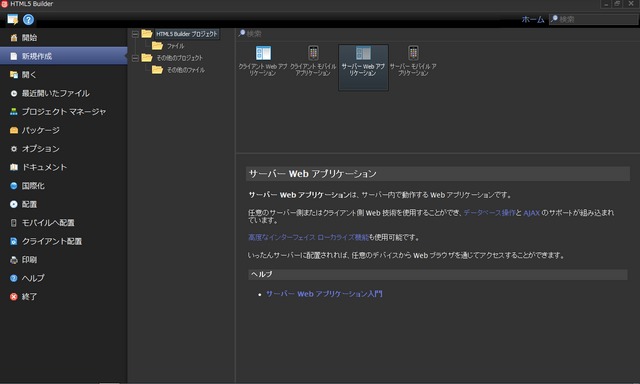
[ホーム]ビューの[新規作成]ページで、ファイルやプロジェクトを新規作成できます。左側のツリービューで[HTML5 Builder プロジェクト]を選択したあと、右上の領域で[サーバー Web アプリケーション]をダブルクリックします。
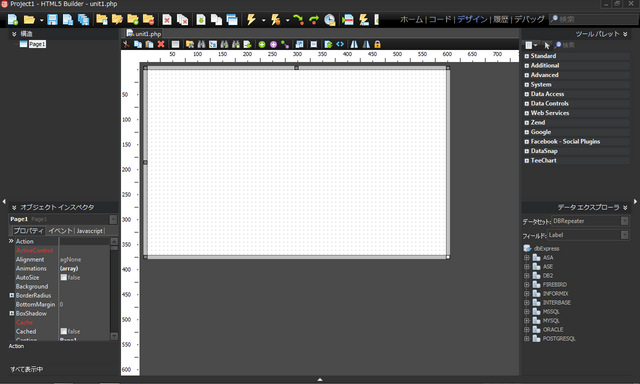
新規アプリケーションの場合は、初期(空の)サーバー ページが作成され、[デザイン]ビューに表示されます。
[デザイン]ビューの中央の領域は、グラフィカル Web ページ編集ツールであるデザイナで占められます。また、デザイナの左側、右側、下部にもさまざまなウィジェットがあります。これらについてはドキュメントの他のページで詳しく説明しており、このチュートリアルではそれらの一部のみ扱います。
コントロールの追加
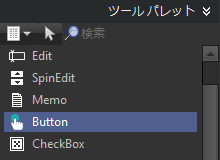
HTML5 Builder でサーバー Web アプリケーションを作成するには、まず、ユーザー インターフェイスを設計します。ユーザー インターフェイスの作成にデフォルトで使用できるコンポーネントが多数用意されています。[ツール パレット](右上隅のウィジェット)にカーソルを移動し、[+]アイコンをクリックして[Standard]カテゴリを展開します。その後、[Edit]コンポーネントを選択して、デザイナにドロップします。このコンポーネントのインスタンスがデザイナに表示されます。
同じ手順で[Label]コンポーネントと[Button]コンポーネントをデザイナに追加します。
これで、デザイナ上にコンポーネントが 3 つあるはずです。マウス ポインタを使用して、コンポーネントを自由に配置し直します。
デザイナ上でコンポーネントを選択した後、[オブジェクト インスペクタ]を使って、そのコンポーネントのプロパティを確認したり変更することができます。
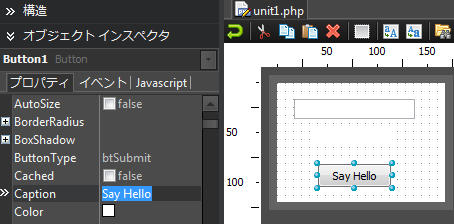
次に、Button コンポーネントの Caption をビジュアルに変更します。Label の Caption プロパティと Edit の Text プロパティは空のままでかまいません。前者はプログラムで定義され、後者はユーザーにより入力されるからです。
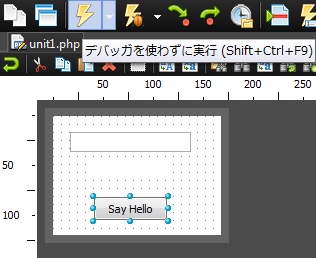
コンポーネントのプロパティを変更するには、デザイナで(あるいは、[オブジェクト インスペクタ]の上部のドロップダウン リストから)コンポーネントを選択し、目的とするプロパティの値を変更し、Enter キーを押して変更を適用します。上記のスクリーンショットでは、Button の Caption プロパティが "Say Hello" に変更されています。
ボタン クリックに対する応答の作成
Web アプリケーションの場合、ボタン クリックやテキスト フィールドへの入力といったユーザーのアクションに対する応答はすべて、イベントへの応答として実装できます。HTML5 Builder では、そのような応答をイベント ハンドラと呼びます。
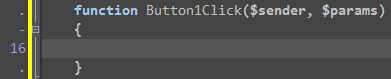
Button コンポーネントの場合、最も典型的なイベントはボタン クリックです。デザイナでボタンをダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するスケルトン コードが HTML5 Builder によって生成されます。
これで、中かっこ内に応答を実装できます。Label に "Hello, <Edit に入力された名前>!" というメッセージを表示するように応答を実装しましょう。
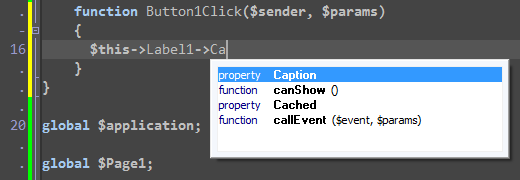
$this->Label1->Caption = "Hello, ".$this->Edit1->Text."!";
PHP では、文字列リテラルを囲む引用符は " " です。また、ドット(.)記号を使用して文字列を連結することもできます。
コードの入力中に、指定しなければならないパラメータの種類を示すヒントが表示されます。また、入力されたオブジェクトでサポートされているメンバ(つまり、コンポーネントのプロパティやメソッド)の種類もヒントに示されます。
アプリケーションの実行
これでアプリケーションの実装が終わったので、実行することができます。それには、メイン ツールバーの[実行]ボタンをクリックするか、F9 キーを押します。
アプリケーションをいったん実行すると、Edit インスタンスと Button インスタンスが配置されたページがデフォルト Web ブラウザに読み込まれます。その Edit にテキストを入力し、[Say Hello]ボタンをクリックします。