Serveur web Hello World
Dans ce tutoriel, vous allez créer une application serveur web qui utilise les contrôles d'interface utilisateur suivants :
- Un champ texte pour entrer un nom.
- Un libellé pour afficher un message.
- Un bouton qui, quand vous cliquez dessus, remplira le libellé avec le message "Hello, <nom>!", où <nom> sera le nom entré dans le champ texte.
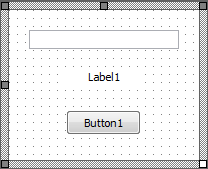
Voici son aspect :
Sommaire
Créer une nouvelle application
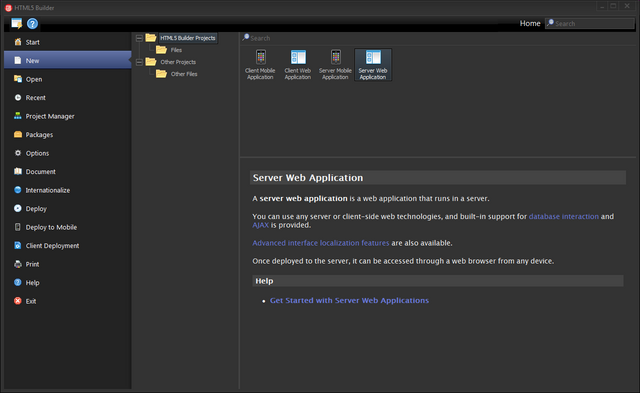
Vous pouvez créer de nouveaux fichiers et projets à partir de la page Nouveau de la vue Accueil. Dans le côté gauche de la vue arborescente, sélectionnez Projets HTML5 Builder, puis double-cliquez sur Application serveur web dans la zone supérieure droite.
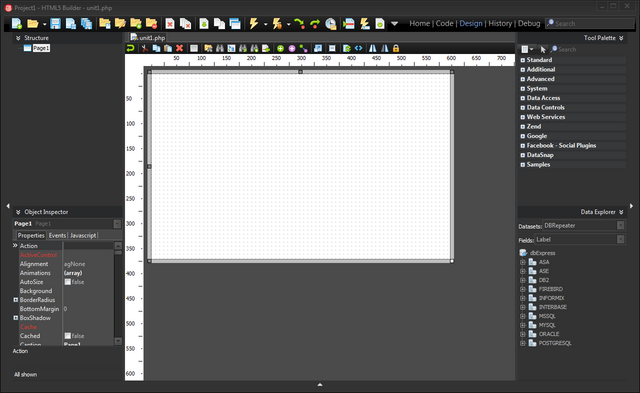
Pour votre nouvelle application, une page serveur (vide) initiale sera créée, et ouverte dans la vue Conception.
La zone centrale de la vue Conception sera occupée par le Concepteur, un outil d'édition graphique de pages web. Vous noterez aussi différents widgets sur les côtés gauche, droit et inférieur du Concepteur. Ceux-ci sont traités en détail dans les autres pages de la documentation, et nous allons travailler avec certains d'entre eux dans ce tutoriel.
Ajouter des contrôles
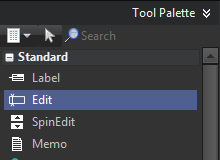
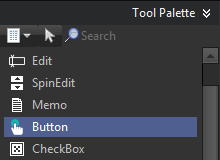
La première étape de la création d'une application serveur web avec HTML5 Builder est la conception de l'interface utilisateur. De nombreux composants sont disponibles par défaut pour la création d'interfaces utilisateur. Déplacez votre curseur sur la Palette d'outils (le widget situé dans le coin supérieur droit) et développez la catégorie Standard en cliquant sur l'icône plus (+). Sélectionnez ensuite le composant Edit et déposez-le sur le Concepteur. Une instance du composant sera affichée sur le Concepteur.
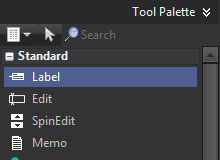
Répétez ces étapes pour l'ajout des composants Label et Button sur le Concepteur.
Vous devriez maintenant voir trois composants sur le Concepteur. Utilisez le pointeur de la souris pour réarranger les composants à votre guise.
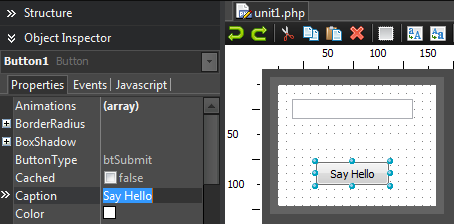
Vous pouvez visualiser et changer les propriétés d'un composant en utilisant l'inspecteur d'objets et en sélectionnant le composant sur le Concepteur.
Changez ensuite visuellement le libellé du composant Button. Vous pouvez laisser les propriétés Caption de Label et Text de Edit vides, puisque la première sera définie par programme, et la deuxième sera entrée par les utilisateurs.
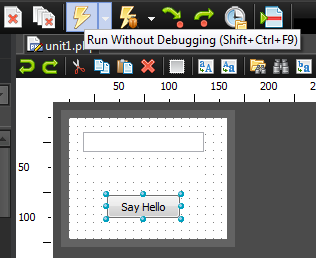
Pour changer une propriété d'un composant, sélectionnez le composant sur le Concepteur (ou sur la liste déroulante dans la partie supérieure de l'inspecteur d'objets), changez la valeur de la propriété cible et appuyez sur Enter pour appliquer le changement. Dans l'écran ci-dessus, la propriété Caption du composant Button a été changée par "Say Hello".
Ecrire une réponse à un clic de bouton
Pour les applications web, les réponses aux actions de l'utilisateur, telles que des clics sur les boutons ou des entrées dans les champs texte, peuvent être implémentées en tant que réponse à un événement. Dans HTML5 Builder, de telles réponses sont référencées en tant que gestionnaires d'événements.
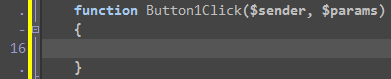
Pour le composant Button, l'événement le plus typique est un clic sur le bouton. Quand vous double-cliquez sur le bouton sur le Concepteur, HTML5 Builder crée un code squelette afin d'implémenter un gestionnaire d'événements pour l'événement clic de bouton.
Vous pouvez maintenant implémenter des réponses entre les accolades. Implémentons une réponse pour afficher un message dans le composant Label : "Hello, <nom entré dans le composant Edit>!".
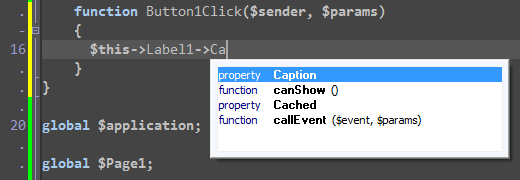
$this->Label1->Caption = "Hello, ".$this->Edit1->Text."!";
Dans PHP, les marques de délimitation qui doivent encadrer les littéraux chaîne sont " ". Vous pouvez aussi utiliser le signe point (.) pour concaténer des chaînes.
Quand vous tapez le code, certaines indications montrant le type de paramètre à spécifier apparaîtront. En outre, des conseils indiqueront les types des membres qui sont supportés dans un objet donné, c'est-à-dire les propriétés et les méthodes de vos composants.
Exécuter votre application
L'implémentation de cette application est terminée, vous pouvez donc l'exécuter : cliquez sur le bouton Exécuter dans la barre d'outils principale ou appuyez sur F9.
Dès que vous exécutez l'application, la page avec un Edit et un Button est chargée sur votre navigateur web par défaut. Entrez un texte dans le composant Edit et cliquez sur le bouton Say Hello.