Anwendungsoptionen
Nach oben zu Projektoptionen (Dialogfeld)
Projekt > Optionen > Anwendung
Inhaltsverzeichnis
Auf der Seite Anwendung legen Sie die Optionen für die aktuelle Anwendung fest.
| Optionen | Beschreibung |
|---|---|
|
Ziel, Übernehmen, Speichern |
Siehe Optionen für das Ziel. |
|
Gemeinsame Elemente |
Ausgabeeinstellungen
| Option | Beschreibung |
|---|---|
|
Erweiterung der Zieldatei |
Gibt die Erweiterung der endgültigen Zieldatei an. |
Die Anwendungsoptionen variieren je nach ausgewählter Zielplattform:
- Desktop-Plattformen (VCL oder FireMonkey)
- iOS (nur FireMonkey)
- Android (nur FireMonkey)
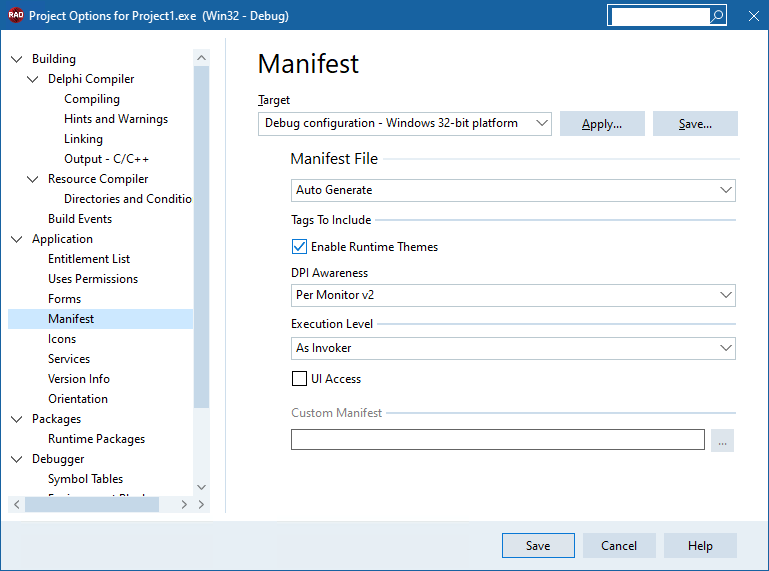
Anwendungsoptionen für Desktop-Plattformen
![]()
![]()
Für geräteübergreifende Anwendungen können Sie auf der Seite Anwendung die folgenden Optionen konfigurieren.
Einstellungen für Programmsymbol
| Option | Beschreibung | ||||
|---|---|---|---|---|---|
|
Symbol (für Windows-Anwendungen) |
Legt die Symboldatei (
RAD Studio enthält Personality-spezifische
Für Konsolenanwendungen sind die Einstellungen für das Programmsymbol deaktiviert. Windows verwendet ein Standardsymbol für Konsolenanwendungen. Im folgenden Tutorial wird das Ändern des Symbols für Konsolenanwendungen beschrieben: Delphi @ About.com: Change the Default Application Icon for a Console Mode Delphi Application (EN). | ||||
|
Icns-Symbol (für FireMonkey-macOS-Anwendungen) |
Legt eine Icns-Symboldatei (
RAD Studio enthält Personality-spezifische
Jede Führen Sie die folgenden Schritte aus, um die icns-Symboldatei, die für macOS bereitgestellt werden soll, zu aktualisieren:
|
Manifestdatei (Nur Windows)

| Option | Beschreibung |
|---|---|
|
Automatisch erzeugen |
Legt fest, ob die Manifestdatei automatisch erzeugt wird. Sie können eine der folgenden Optionen auswählen:
|
|
Laufzeit-Themes aktivieren |
Legt fest, ob die Anwendung, die Sie entwickeln, Laufzeit-Themes verwenden soll. Hinweis: Diese Option ist standardmäßig aktiviert.
|
|
DPI-Unterstützung |
Sie können die folgenden Optionen auswählen:
|
|
Ausführungsebene |
Legt die Ausführungsebene für Ihre Anwendung fest.
Weitere Informationen darüber, welche Option am besten für Ihre Anwendung geeignet ist, finden Sie unter Requested Execution Levels (EN) im Windows Dev Center. Wählen Sie UI-Zugriff, wenn Ihre Anwendung die Schutzebenen der Benutzeroberfläche umgehen und Eingaben in Fenster mit einer höheren Berechtigung auf dem Desktop leiten soll. |
|
Benutzerdefiniertes Manifest |
Wenn Sie Benutzerdefiniert auswählen, wird das Feld Benutzerdefiniertes Manifest aktiviert. Klicken Sie auf die Ellipsen-Schaltfläche [...], um nach der Weitere Informationen und Beispiele von benutzerdefinierten Windows-Anwendungsmanifestdateien finden Sie unter Anpassen der Windows-Anwendungsmanifestdatei. |
Anwendungsoptionen für iOS
![]()
Für iOS-Anwendungen enthält die Seite Anwendung zwei Registerkarten:
- iPhone
- iPad
Symbole für iOS-Apps
Für die iPhone- und iPad-Plattformen stellt RAD Studio Symboldateien für FireMonkey-iOS-Anwendungen in Form von .png-Dateien in unterschiedlichen Größen bereit. Diese Dateien befinden sich im Verzeichnis /bin/Artwork/iOS Ihrer Produktinstallation.
Die folgenden Namen sind Beispiele für die von RAD Studio bereitgestellten Symboldateien:
- FM_ApplicationIcon_120x120.png
- FM_SpotlightSearchIcon_120x120.png
- FM_SettingIcon_58x58.png
- FM_NotificationIcon_40x40.png
- FM_LaunchImage_2x.png
Klicken Sie auf der plattformspezifischen Registerkarte ("iPhone" oder "iPad") im entsprechenden Feld auf die Ellipsen-Schaltfläche (![]() ), um die Bilder und Symbole, die mit Ihrer iOS-Anwendung bereitgestellt werden, zu konfigurieren.
), um die Bilder und Symbole, die mit Ihrer iOS-Anwendung bereitgestellt werden, zu konfigurieren.
Registerkarte "iPhone"
| Feld | Beschreibung |
|---|---|
| Programmsymbol (120x120) | Symbol, das Ihre Anwendung repräsentiert. Dieses Symbol können Benutzer auf ihrem Startbildschirm platzieren und darauf tippen, um Ihre Anwendung zu starten. |
| Programmsymbol (180x180) | |
| Programmsymbol (1024x1024) | Symbol, das Ihre Anwendung im App Store repräsentiert. |
| Spotlight-Symbol (80x80) | Symbol, das Ihre Anwendung bei einer Spotlight-Suche repräsentiert. |
| Spotlight-Symbol (120x120) | |
| Einstellungssymbol (58x58) | Symbol, das Ihre Anwendung in der integrierten Anwendung "Einstellungen" repräsentiert. |
| Einstellungssymbol (87x87) | |
| Benachrichtigungssymbol (40x40) | Das Benachrichtigungssymbol wird für die Benachrichtigungen Ihrer Anwendung angezeigt. |
| Benachrichtigungssymbol (60x60) | |
| Startbild beliebige Darstellung 2-fache Größe | Das Startbild wird anstelle Ihrer Anwendung angezeigt, bis das Laden der Anwendung beendet ist und die Anwendung den Platz des Bildes einnimmt. |
| Startbild dunkle Darstellung 2-fache Größe | |
| Startbild beliebige Darstellung 3-fache Größe | |
| Startbild dunkle Darstellung 3-fache Größe |
Registerkarte "iPad"
| Feld | Beschreibung |
|---|---|
| Programmsymbol (152x152) | Symbol, das Ihre Anwendung repräsentiert. Dieses Symbol können Benutzer auf ihrem Startbildschirm platzieren und darauf tippen, um Ihre Anwendung zu starten. |
| Programmsymbol (167x167) | |
| Spotlight-Symbol (80x80) | Symbol, das Ihre Anwendung bei einer Spotlight-Suche repräsentiert. |
| Einstellungssymbol (58x58) | Symbol, das Ihre Anwendung in der integrierten Anwendung "Einstellungen" repräsentiert. |
| Benachrichtigungssymbol (40x40) | Das Benachrichtigungssymbol wird für die Benachrichtigungen Ihrer Anwendung angezeigt. |
| Startbild beliebige Darstellung 2-fache Größe |
Das Startbild wird anstelle Ihrer Anwendung angezeigt, bis das Laden der Anwendung beendet ist und die Anwendung den Platz des Bildes einnimmt. |
| Startbild dunkle Darstellung 2-fache Größe |
Vorschau
| Option | Beschreibung |
|---|---|
|
Vorschau |
Bei iOS-Zielplattformen erscheint dieses Feld rechts auf der Seite Anwendung und zeigt eine Vorschau des ausgewählten Bildes an. |
|
Tatsächliche Größe |
Aktivieren Sie dieses Kontrollkästchen, um eine Vorschau des Symbols in der tatsächlichen Größe anzuzeigen. Standardmäßig wird die Größe der Vorschau so angepasst, dass nicht mehr als der in der rechten Spalte verfügbare Platz ausgefüllt wird. Je nach Größe des Bildes müssen Sie eventuell einen Bildlauf durchführen, um das gesamte Bild anzuzeigen. |
Hinweise für iOS
- Sie können die Bilder und Symbole immer auf den Registerkarten iPhone und iPad konfigurieren, unabhängig vom aktuell ausgewählten iOS-Zielgerät.
- Bilddateien müssen
.png-Dateien sein, und die Dateien müssen die erforderliche Größe haben, ansonsten erhalten Sie eine Fehlermeldung.
- Nicht alle Bilder sind erforderlich; Einzelheiten dazu finden Sie in den Custom Icon and Image Creation Guidelines (EN) von Apple.
- Wenn Sie ein bestimmtes Bild nicht bereitstellen möchten, entfernen Sie den Eintrag aus dem Bildfeld und klicken auf OK.
- Wenn Sie ein Bildfeld leeren, müssen Sie sicherstellen, dass das auf der Seite Anwendung ausgewählte Ziel auf Alle Konfigurationen eingestellt ist. Leere Felder werden mit den Pfaden aus den übergeordneten Zielen überschrieben, und Alle Konfigurationen ist das einzige Ziel, das nicht überschrieben wird.
- Sie können auch den Ihrer iOS-App zugeordneten Eigenschaftswert
UIDeviceFamilydefinieren.UIDeviceFamilyist ein Wert in der Datei info.plist file, die Ihrer iOS-App zugeordnet ist;UIDeviceFamilylegt die iOS-Geräte fest, auf denen Ihre App unterstützt wird. Die Standard-UIDeviceFamilyfür iOS-Apps ist iPhone & iPad, aber Sie können Ihre iOS-App auf nur iPad oder iPhone beschränken. Legen Sie auf der Seite Projekt > Optionen > Versionsinformationen in der Liste Schlüssel/Wert einen Wert fürUIDeviceFamilyfest.
- iOS-Anwendungen können so gestaltet werden, dass sie entweder den Darstellungsmodus Beliebig oder Dunkel oder beide Darstellungsmodi gleichzeitig unterstützen.
| Helle Darstellung | Dunkle Darstellung |
|---|---|
Die Hintergrundfarbe und das Bild des Startbildschirms für den Darstellungsmodus "Beliebig" werden in einer iOS-Anwendung verwendet, wenn auf dem Zielgerät:
|
Die Hintergrundfarbe des Startbildschirms und das Bild für den Darstellungsmodus Dunkel werden in einer iOS-Anwendung verwendet, wenn auf dem Zielgerät:
|
- Die Optionen Hintergrundfarbe des Startbilds und Dunkle Hintergrundfarbe des Startbilds sind nur auf der Registerkarte iPhone verfügbar, sie können aber für iPhone- und iPad-Geräte angewendet werden.
- Die Unterstützung des Darstellungsmodus Dunkel in einer iOS-Anwendung ist optional. Wenn eine iOS-Anwendung den Darstellungsmodus Dunkel gegenwärtig nicht unterstützen muss, ist es möglich, die Optionen Startbild dunkle Darstellung 2-fache Größe und Startbild dunkle Darstellung 3-fache Größe zu deaktivieren.
Anwendungsoptionen für Android
Für Android-Anwendungen enthält die Seite Anwendung eine Registerkarte:
Gestaltungsmittel für Android-Apps
Für die Android-Plattform stellt RAD Studio Symboldateien und Startbilder in unterschiedlichen Größen für FireMonkey-Android-Anwendungen in Form von .png-Dateien bereit. Diese Dateien befinden sich im Verzeichnis \bin\Artwork\Android Ihrer Produktinstallation.
Klicken Sie auf der Registerkarte Gestaltungsmittel im entsprechenden Feld auf die Ellipsen-Schaltfläche (![]() ), um die Symbole und Bilder, die mit Ihrer geräteübergreifenden Anwendung bereitgestellt werden, zu konfigurieren.
), um die Symbole und Bilder, die mit Ihrer geräteübergreifenden Anwendung bereitgestellt werden, zu konfigurieren.
Registerkarte "Gestaltungsmittel" für Android
Startprogrammsymbole
| Feld | Beschreibung |
|---|---|
| Startprogrammsymbol (36x36 ldpi) |
Symbol, das Ihre Anwendung repräsentiert. |
| Startprogrammsymbol (48x48 mdpi) | |
| Startprogrammsymbol (72x72 hdpi) | |
| Startprogrammsymbol (96x96 xhdpi) | |
| Startprogrammsymbol (144x144 xxhdpi) |
Benachrichtigungssymbole
| Feld | Beschreibung |
|---|---|
| Benachrichtigungssymbol (24x24 mdpi) |
Benachrichtigungssymbol für Ihre Anwendung. |
| Benachrichtigungssymbol (36x36 hdpi) | |
| Benachrichtigungssymbol (48x48 xhdpi) | |
| Benachrichtigungssymbol (72x72 xxhdpi) | |
| Benachrichtigungssymbol (96x96 xxxhdpi) |
Startbilder
Mit dem Kontrollkästchen Startbild einbeziehen können Sie die Startbilder Ihres Projekts aktivieren oder deaktivieren.
| Feld | Beschreibung |
|---|---|
| Startbild (426x320 klein) |
Startbilder für Ihre Anwendung. |
| Startbild (470x320 normal) | |
| Startbild (640x480 groß) | |
| Startbild (960x720 sehr groß) |
Kachelmodus für Startbild: Wenn der Kachelmodus aktiviert ist, wird das Bild wiederholt angezeigt. In diesem Kombinationsfeld können Sie den Kachelmodus mit den folgenden Optionen festlegen:
| Kachelmodus | Beschreibung |
|---|---|
| disabled | Das Bild wird einmal auf dem Bildschirm angezeigt. |
| clamp | Die Farbe am Rand des Bildes wird repliziert, um den Bildschirm auszufüllen. |
| repeat | Das Bild wird horizontal und vertikal wiederholt, um den Bildschirm auszufüllen. |
| mirror | Das Bild wird horizontal und vertikal mit einem Spiegelungseffekt bei jedem zweiten Bild wiederholt, um den Bildschirm auszufüllen. |
In der Dokumentation zum Android Tile Mode (EN) finden Sie weitere Informationen.
Startbildanordnung: Die Startbildanordnung legt die Position des Bildes auf dem Bildschirm fest, falls das Bild kleiner als der Bildschirm ist. Die Startbildanordnung wird nur berücksichtigt, wenn der Kachelmodus für das Startbild deaktiviert ist. In der Dokumentation zur Android Gravity (EN) finden Sie weitere Informationen.
Hinweise zu Bildern für Android
- Sie können die Bilder für Ihre App immer auf der Registerkarte Gestaltungsmittel konfigurieren, unabhängig vom aktuell ausgewählten mobilen Zielgerät.
- Bilddateien müssen *
.png*-Dateien sein, und die Dateien müssen die erforderliche Größe haben, ansonsten erhalten Sie eine Fehlermeldung.
- In Android können Sie 9-Patch-Grafiken verwenden, die festlegen, wie das Bild gestreckt wird.
- Sie können ein Bild mit dem Tool draw9patch, das sich im Verzeichnis
C:\Users\Public\Documents\Embarcadero\Studio\22.0\CatalogRepository\AndroidSDK-<Version>\tools\libbefindet, in 9-Patch konvertieren. - Mit dem Tool draw9patch können Sie
.png- und.9.png-Bilder laden. nach Ausführung des Tools wird Ihr Bild mit der Erweiterung.9.pnggespeichert. Draw9patch arbeitet mit einem 1-Pixel-Umfang, daher werden.png-Bilder mit 4 zusätzlichen Pixel (2 horizontal und 2 vertikal) gespeichert,.9.png-Bilder bleiben unverändert. - Zeichnen Sie die obere und linke 1 Pixel breite Hilfslinie in Schwarz, um den skalierbaren Bereich des Bildes festzulegen. In der Dokumentation zu Android Draw 9-patch (EN) finden Sie weitere Informationen.
- Sie können ein Bild mit dem Tool draw9patch, das sich im Verzeichnis
- Alle Bilder sind optional.
- Wenn Sie ein bestimmtes Bild nicht bereitstellen möchten, entfernen Sie den Eintrag aus dem Bildfeld und klicken auf OK.
- Wenn Sie ein Bildfeld leeren, müssen Sie sicherstellen, dass das auf der Seite Anwendung ausgewählte Ziel auf Alle Konfigurationen eingestellt ist. Leere Felder werden mit den Pfaden aus den übergeordneten Zielen überschrieben, und Alle Konfigurationen ist das einzige Ziel, das nicht überschrieben wird.
- Beim Ausführen einer Android-Anwendung auf einem Kindle Fire wird auf dem Karussell das MDPI-Startprogrammsymbol (48x48) Ihrer Anwendung angezeigt, selbst wenn Sie ein Symbol mit einer höheren Auflösung bereitgestellt haben. Dieses MDPI-Startprogrammsymbol wird zudem verschwommen dargestellt. Dies tritt aber nur bei der Installation Ihrer Android-Anwendung auf dem Kindle Fire über USB auf. Wenn Benutzer Ihre Anwendung aus dem Amazon-Anwendungs-Store herunterladen, wird das Symbol Ihrer Anwendung, das auf dem Karussell des Kindle Fire angezeigt wird, aus dem Amazon-Anwendungs-Store heruntergeladen. In den Anwendungs-Store können Sie ein kleines Anwendungssymbol (114x114) und ein größeres Anwendungssymbol (512x512) hochladen. In der Amazon-Dokumentation (EN) finden Sie weitere Informationen.
- Um eine Android-Anwendung ohne Startbildschirm bereitzustellen, müssen vor dem Deaktivieren der Option Startbild einbeziehen und dem erneuten Erstellen der Anwendung zuerst manuell die Dateien splash_image_def.xml, styles.xml und styles-v21.xml gelöscht werden, die für ein früheres Build Ihrer Anwendung erstellt wurden (diese Dateien sollten sich im Unterordner "<Active-Target-Platform>\<Active-Build-Configuration>" befinden).
Themen
- Programm-Icns (Dialogfeld)
- Programmsymbol (Dialogfeld)
- Erscheinungsbild (Seite)
- Ausrichtung (Seite)