FireMonkey Quick Start - Entwerfen der Benutzeroberfläche
Nach oben zu FireMonkey Quick Start - Einführung

http://docwiki.embarcadero.com/RADStudio/Godzilla/de/E2238_Bezeichner_%27bezeichner%27_mehrfach_deklariert_(C%2B%2B)
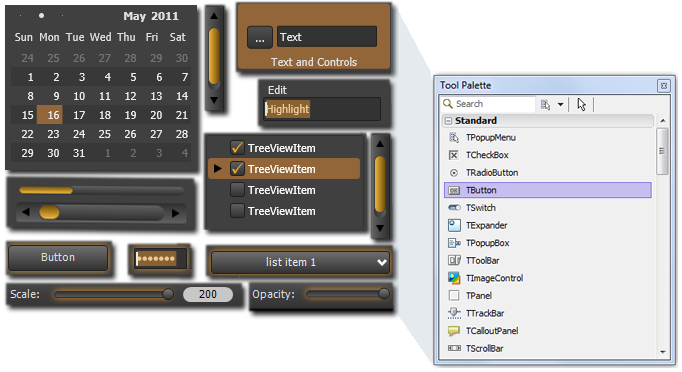
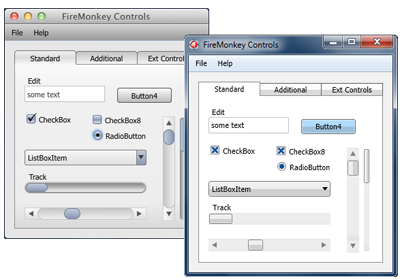
FireMonkey enthält einen umfangreichen Satz von Drag&Drop-Steuerelementen für die Benutzeroberfläche. Wählen Sie Schaltflächen, Menüs, HUDs, Text, Kombinationsfelder, Tabellen, Registerkarten, Bereiche und vieles mehr, um Benutzeroberflächen ansprechend zu gestalten. Steuerelemente können vollständig angepasst und mit FireMonkey-HD-Stilen Ihren Wünschen entsprechend dargestellt werden.
Mit FireMonkey-HD-Stilen können Sie das Aussehen und Verhalten von HD-Benutzeroberflächen vollständig steuern, ohne Programmierung und ohne ein Experte für Auszeichnungssprachen zu sein. Stile können von Entwicklern oder Designern erstellt oder geändert werden. Wählen Sie aus einer Bibliothek mit vorhandenen Stilen den gewünschten aus, oder erstellen Sie eigene Benutzeroberflächen (UIs) für Ihre Anwendungen. Falls Sie das traditionelle native Design des Betriebssystems bevorzugen, haben Sie mit FireMonkey die Möglichkeit, die Windows 7-, Windows 8-, macOS-, iOS- und Android-UIs beizubehalten.
- Tutorial: In Anpassen des Designs einer FireMonkey-Anwendung werden die Schritte zum Auswählen von Stilen für Ihre Anwendungen beschrieben. Darüber hinaus wird in diesem Tutorial die Anpassung des Aussehens und Verhaltens einer bestimmten Komponente durch Ändern des Stils erläutert.