Mobile-Tutorial: Verwenden von Webbrowser-Komponenten (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
FireMonkey kapselt die Webbrowser-Komponente als TWebBrowser-Komponente. Sie können TWebBrowser sowohl in Desktop-Apps als auch in mobilen Apps verwenden. In diesem Thema wird das Erstellen einer einfachen FireMonkey-Webbrowser-Anwendung für iOS- und Android-Plattformen beschrieben.
Inhaltsverzeichnis
- 1 Entwerfen der Benutzeroberfläche
- 2 Schreiben einer Ereignisbehandlungsroutine zum Öffnen einer Webseite, wenn der Benutzer den URL im Eingabe-Steuerelement ändert
- 3 Auswählen der geeigneten virtuellen Tastatur für die Webbrowser-Anwendung
- 4 WebBrowser-Codefragment für die mobile Entwicklung
- 5 Siehe auch
Entwerfen der Benutzeroberfläche
- Wählen Sie einen der beiden Befehle:
- Datei > Neu > Geräteübergreifende Anwendung - Delphi > Leere Anwendung
- Datei > Neu > Geräteübergreifende Anwendung - C++Builder > Leere Anwendung
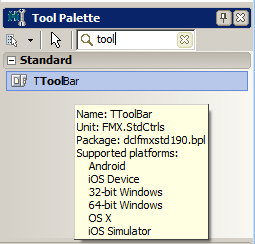
- Wählen Sie in der Tool-Palette die Komponente TToolBar aus, und ziehen Sie sie in den Formular-Designer.
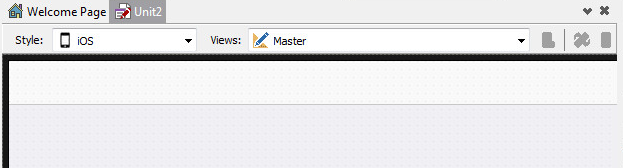
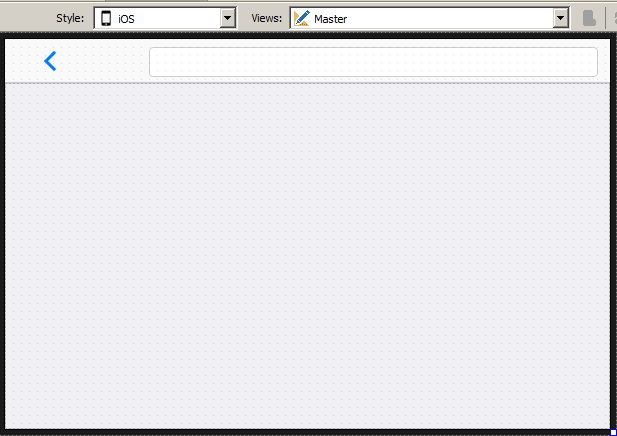
- Nach dem Ablegen der Komponente wird die TToolBar-Komponente oben im Formular-Designer angezeigt. So sieht der Formular-Designer nach Festlegen des iOS-Stils aus:
- Wählen Sie in der Tool-Palette die Komponente TButton aus, und legen Sie sie auf der TToolBar-Komponente ab.
- Wählen Sie im Formular-Designer die TButton-Komponente aus, und setzen Sie im Objektinspektor die Eigenschaft StyleLookup auf priortoolbutton.
- Mit dem Wert priortoolbutton von StyleLookup für TButton wird eine "Zurück"-Schaltfläche hinzugefügt. Auf iOS-Geräten sieht diese Schaltfläche wie folgt aus:

- Weitere Einzelheiten zum Auswählen eines Stils in geräteübergreifenden Anwendungen finden Sie unter Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android).
- Mit dem Wert priortoolbutton von StyleLookup für TButton wird eine "Zurück"-Schaltfläche hinzugefügt. Auf iOS-Geräten sieht diese Schaltfläche wie folgt aus:
- Wählen Sie in der Tool-Palette die Komponente TEdit aus, und legen Sie sie auf der TToolBar-Komponente ab. Passen Sie die Größe des TEdit-Steuerelements so an, dass es die gesamte Breite von TToolBar ausfüllt:
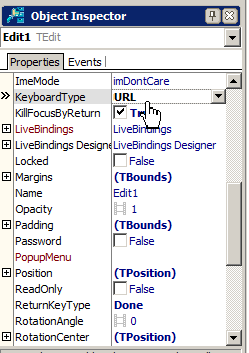
- Wählen Sie im Formular-Designer das Eingabefeld aus, und setzen Sie dann im Objektinspektor die Eigenschaft ReturnKeyType auf
Done, die Eigenschaft KeyboardType aufURLund die Eigenschaft KillFocusByReturn aufTrue.- Weitere Informationen über das Auswählen einer virtuellen Tastatur auf mobilen Plattformen finden Sie unter Auswählen der geeigneten virtuellen Tastatur für die Webbrowser-Anwendung.
- Wählen Sie in der Tool-Palette die Komponente TWebBrowser aus, und legen Sie sie auf dem Formular ab.
- Wählen Sie im Formular-Designer die TWebBrowser-Komponente aus, und wählen Sie im Objektinspektor für die Eigenschaft Align den Wert Client aus.
Schreiben einer Ereignisbehandlungsroutine zum Öffnen einer Webseite, wenn der Benutzer den URL im Eingabe-Steuerelement ändert
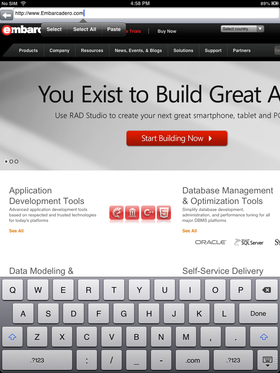
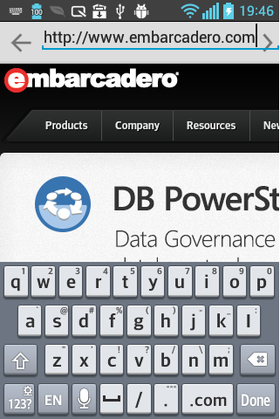
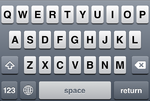
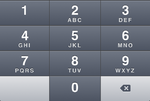
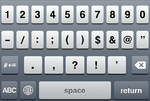
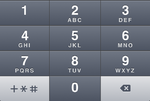
Im Unterschied zu Desktop-Plattformen wird auf mobilen Plattformen die virtuelle Tastatur zur Eingabe von Text verwendet (siehe die folgenden Abbildungen). Der Benutzer kann die Aktion durch Klicken auf "Return" abschließen.
| iOS | Android |
|---|---|
In FireMonkey sind viele Arten von Ereignisbehandlungsroutinen verfügbar, die die meisten Benutzeraktionen abdecken. Nach dem Tippen auf die Schaltfläche "Return" sendet das FireMonkey-Framework ein OnChange-Ereignis an das TEdit-Steuerelement. Für die Schaltfläche "Zurück" gibt es kein spezielles Ereignis. In diesem Abschnitt werden Ereignisbehandlungsroutinen für beide Szenarien implementiert.
Implementieren einer allgemeinen Methode zum Öffnen einer Webseite
Implementieren Sie vor der Implementierung von Ereignisbehandlungsroutinen zuerst eine allgemeine Methode zum Öffnen einer Webseite auf Basis der Eigenschaft Text des TEdit-Steuerelements.
-
Deklarieren Sie im private-Abschnitt der Klasse TForm1 die Methode OpenURL:
Delphi:
private { Private declarations } procedure OpenURL;
C++Builder:
private: // User declarations void __fastcall openURL();
-
Implementieren Sie die Methode OpenURL wie folgt:
Delphi:
procedure TForm1.OpenURL; begin WebBrowser1.Navigate(Edit1.Text); end;
C++Builder:
void __fastcall TForm1::openURL() { WebBrowser1->Navigate(Edit1->Text); }
Implementieren einer Ereignisbehandlungsroutine für das Ereignis "OnChange"
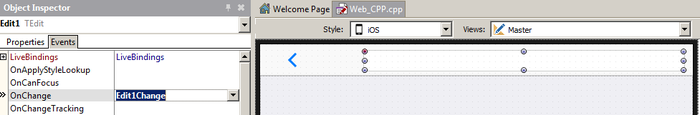
- Erstellen Sie eine Ereignisbehandlungsroutine, indem Sie die Edit-Komponente (im Formular-Designer) auswählen und dann auf eine freie Stelle neben dem Ereignis OnChange doppelklicken (im Objektinspektor, Registerkarte Ereignisse).
-
Stellen Sie die Ereignisbehandlungsroutine fertig, indem Sie den folgenden Code hinzufügen:
Delphi:
procedure TForm1.Edit1Change(Sender: TObject): begin OpenURL; end;
C++Builder:
void __fastcall TForm1::Edit1Change(TObject *Sender) { openURL(); }
Implementieren einer Ereignisbehandlungsroutine für die "Zurück"-Schaltfläche
Zum Implementieren der Zurück-Schaltfläche für Ihren Webbrowser können Sie einfach die Methode GoBack für die Webbrowser-Komponente aufrufen:
procedure TForm1.Button1Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
void __fastcall TForm1::Button1Click(TObject *Sender)
{
WebBrowser1->GoBack();
}
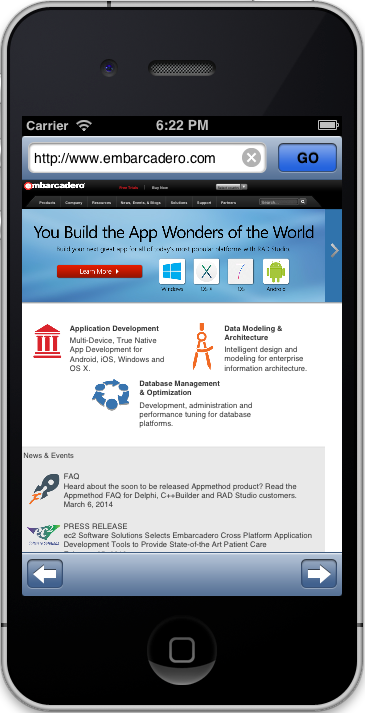
Das grundlegende Verhalten für diese Webbrowser-Anwendung ist jetzt implementiert. Führen Sie die Anwendung auf Ihrem Android-Gerät, dem iOS-Simulator oder auf Ihrem iOS-Gerät aus.
Auswählen der geeigneten virtuellen Tastatur für die Webbrowser-Anwendung
Nach der ersten Ausführung Ihrer Webbrowser-Anwendung stellen Sie möglicherweise fest, dass die virtuelle Tastatur nicht optimal ist.
iOS stellt die folgenden virtuellen Tastaturen bereit:
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
Android stellt die folgenden virtuellen Tastaturen bereit:
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
Die geeignetste virtuelle Tastatur für Webbrowser-Komponenten ist der Typ URL. Wie bereits unter Entwerfen der Benutzeroberfläche beschrieben, wird der Typ URL mit den folgenden Schritten als virtuelle Tastatur für die Webbrowser-Komponente in diesem Beispiel festgelegt. Wählen Sie im Formular-Designer das Eingabefeld aus, und setzen Sie dann im Objektinspektor die Eigenschaft KeyboardType auf URL.
WebBrowser-Codefragment für die mobile Entwicklung
Das Projekt WebBrowser in Codefragmente für die mobile Entwicklung veranschaulicht die in diesem Tutorial beschriebenen Funktionen.
Sie finden das WebBrowser-Projekt unter:
- Start | Programme | Embarcadero RAD Studio Alexandria | Beispiele und navigieren Sie zu \Object Pascal\Mobile Snippets\WebBrowser
- Subversion-Repository:
- Delphi-Codebeispiele finden Sie unter . Suchen Sie entsprechend Ihrer RAD Studio-Version nach dem Namen in den Beispiel-Repositories.