Verwenden von FireMonkey-Bildeffekten
Nach oben zu FireMonkey Quick Start - Bild- und Animationseffekte
FireMonkey enthält viele verschiedene Typen von integrierten Bildeffekten, über die einzelne Bilder oder eine Bildergruppe zur Erzielung verschiedenster visueller Effekte geändert werden können.
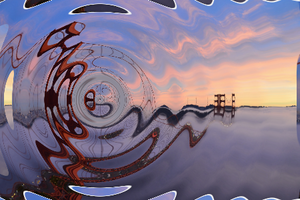
Auswirkungen eines Welleneffekts auf ein Bild
In diesem Tutorial werden einige der grundlegenden Bildeffekte in einer FireMonkey-Anwendung behandelt.
Inhaltsverzeichnis
Schritt 1: Übernehmen eines Effekts für ein Bild
Das Übernehmen eines Effektes für ein Bild ist in FireMonkey ein sehr einfacher Vorgang. Sie erstellen eine Komponente, die ein Bild enthält, und verwenden dann eine Bildeffektkomponente.
- Erstellen Sie eine neue FireMonkey-Anwendung (Datei > Neu > Geräteübergreifende Anwendung > Leere Anwendung).
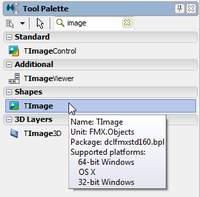
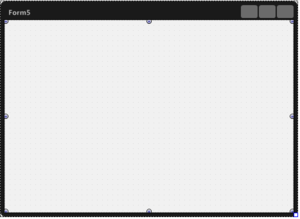
- Ziehen Sie eine TImage-Komponente auf das Formular. Geben Sie dazu in das Suchfeld der Tool-Platte "image" ein, und doppelklicken Sie dann auf die Komponente TImage:
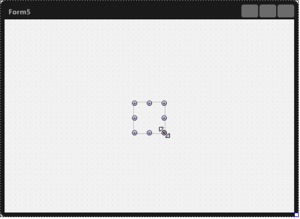
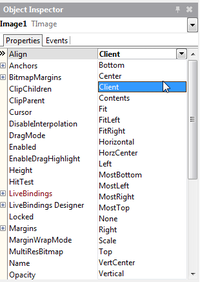
- Die TImage-Komponente wird nicht in der Mitte des Formular-Designers platziert. Wie in der folgenden Abbildung gezeigt, müssen Sie die Größe des Bildbereichs so groß wie möglich festlegen. Wählen Sie dazu die TImage-Komponente im Formular-Designer aus, und ändern Sie im Objektinspektor die Eigenschaft Align in
Client, damit die TImage-Komponente dieselbe Größe wie der Client-Bereich des Formulars erhält.
- Wählen Sie das Bild aus, für das Sie den Bildeffekt anwenden möchten. Öffnen Sie im Objektinspektor über die Eigenschaft MultiResBitmap den MultiResBitmap-Editor.
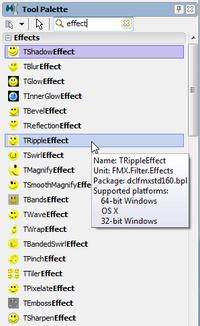
- Jetzt können Sie eine Bildeffektkomponente auswählen. Geben Sie in das Suchfeld der Tool-Palette "effect" ein, und wählen Sie TRippleEffect aus. Die Tool-Palette enthält zahlreiche Effekte. Detaillierte Erläuterungen zu diesen Effekten finden Sie in der API-Referenz (FMX.Filter.Effects).


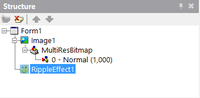
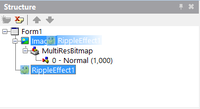
- Die TRippleEffect-Komponente wird nun im Strukturfenster angezeigt.


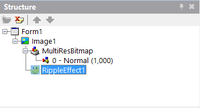
- Damit ein Effekt angewendet werden kann, muss eine Effektkomponente als untergeordnete Komponente einer anderen Komponente definiert sein. Für dieses Beispiel soll RippleEffect1 als untergeordnete Komponente von Image1 festgelegt werden. Ziehen Sie dazu im Strukturfenster RippleEffect1 auf die Komponente Image1.


- Festlegen der RippleEffect-Komponente als untergeordnete Komponente von Image1

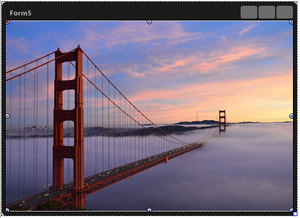
- Der Welleneffekt (RippleEffect) wird nun bereits im Formular-Designer angezeigt.
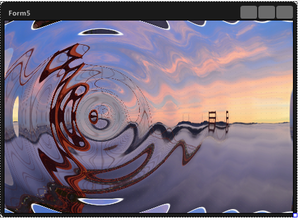
- Wie dieser Effekt für das Bild angewendet wird, können Sie durch Ändern einiger Eigenschaften festlegen. Wenn Sie beispielsweise die Eigenschaft Frequency in
20ändern, wird ein Effekt, wie in der folgenden Abbildung dargestellt, erzielt.
Schritt 2: Anwenden eines Animationseffekts für eine Eigenschaft eines Bildeffekts
Wie unter FireMonkey-Animationseffekte beschrieben, können Animationseffekte für alle numerischen Eigenschaften verwendet werden (Ändern des Wertes im Zeitverlauf). In diesem Schritt wird ein typischer Animationseffekt, TFloatAnimation, für diese Beispielanwendung eingesetzt.
- Wählen Sie im Strukturfenster RippleEffect1 aus.
-
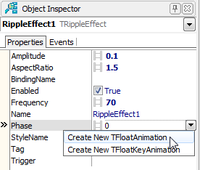
Wählen Sie im Objektinspektor die Eigenschaft Phase und im Dropdown-Menü "Neue TFloatAnimation erstellen" aus.


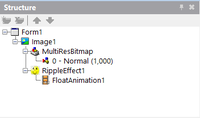
Stellen Sie sicher, dass TFloatAnimation1 als untergeordnete Komponente von RippleEffect1 definiert ist.


-
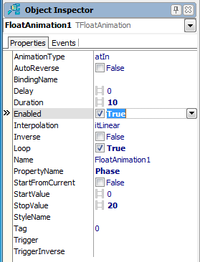
Ändern Sie die Eigenschaften von FloatAnimation1 wie folgt:
Eigenschaft Wert Beschreibung Duration
10
Die Dauer (in Sekunden), die die Komponente vom Startwert bis zum Stoppwert animiert werden soll.
Enabled
True
Beginnt die Animation während der Initialisierung der Laufzeit.
Loop
True
Wiederholt die Animation endlos.
PropertyName
Phase
Gibt den Namen der zu animierenden Eigenschaft an.
StopValue
20
Beendet die Animation der Eigenschaft, wenn dieser Wert erreicht ist.
- Führen Sie die Anwendung aus. Der Welleneffekt wird nun im Zeitverlauf verändert.
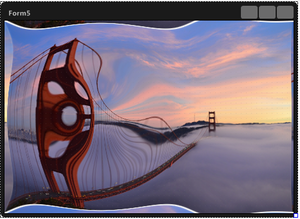
Übernehmen mehrerer Effekte für ein Bild
FireMonkey unterstützt mehrere Effekte für Objekte nicht. Sie können mehrere Effekte aber implementieren, indem Sie einen TLayout-Container für jeden unterschiedlichen Effekt verwenden.
Zum Beispiel:
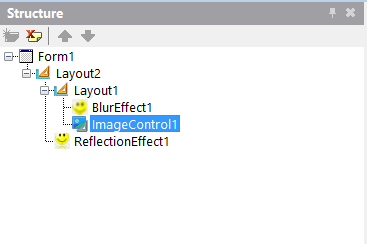
Um für das Bitmap eines TImageControl zwei Effekte zu verwenden, übernehmen Sie jeden Effekt in ein unterschiedliches TLayout:
- Legen Sie eine TLayout-Komponente (erster Container) auf dem TForm ab.
- Legen Sie eine weitere TLayout-Komponente (zweiter Container) auf dem TForm hierarchisch unter dem ersten Container ab.
- Legen Sie ein TImageControl hierarchisch unter dem zweiten Container ab.
- Bearbeiten Sie die Eigenschaft Bitmap so, dass ein Bild geladen wird.
- Legen Sie den Effekt TBlurEffect hierarchisch unter dem zweiten Container ab.
- Legen Sie den Effekt TReflectionEffect hierarchisch unter dem ersten Container ab.
Die Effekte werden beim Entwurf und zur Laufzeit übernommen.
Die Ergebnisse werden in der Strukturansicht angezeigt.
Siehe auch
Beispiele
- FireMonkey Image Filters (Beispiel)