Form Designer (IDE Tutorial)
Go Up to Tools Index (IDE Tutorial)
The Form Designer in RAD Studio allows you to rapidly prototype, build, and modify
the user interface of your application. Typically, a form represents a window in the user interface.
Select the form that best suits your application design, such as a multi-device form, or a data module.
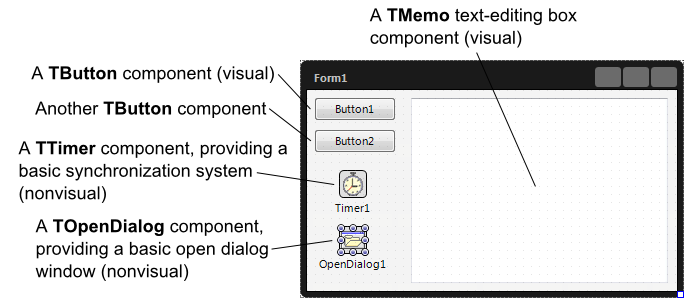
In RAD Studio, the user interface of an application is built using components that can be either visual or nonvisual and can be added to the form using the Tool Palette, discussed in the next section. Visual components appear on your form at the time the program is run. Nonvisual components, such as a file open dialog, do not appear on the form at run time, but provide capabilities to your application. Both types of components can be accessed at run time from your application's code.
Figure 2-7. Creating a basic RAD Studio application using the Form Designer
The RAD Studio Form Designer is based on the WYSIWYG (What You See Is What
You Get) concept, allowing you to design your application's user interface with as little effort as possible.
In line with this concept, RAD Studio provides the capability of seeing how your application will behave at run time before you actually build and run the application. In other words, you can see how your application's components operate at design time rather than run time, simplifying the debugging process.
Database-aware components allow you to do database queries and connections at design time. For instance, database viewing components can show data from a selected database. This way you can check at design time whether the behavior is the intended behavior or not.
To start using the Form Designer, you must first create a form using the project templates from the Object repository.
After you place components on the form, or Form Designer, you can arrange them the way they should look on your user interface. Every component's attributes can be viewed and changed with the Object Inspector. You can use the Object Inspector for many purposes, including the following:
- Set design-time properties for the components you place on the form.
- Create event handlers, filter-visible properties, and events, making the connection between your application's visual appearance and the code that makes your application run.
For more information...
See Adding the components using the Form Designer and Customizing the components in the next section.