Mobile Tutorial: Using the Phone Dialer on Mobile Devices (iOS and Android)
Contents
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
This tutorial describes the basic steps for using the phone dialer services on your mobile device.
About the Phone Dialer Services on Mobile Devices
On mobile platforms, FireMonkey provides the IFMXPhoneDialerService interface that defines the structure of the phone dialer service classes, such as TPhoneDialerService.
The phone dialer services allow you to perform the following operations:
- Get the carrier-related information.
- Make a call.
- Detect the call state changes.
Accessing the Phone Dialer Services
To create an application that uses the phone dialer services, perform the following basic steps:
- Select:
- For Delphi: File > New > Multi-Device Application - Delphi
- For C++: File > New > Multi-Device Application - C++Builder
- Open the Code Editor and do the following:
- Add the following lines to your code if they are not present:
Delphi:
uses
FMX.Platform, FMX.PhoneDialer;
C++:
#include <FMX.Platform.hpp>
#include <FMX.PhoneDialer.hpp>
- Only for Delphi apps: Add the following line to the public section of the form definition:
constructor Create(AOwner: TComponent); override;
- Add the following properties to the private section of the form definition:
Delphi:
private: // User declarations
PhoneDialerService: IFMXPhoneDialerService;
C++:
private: //User declarations
_di_IFMXPhoneDialerService phoneDialerService;
bool serviceSupported;
- Only for Delphi apps: in the implementation section, override the form constructor as follows:
constructor TForm1.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
TPlatformServices.Current.SupportsPlatformService(IFMXPhoneDialerService, IInterface(PhoneDialerService));
end;
- Only for C++Builder apps: in the Structure View, click the form, and in the Object Inspector, open the Events tab, and then double-click onCreate. Implement the following onCreate event handler for the application form:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
serviceSupported = (TPlatformServices::Current->SupportsPlatformService(__uuidof(IFMXPhoneDialerService)) &&
(phoneDialerService = TPlatformServices::Current->GetPlatformService(__uuidof(IFMXPhoneDialerService))));
}
Now your application can access the phone dialer services.
Designing the User Interface
This tutorial uses the TLabel, TButton, and TEdit components as the user interface elements.
To set up the UI elements, perform the following steps:
- Drop two TLabel components on the Form Designer, and then set their Name properties to lblCarrierName and lblISOCountryCode, respectively.
- Set the Text property for the labels to Carrier Name and ISO Country Code, respectively.
- Drop a TButton component on the Form Designer, and in the Object Inspector, set the following properties of this button:
Getting the Carrier Properties
To get information on the carrier, make the following changes:
- On the Form Designer, select the Get Carrier Info button.
- In the Object Inspector, double-click the onClick event, and implement the onClick event handler as follows:
Delphi:
procedure TForm1.btnGetCarrierInfoClick(Sender: TObject);
begin
{ test whether the PhoneDialer services are supported on your device }
if Assigned(PhoneDialerService) then
begin
{ if yes, then update the labels with the retrieved information }
lblCarrierName.Text := 'Carrier Name: ' + PhoneDialerService.GetCarrier.GetCarrierName;
lblISOCountryCode.Text := 'ISO Country Code: ' + PhoneDialerService.GetCarrier.GetIsoCountryCode;
end;
end;
C++:
void __fastcall TForm1::btnGetCarrierInfoClick(TObject *Sender)
{
if (serviceSupported) {
lblCarrierName->Text = "Carrier Name: " + phoneDialerService->GetCarrier()->GetCarrierName();
lblISOCountryCode->Text = "ISO Country Code: " + phoneDialerService->GetCarrier()->GetIsoCountryCode();
} else ShowMessage("This device does not support the Phone Dialer services.");
}
Running the Application
Important: Before running your Delphi application on an Android device, verify that the following permissions are set in
Project > Options > Uses Permissions for the All configurations - Android platform target:
- Call phone
- Read phone state
For more information, see Uses Permissions.
To run the application, choose Run > Run or press F9.
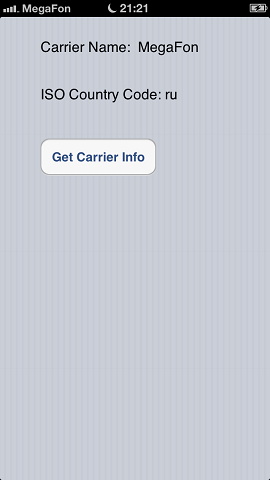
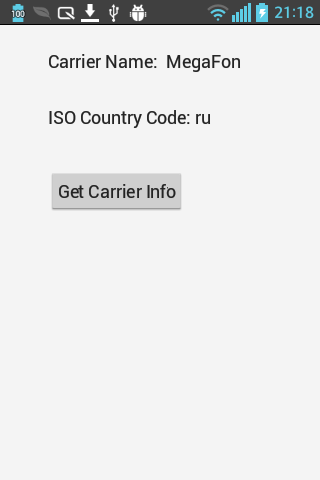
After you click the Get Carrier Info button, the application displays the basic information about the carrier, similar to the following screens:
| iOS | Android |
|---|---|
Making a Call
FireMonkey provides the IFMXPhoneDialerService.Call method that makes a phone call to a specified phone number.
For your application to make calls, add the following elements to the Form Designer:
- Add a TLabel component, and then set its Text property to Telephone Number.
- Add a TEdit component, and in the Object Inspector, set the following properties:
- Name to edtTelephoneNumber.
- KillFocusByReturn to True.
- KeyboardType to PhonePad.
- ReturnKeyType to Go.
- Add a TButton component, and in the Object Inspector, do the following:
Delphi:
procedure TForm1.btnMakeCallClick(Sender: TObject);
begin
{ test whether the PhoneDialer services are supported on your device }
if Assigned(PhoneDialerService) then
begin
{ if the Telephone Number is entered in the edit box then make the call, else
display an error message }
if edtTelephoneNumber.Text <> '' then
PhoneDialerService.Call(edtTelephoneNumber.Text)
else
begin
ShowMessage('Please type-in a telephone number.');
edtTelephoneNumber.SetFocus;
end;
end;
end;
C++:
void __fastcall TForm1::btnMakeCallClick(TObject *Sender)
{
if (serviceSupported) {
if (edtTelephoneNumber->Text != "" ) {
phoneDialerService->Call(edtTelephoneNumber->Text);
}
else {
ShowMessage("Please type-in a telephone number.");
edtTelephoneNumber->SetFocus();
}
} else ShowMessage("This device does not support the Phone Dialer services.");
}
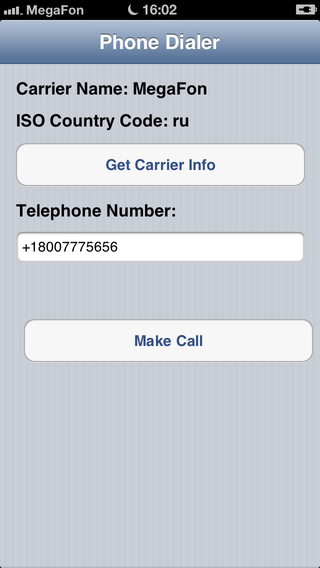
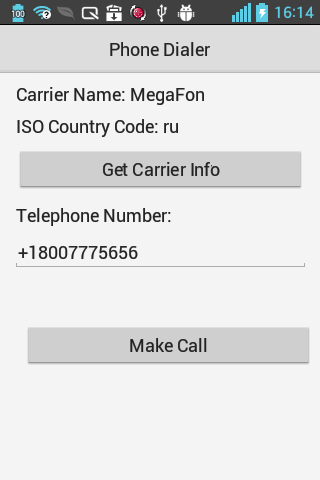
To make a call:
- Run the application.
- In the TEdit field under Telephone Number, type the phone number.
- Click the Make Call button.
| iOS | Android |
|---|---|
Detecting the Call State Changes
The IFMXPhoneDialerService interface provides the OnCallStateChanged event that allows you to handle the call state changes. The TCallState enumeration describes possible phone call states.
The following table describes the items in the TCallState enumeration (the supported states for each platform are marked with "+").
| Item | Description | iOS | Android |
|---|---|---|---|
| None | No call state. | + | - |
| Connected | The phone caller is connected to the called party. | + | + |
| Incoming | An incoming phone call. | + | + |
| Dialing | The phone is in a dialing state. | + | - |
| Disconnected | Call is disconnected. | + | + |
Implementing the OnCallStateChanged Event Handler
To implement the OnCallStateChanged event handler, perform the following steps:
-
Add the following procedure header to the private section of the form definition:
Delphi:
procedure MyOnCallStateChanged(const ACallID: String; const ACallState: TCallState);
C++:
void __fastcall MyOnCallStateChanged(const UnicodeString aCallID, const TCallState aCallState);
-
Rewrite the form constructor (Delphi applications) or the onFormCreate event handler (C++ applications) that you have defined in the #Accessing the Phone Dialer Services section as follows:
Delphi:
constructor TForm1.Create(AOwner: TComponent); begin inherited Create(AOwner); TPlatformServices.Current.SupportsPlatformService(IFMXPhoneDialerService, IInterface(PhoneDialerService)); if Assigned(PhoneDialerService) then PhoneDialerService.OnCallStateChanged := MyOnCallStateChanged; end;
C++:
void __fastcall TForm1::FormCreate(TObject *Sender) { serviceSupported = (TPlatformServices::Current->SupportsPlatformService(__uuidof(IFMXPhoneDialerService)) && (phoneDialerService = TPlatformServices::Current->GetPlatformService(__uuidof(IFMXPhoneDialerService)))); if (serviceSupported) { phoneDialerService->OnCallStateChanged = MyOnCallStateChanged; } }
- Add a TLabel component to the Form Designer, and in the Object Inspector, set its Name property to lblCallState.
-
In the Code Editor, add the following event handler code:
Delphi:
procedure TForm1.MyOnCallStateChanged(const ACallID: String; const ACallState: TCallState); var outText: String; Begin case ACallState of TCallState.None: outText := 'No calls'; TCallState.Connected: outText := 'Connected'; TCallState.Incoming: outText := 'Incoming call'; TCallState.Dialing: outText := 'Dialing'; TCallState.Disconnected: outText := 'Disconnected'; end; lblCallState.Text := outText; End;
C++:
void __fastcall TForm1::MyOnCallStateChanged(const UnicodeString aCallID, const TCallState aCallState) { switch (aCallState) { case TCallState::None: lblCallState->Text = "No calls"; break; case TCallState::Connected: lblCallState->Text = "Connected"; break; case TCallState::Incoming: lblCallState->Text = "Incoming call"; break; case TCallState::Dialing: lblCallState->Text = "Dialing"; break; case TCallState::Disconnected: lblCallState->Text = "Disconnected"; break; } }
After you implement this event handler, the application shows the phone call state.
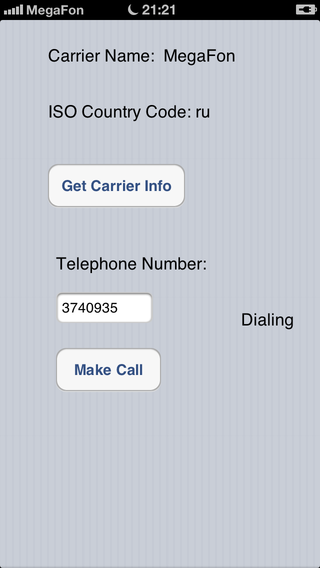
For example, the following iOS screen indicates that the phone is in a dialing state:
Note: In this sample project, the TLabel component is next to the TEdit box and the Make Call button, under Telephone Number.
See Also
- Mobile Tutorial: Taking and Sharing a Picture, and Sharing Text (iOS and Android)
- Mobile Tutorial: Using Location Sensors (iOS and Android)
- Android Mobile Application Development
- iOS Mobile Application Development
- Mobile Code Snippets: Phone Dialer
- FMX.PhoneDialer.IFMXPhoneDialerService
Samples
- FireMonkey Phone Dialer sample