Concepteur de fiches
Remonter à Introduction à RAD Studio
Le Concepteur de fiches (ou Concepteur) est affiché automatiquement quand vous créez ou éditez une fiche, telle qu'une application VCL Windows ou une application multi-périphérique HD.
Le Concepteur de fiches s'exécute automatiquement quand vous créez une application graphique qui utilise un fichier fiche : un fichier .dfm ou .fmx.
Le Concepteur de fiches (ou Concepteur) est affiché automatiquement quand vous créez ou éditez une fiche, telle qu'une application HD multi-périphérique.
Le Concepteur de fiches s'exécute automatiquement quand vous créez une application graphique qui utilise un fichier fiche (un fichier .fmx).
Pour basculer la focalisation sur le Concepteur de fiches quand un projet visuel est ouvert dans l'EDI, cliquez sur l'onglet Conception en bas de la fenêtre d'édition principale :
Onglets Code, Conception et Historique
L'apparence et les fonctionnalités du Concepteur peuvent changer selon le type de fiche que vous créez ou éditez. Par exemple, si vous utilisez un élément HTML, vous pouvez afficher l'éditeur de balise HTML dans le Concepteur en sélectionnant Voir > Editeur de balise.
Sommaire
Fenêtre Concepteur de fiches
FireMonkey et la VCL ont des Concepteurs de fiches différents et des fiches différentes :
Voici la fiche multi-périphérique (FireMonkey) et l'application VCL Windows telles qu'elles apparaissent (séparément) dans le Concepteur de fiches lorsque vous créez une application multi-périphérique ou une application VCL Windows :
|
Fiche multi-périphérique |
|
|
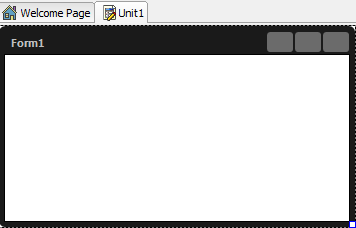
Fiche VCL |
|
Les deux fiches semblent différentes, car une fiche VCL est une fiche Windows native, alors qu'une fiche multi-périphérique est indépendante de la plate-forme et est dessinée de façon personnalisée par les outils FireMonkey. Par exemple, une fiche VCL affiche les boutons Windows standard pour les commandes Minimiser, Redimensionner et Fermer. Une fiche multi-périphérique apparaît par défaut avec la vue maître, qui est indépendante de la plate-forme. Une application multi-périphérique peut cibler toutes les plates-formes disponibles alors que la VCL cible uniquement Windows.
Malgré ces différences visuelles, le Concepteur de fiches fonctionne presque de la même façon pour FireMonkey et la VCL. Voici une différence : certaines commandes de menu contextuel diffèrent entre FireMonkey et la VCL.
Voici une fiche multi-périphérique telle qu'elle apparaît dans le Concepteur de fiches, lorsque vous créez une application multi-périphérique :
|
Fiche multi-périphérique |
|
Sélecteur de style
Le Concepteur de fiches multi-périphériques inclut un sélecteur de style qui choisit le style de plate-forme de conception de base utilisé dans la vue maître. Les styles sont basés sur les plates-formes qu'une application multi-périphérique peut cibler :
- Windows
- macOS
- iOS
- Android
Sélectionnez le style de la vue maître à la conception pour afficher toutes les propriétés associées au style/plate-forme sélectionné. Par exemple, si vous voulez définir la propriété StyleLookup d'un TButton pour un périphérique Android, sélectionnez le style Android ; notez que les options disponibles dans le menu déroulant de l'inspecteur d'objets pour la propriété StyleLookup contiennent des sélections pour un périphérique Android.
Sélecteur de vue
Le Concepteur de fiches multi-périphérique inclut un sélecteur de vue, un menu déroulant montrant toutes les vues disponibles qui représentent différents périphériques, tels que des périphériques iOS, Android, Windows et OS X spécifiques. Dès que vous sélectionnez les vues dans la liste Disponibles pour votre projet, ces dernières sont ajoutées à la liste Créées. Voir Utilisation des vues FireMonkey.
Le sélecteur de vue fournit les contrôles suivants :
| Icône | Description |
|---|---|
|
|
Sélectionne la vue en cours à partir d'une liste déroulante de vues. Vous pouvez ajouter une ou plusieurs vues à votre projet en cliquant simplement sur les vues de la liste Disponibles. Voir Ajout de vues à votre projet multi-périphérique. Vous pouvez également créer des vues personnalisées et les ajouter au sélecteur de vue. Voir Ajout d'une vue personnalisée au sélecteur de vue. |
|
|
Retire la vue en cours. Un dialogue de confirmation apparaît. La vue est retirée du code. |
|
|
Fait pivoter la vue en cours de 90 degrés dans le sens des aiguilles d'une montre. Disponible uniquement pour les vues mobiles (indisponible pour les vues de bureau). |
|
|
Masque le cadre d'une vue sélectionnée (ou affiche le cadre s'il était auparavant masqué). |
Composants visuels
Vous pouvez ajouter des composants visuels à votre fiche multi-périphérique ou VCL en faisant glisser les composants sélectionnés de la palette d'outils (située dans la section inférieure droite de l'EDI) sur la fiche. Ce sont les composants qui seront visibles par l'utilisateur final au moment de l'exécution. Les objets disponibles sur la palette d'outils changent dynamiquement selon le type d'application ou de fiche que vous concevez.
La palette d'outils inclut des contrôles tels que des boutons, des libellés, des barres d'outils et des zones de liste pour chacune des diverses catégories d'outils ; des types d'applications si vous travaillez au niveau projet, par exemple des experts DLL, des applications console ou logo ; des contrôles web, des éléments HTML et des composants de données quand vous travaillez sur une application web.
Les propriétés et événements des composants visuels et non visuels du Concepteur de fiches peuvent être visualisés et définis en utilisant l'inspecteur d'objets.
Composants non visuels
Les composants non visuels tels qu'un GestureManager sont attachés à la fiche, mais ils ne sont visibles que pendant la conception ; ils ne sont pas visibles pour l'utilisateur final à l'exécution. Vous pouvez utiliser les composants non visuels pour réutiliser des groupes d'objets de base de données ou système ou pour isoler des parties de votre application qui gèrent la connexion de base de données ou des règles métier.
L'EDI vous permet de masquer ou d'afficher les composants non visuels à la conception.
Menu contextuel
Lorsque vous cliquez avec le bouton droit sur une fiche dans le Concepteur de fiches, le menu contextuel est affiché. Les commandes de menu contextuel sont disponibles à la fois pour la VCL et FireMonkey, sauf indication contraire dans le tableau suivant.
| Elément | Description |
|---|---|
|
Fiche de conception rapide |
Affiche les dispositions de fiche VCL courantes. |
|
Edition |
Effectuez une sélection parmi les sous-commandes d'édition suivantes, qui s'appliquent au contenu du Concepteur de fiches :
|
|
Contrôle |
Contrôle les couches d'avant-plan et d'arrière-plan du contrôle sélectionné. Choisissez parmi les sous-commandes suivantes : |
|
Ajouter un contrôle |
Liste les contrôles communs qui peuvent être ajoutés au concepteur VCL ; les contrôles ont comme parent le contrôle actif. |
|
Ajouter un composant |
Liste les composants communs qui peuvent être ajoutés au concepteur VCL. |
|
Ouvre la boîte de dialogue qui permet de modifier un contrôle. | |
|
Modification rapide de l'icône… |
Ouvre la boîte de dialogue qui permet de modifier l'icône de la fiche. |
|
Expert LiveBindings (seulement si activé dans Outils > Options > LiveBindings) |
Ouvre l'expert LiveBindings. |
|
Ouvre le Concepteur LiveBindings. | |
|
Position |
Définit l'alignement, la taille et l'échelle du contrôle sélectionné. Choisissez parmi les sous-commandes suivantes :
|
|
Inverse les enfants de droite et de gauche. Choisissez parmi les sous-commandes suivantes :
| |
|
Ordre de tabulation... |
Invoque la boîte de dialogue Ordre de tabulation. |
|
Ordre de création... (composants non visuels) |
Ouvre la boîte de dialogue Ordre de création. |
|
Vous permet de masquer ou afficher les composants non visuels à la conception. | |
|
Réinitialise les propriétés, les méthodes et les événements du contrôle sélectionné sur les valeurs du contrôle de la classe de base. Voir Revenir aux valeurs héritées. | |
|
Ajouter au référentiel... |
Ouvre la boîte de dialogue Ajouter au référentiel. |
|
Ouvre le fichier fiche en cours au format texte dans la fenêtre Editeur de code. Voir Voir comme texte. | |
|
FMX texte |
Enregistre le fichier fiche au format texte (activé) ou au format binaire (désactivé). Voir DFM texte ou FMX texte. |
|
Editeur d'éléments (certains composants FireMonkey) |
Ouvre le Concepteur d'éléments en plaçant la focalisation sur le contrôle sélectionné. |
|
Ajouter un élément (certains composants FireMonkey) |
Vous permet d'ajouter un élément au contrôle sélectionné sur la fiche. Par exemple, si vous ajoutez un contrôle TEdit sur une fiche multi-périphérique, vous pouvez cliquer avec le bouton droit sur le contrôle TEdit, sélectionner Ajouter un élément et ajouter un glyphe incorporé tel que TPasswordEditButton. |
|
Modifier le style par défaut |
Ouvre le Concepteur de styles FireMonkey. Pour de plus amples informations, voir Personnalisation des applications FireMonkey avec les styles. |
|
Tester le dialogue (VCL seulement) |
Pour toutes les boîtes de dialogue modales VCL, teste la boîte de dialogue. Si vous cliquez avec le bouton droit sur un OpenDialog sur le Concepteur de fiches et sélectionnez Tester le dialogue, la boîte de dialogue d'ouverture de fichiers standard s'affiche. |
Directives et fonctionnalités
RAD Studio inclut plusieurs concepteurs pour la VCL et le framework FMX, comme des éditeurs de libellé et des options de configuration rapide. Vous trouverez ci-dessous une description plus détaillée des éditeurs et des fonctionnalités de configuration rapide.
Editeur de liste de chaînes
L'éditeur de liste de chaînes est disponible pour tous les composants avec une propriété stringlist. Il vous permet de modifier des listes de chaînes (un ensemble de chaînes individuelles).
Cet éditeur inclut une barre d'outils avec les fonctionnalités suivantes :
- Ouvrir des fichiers.
- Enregistrer votre travail.
- Modifier votre travail avec les opérations standard du presse-papiers (options Couper, Copier, Coller, Sélectionner, Supprimer et Annuler).
- Barre d‘état avec informations de position.
- Changer l'éditeur de liste de chaînes en éditeur de code en cliquant sur l'option Editeur de code….
- Aide en cas de doutes sur l'utilisation d'une fonctionnalité.
Pour accéder à l'éditeur de listes de chaînes, procédez comme suit :
- Sélectionnez un objet comme le contrôle TMemo.
- Recherchez la propriété Lines dans l'inspecteur d'objets.
- Cliquez sur le bouton points de suspension.
- Lorsque l'éditeur de liste de chaînes s'ouvre, modifiez le texte comme vous le souhaitez.
Editeur de chaîne multiligne
L'éditeur de chaîne multiligne est disponible pour certains contrôles VCL qui peuvent afficher plusieurs lignes de texte dans leur propriété Caption. Cette propriété est disponible pour la propriété Hint de tous les contrôles.
Cet éditeur évite l'ajout manuel de caractères de saut de ligne. Au lieu de spécifier une chaîne multiligne dans le code, vous pouvez simplement appuyer sur Entrée pour ajouter une nouvelle ligne.
Pour accéder à l'éditeur de chaîne multiligne, procédez comme suit :
- Sélectionnez un objet comme le contrôle TButton.
- Recherchez la propriété Caption dans l'inspecteur d'objets.
- Cliquez sur le bouton points de suspension.
- Lorsque l'éditeur de chaîne multiligne s'ouvre, modifiez le texte comme vous le souhaitez en utilisant des séparateurs de saut de ligne dans le texte.
Configuration rapide
RAD Studio comporte différentes options de configuration rapide qui vous permettent de configurer facilement certains objets. Voici certaines de ces options :
- Modification rapide
- Configuration Bouton rapide
- Configuration Groupe de boutons radio rapide
- Configuration Volet rapide
Concepteur de styles FireMonkey
Le concepteur de styles FireMonkey inclut des directives et d'autres fonctionnalités déjà présentes dans le concepteur VCL, avec une implémentation différente. Voici certaines de ces fonctionnalités :
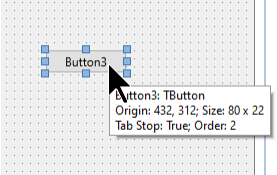
1. Lorsque vous déplacez ou redimensionnez des composants, des conseils s'affichent.
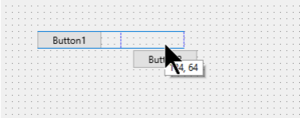
2. Les contrôles disposent de directives qui aident à effectuer un alignement sur les côtés (du fait de la complexité du positionnement du texte des contrôles stylés, il n'est pas envisagé d'effectuer un alignement basé sur le texte) :
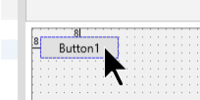
3. Les contrôles affichent la distance standard des marges avec une ligne transversale et une indication de la distance lorsque celle-ci correspond à la distance de la marge ou à la distance de la marge intérieure :
4. Les contrôles de redimensionnement (les poignées de redimensionnement qui apparaissent lorsqu'un contrôle est sélectionné, et le bord du cadre ou de la fiche) de la fiche et des composants ont été modifiés de façon à avoir un comportement similaire à celui du concepteur de fiches VCL.
Voir aussi
- Options du Concepteur de fiches
- Haute résolution
- Tutoriel mobile : Utilisation d'un composant Bouton avec différents styles (iOS et Android)
- Présentation de l'EDI
- Editeur de code
- Fractionnement de l'éditeur
- Nouvelle fenêtre d'édition
- Démarrage d'un projet - Présentation
- Ajout de composants à une fiche
- Définition des propriétés et des événements
- Directives de conception (VCL seulement)
- Utilisation de directives du Concepteur avec des composants VCL
- Prendre un instantané de votre fiche (VCL seulement)
- Aperçu du positionneur de fiches