Etape 2 - Concevoir le panneau (Delphi)
Remonter à Création d'un composant FireMonkey (Delphi)
Les directives de conception Windows et macOS en cours placent les boutons du dialogue dans le coin inférieur droit. L'ordre des boutons varie selon la plate-forme :
- Windows : Do, Don't, Cancel
- Mac, iOS, Android : Don't, Cancel, Do
La conception pour DialogButtonPanel peut être créée de deux manières :
- Utilisation du Concepteur de styles FireMonkey.
- Création d'un nouveau projet, et ébauche du nouveau composant en faisant glisser les composants sur la fiche et en utilisant le fichier
.fmxpour créer le style final du DialogButtonPanel.
Sommaire
Utilisation du Concepteur de styles FireMonkey
- Accédez à la fiche PanelDesign et ajoutez un composant TStyleBook à partir de la Palette d'outils.
- Double-cliquez sur le composant TStyleBook pour ouvrir le Concepteur de styles FireMonkey.
- Glissez-déposez un TRectangle de la Palette d'outils vers la zone de conception d'objets du Concepteur de styles FireMonkey. . Définissez Fill.Kind et Stroke.Kind sur None afin que le panneau soit transparent par défaut.
- TRectangle est utilisé pour définir la zone DialogButtonPanel et la restituer. Utilisez à votre guise un autre contrôle.
- Glissez-déposez un TLayout sur le TRectangle.
- Avec TLayout détenant la focalisation dans la vue arborescente des objets du concepteur de styles :
- Au dernier TLayout ajouté, ajoutez trois boutons
- Pour le bouton Do
- Définissez Default sur True.
- Définissez ModalResult sur mrOk.
- Définissez StyleName sur DoButton.
- Pour le bouton Don't
- Il n'y a pas de code intégré pour Don't, mais la valeur négative de mrOK, égale à -1, est appropriée. Définissez ModalResult sur -1.
- Définissez StyleName sur DontButton.
- Pour le bouton Cancel
- Définissez Cancel sur True.
- Définissez ModalResult sur mrCancel.
- Définissez StyleName sur CancelButton.
- Notez que cet ordre des boutons ne correspond pas à Windows, Mac, iOS ou Android. Vous pouvez ajuster l'ordre ultérieurement. Alignez chaque bouton sur Left. Ils s'empilent ainsi sur la gauche, et chaque bouton a une propriété Left Padding appropriée. Pour obtenir une meilleure signification de la largeur des boutons, incluez un mot d'espace réservé pour le verbe dans les libellés Do/Don't. La largeur totale des boutons, leur remplissage horizontal, et un espace supplémentaire sur la droite du dernier bouton doivent être assignés en tant que propriété Width de la disposition alignée sur la droite. La hauteur des deux autres dispositions doit refléter la hauteur des boutons, le remplissage ci-dessus, et pour le panneau extérieur, l'espace en dessous.
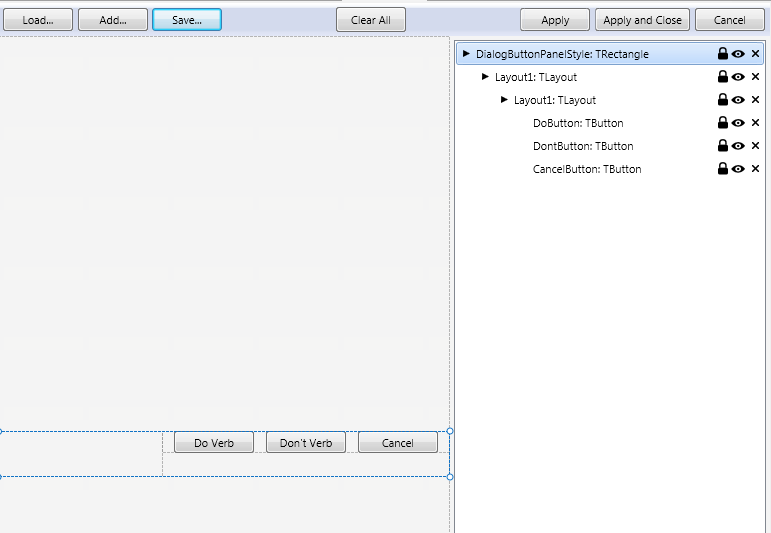
- La conception de style finale doit ressembler à ceci :

- Pour le bouton Do
- Créez des styles spécifiques à chaque plate-forme et enregistrez-les sous DialogButtonPanel_win.style', DialogButtonPanel_mac.style, DialogButtonPanel_ios.style et DialogButtonPanel_android.style.
- Vous pouvez aussi effectuer des changements directement dans les fichiers
.styleet enregistrer ensuite les changements. - Comme vous pouvez l'observer, chaque fichier
.stylecontient le contenu du livre de styles à l'intérieur d'un composant TLayout racine :
object _1: TLayout
{ All objects would appear here, instead of this comment. Comments are not allowed in .style files! }
end
- Le wrapper TLayout est requis pour charger les styles dans le Concepteur de styles, mais pour utiliser réellement le style comme style par défaut pour un composant personnalisé, vous retirerez le wrapper afin que le rectangle (dans ce cas) soit accessible directement. Le résultat final devrait être deux fichiers distincts, spécifiques à la plate-forme :
| DialogButtonPanel_win.style | DialogButtonPanel_mac.style | DialogButtonPanel_ios.style | DialogButtonPanel_android.style |
|---|---|---|---|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(261,0)'
Width = 288.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 288.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(249,0)'
Width = 300.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 300.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(116,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(208,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
Utilisation des fichiers .fmx
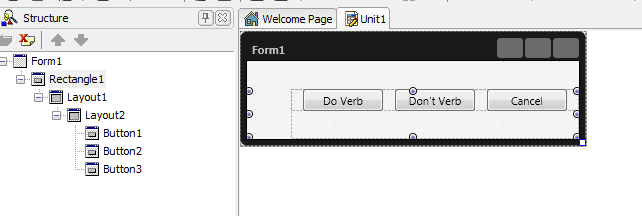
- Dans la fiche PanelDesign, ébauchez explicitement le nouveau composant en ajoutant à la fiche les mêmes composants que ceux utilisés ci-dessus.
- Effectuez les mêmes changements que ci-dessus pour chaque composant utilisé.
- Accédez au fichier PanelDesign.fmx et ouvrez-le.
- Effectuez une extraction à partir de
object Rectangle1: TRectanglejusqu'à la baliseendcorrespondante. - Copiez et enregistrez les lignes extraites dans un fichier
.style. - Effectuez les changements nécessaires et enregistrez sous DialogButtonPanel_win.style.
- Arrangez les boutons afin d'appliquer l'ordre pour le Mac, iOS et Android, créez et enregistrez les fichiers DialogButtonPanel_mac.style, DialogButtonPanel_ios.style ou DialogButtonPanel_android.style.
Le contenu du fichier pour la plate-forme Windows doit ressembler à ceci :
object Rectangle1: TRectangle
Align = Bottom
Fill.Kind = None
Height = 50.000000000000000000
Position.Y = 28.000000000000000000
Stroke.Kind = None
Width = 332.000000000000000000
object Layout1: TLayout
Align = Right
Height = 50.000000000000000000
Position.X = 44.000000000000000000
Width = 288.000000000000000000
object Layout2: TLayout
Align = Top
Height = 22.000000000000000000
Width = 288.000000000000000000
object Button1: TButton
StyleName = 'DoButton'
Align = Left
Default = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 1
Padding.Left = 12.000000000000000000
Position.X = 12.000000000000000000
Text = 'Do Verb'
Width = 80.000000000000000000
end
object Button2: TButton
StyleName = 'DontButton'
Align = Left
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = -1
Padding.Left = 12.000000000000000000
Position.X = 104.000000000000000000
Text = 'Don'#39't Verb'
Width = 80.000000000000000000
end
object Button3: TButton
StyleName = 'CancelButton'
Align = Left
Cancel = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 2
Padding.Left = 12.000000000000000000
Position.X = 196.000000000000000000
Text = 'Cancel'
Width = 80.000000000000000000
end
end
end
end