Personnalisation de la conception d'une application FireMonkey
Remonter à Guide de prise en main FireMonkey - Conception de l'interface utilisateur
Sommaire
Personnalisation de la conception d'une application FireMonkey
Dans la bibliothèque des composants visuels (VCL), vous pouvez modifier la couleur et les autres propriétés relatives à l'apparence de chaque composant dans l'inspecteur d'objets. Toutefois, de telles propriétés d'apparence n'existent pas dans FireMonkey. Dans FireMonkey, l'apparence de chaque composant est définie dans son style, et vous pouvez assigner un style à un composant.
Grâce à cette notion de style, vous pouvez maintenant facilement changer l'apparence de l'application entière en appliquant simplement différents styles à l'application.
Voici des styles FireMonkey prédéfinis que vous pouvez facilement utiliser au sein de votre application :
Pour sélectionner un style au sein de votre application, il existe plusieurs façons typiques de l'implémenter :
- L'étape 1 décrit comment vous pouvez changer de style à l'exécution en utilisant du code.
- L'étape 2 décrit comment vous pouvez définir le style lors de la conception de votre application, et comment inclure le style spécifié dans votre application.
- L'étape 3 décrit comment définir le style d'un composant particulier.
Etape 1 : Appliquer le style existant à votre application lors de l'exécution
- Remarque : Vous trouverez une application exemple dans
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\22.0\Samples\Object Pascal\FireMonkey Desktop\ControlsDemo.
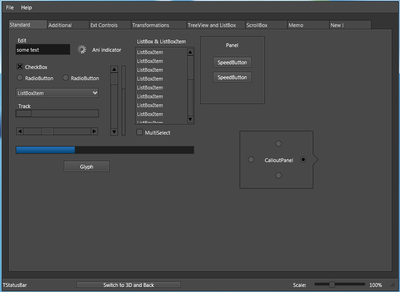
L'application exemple ControlsDemo comprend de nombreux composants FireMonkey déjà placés, et l'implémentation de la permutation du style à l'exécution est déjà implémentée.
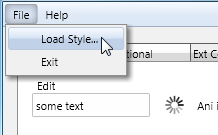
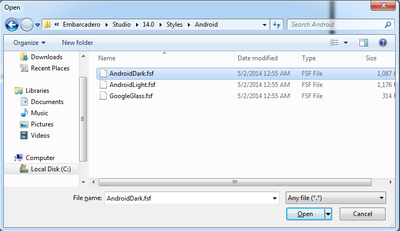
Pour utiliser cette fonctionnalité dans cette application démo, cliquez sur File > Load Style… une fois l'application exemple exécutée, et sélectionnez un fichier de style.
Les fichiers de style FireMonkey sont disponibles dans C:\Utilisateurs\Public\Documents\Embarcadero\Studio\22.0\Styles.
Voici le code utilisé pour permuter sur un nouveau style :
procedure TfrmCtrlsDemo.MenuItem7Click(Sender: TObject);
begin
if OpenDialog1.Execute then
TStyleManager.SetStyleFromFile(OpenDialog1.FileName);
end;
D'abord, ce code démo montre un dialogue Ouvrir utilisé pour sélectionner un fichier. Le nom du dialogue est défini sur OpenDialog1 dans le code. Quand l'utilisateur sélectionne un fichier, la méthode Execute renvoie True. Ce code vérifie si l'utilisateur a sélectionné un fichier. Ensuite, la procédure TStyleManager.SetStyle définit le style actif sur le style déterminé par le fichier OpenDialog1.Filename. OpenDialog1.Filename contient le nom de fichier sélectionné par l'utilisateur.
Etape 2 : Appliquer un style existant à votre application lors de la conception
Vous pouvez aussi appliquer des styles existants par le biais du composant TStyleBook à la conception.
Pour appliquer un style à la conception
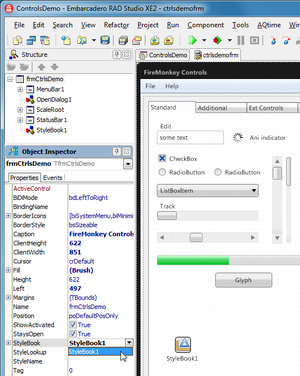
- Déposez un composant TStyleBook sur votre fiche. Par défaut, le nom du nouveau composant est StyleBook1.
- Sélectionnez une fiche multi-périphérique et définissez la propriété StyleBook sur StyleBook1.
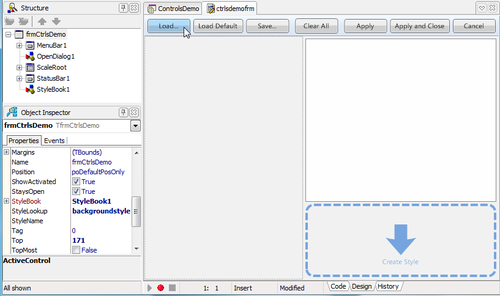
- Double-cliquez sur le composant StyleBook1. Le Concepteur de styles s'ouvre.
- Cliquez sur le bouton Charger et sélectionnez le style. Les styles sont disponibles dans
C:\Program Files (x86)\Embarcadero\Studio\22.0\styles\Fmx. - Sélectionnez Appliquer et fermer. Les contrôles du Concepteur de fiches sont maintenant restitués avec le style spécifié.
- Remarque : L'étape 2 de ce tutoriel a changé la fonctionnalité de cette application démo (comme cela a été présenté à l'étape 1). Quand vous testez cette étape, retirez le composant StyleBook1 de votre application, afin de ne pas changer la fonctionnalité originale implémentée dans cette démo.
Etape 3 : Modifier le style d'un composant particulier
Vous pouvez aussi personnaliser le style d'un composant spécifique.
Pour personnaliser le style d'un composant spécifique
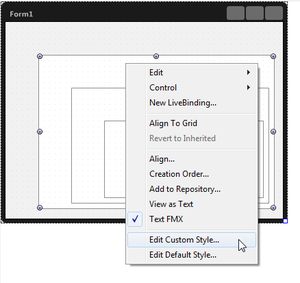
- Sélectionnez un composant sur le Concepteur de fiches.
- Cliquez avec le bouton droit sur le composant et sélectionnez Modifier un style personnalisé.
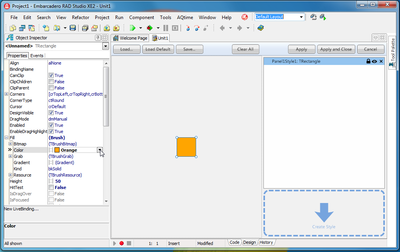
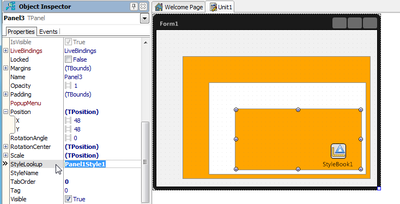
- Le Concepteur de styles s'ouvre et StyleBook1 est créé. La propriété StyleBook de la fiche principale est définie sur StyleBook1. La vue Structure affiche StyleBook1. Dans la vue Structure, sélectionnez le style du contrôle sur lequel vous avez fait un clic droit dans le Concepteur de fiches. Par exemple, si le contrôle est Panel1, sélectionnez panel1style1. L'inspecteur d'objets affiche les propriétés de ce style.
- 3. Changez la propriété de ce style particulier via l'inspecteur d'objets. Vous pouvez changer toutes les propriétés affichées dans l'inspecteur d'objets.
- 4. Sélectionnez Appliquer et fermer, et retournez au Concepteur de fiches.
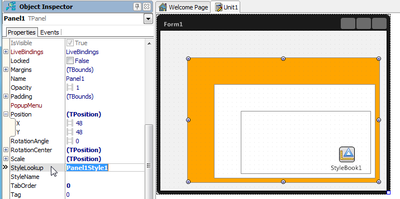
- 5. En sélectionnant le composant (dont vous venez de personnaliser le style), vous verrez que la propriété StyleLookup obtient le nom du style que vous venez de créer (par exemple Panel1Style1).
- 6. Vous pouvez maintenant appliquer le même style à différents composants. Sélectionnez un autre composant et définissez la propriété StyleLookup sur Panel1Style1.