アプリケーションを作成しビジュアル オブジェクトを配置する
チュートリアル:VCL アプリケーションで LiveBinding を使用する への移動
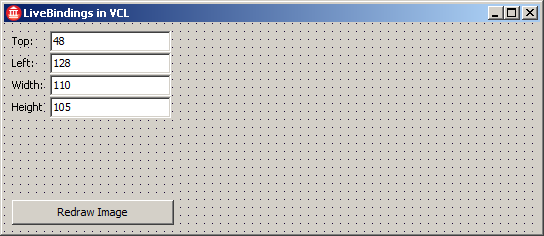
このチュートリアルを開始するには、新しいプロジェクトを作成する必要があります。[VCL フォーム アプリケーション]を選択します。メイン フォームとして使用するフォームの名前を Main に変更します。これで、新たに作成された空のフォームに、必要なビジュアル コンポーネントを追加していくことができます。
フォームにボタンをドロップします。このボタンの名前は Button1 のままにしておきますが、キャプションは Redraw Image に変更します。このボタンは、動的画像の表示を更新するために使用されます。その後、Top、Left、Width、Height というキャプションの 4 つのラベルをドラッグ アンド ドロップします。その次に、編集コントロールを 4 つドラッグ アンド ドロップし、それらの名前を edtTop、edtLeft、edtWidth、edtHeight にします。
[オブジェクト インスペクタ]で、これらの編集コントロールの値を以下のように設定します。
- edtTop.
Text: 48 - edtLeft.
Text: 128 - edtWidth.
Text: 110 - edtHeight.
Text: 105
次に、パネルを追加し、そのサイズを以下のように設定します。
- Panel1.
Width: 344 - Panel1.
Height: 193
その後、パネル内に画像を配置します。これらの名前はデフォルトのままにしておきます(Panel1 および Image1)。
この時点では、画像は空です。もっと興味深いものにするために、幅や高さが変わるたびに画像を動的に生成することにしましょう。そのためには、以下のコードをフォーム クラスの public セクションに追加する必要があります。
public
{ Public declarations }
procedure RedrawImage;
end;
/* other main form declarations */
public: // User declarations
void __fastcall RedrawImage(void);
};
そして、RedrawImage 手続きの実装を以下のように追加します。
procedure TMain.RedrawImage;
var
I, J: Integer;
Bitmap: TBitmap;
begin
{ create a bitmap picture in the memory }
Bitmap := TBitmap.Create;
{ use the dimensions of the Image1 control }
Bitmap.Width := Image1.Width;
Bitmap.Height := Image1.Height;
{ dynamically render a color spectrum }
for I := 0 to Bitmap.Width do
for J := 0 to Bitmap.Height do
Bitmap.Canvas.Pixels[I, J] := RGB(I, J, 128);
{ assign the bitmap to Image1 }
Image1.Picture.Bitmap := Bitmap;
{ free up used memory }
Bitmap.Free;
end;
void __fastcall TMain::RedrawImage(void)
{
int I, J;
TBitmap *Bitmap;
/* create a bitmap picture in the memory */
Bitmap = new TBitmap();
/* use the dimensions of the Image1 control */
Bitmap->Width = Image1->Width;
Bitmap->Height = Image1->Height;
/* dynamically render a color spectrum */
for (I = 0; I <= Bitmap->Width; I++) {
for (J = 0; J <= Bitmap->Height; J++) {
Bitmap->Canvas->Pixels[I][J] = RGB(I, J, 128);
}
}
/* assign the bitmap to Image1 */
Image1->Picture->Bitmap = Bitmap;
/* free up used memory */
Bitmap->Free();
}
アプリケーションが初めて実行されるときに画像が描画されるように、FormCreate イベント ハンドラを以下のように実装します(IDE でフォームをダブルクリックするとコード エディタが開きます)。
procedure TMain.FormCreate(Sender: TObject);
begin
RedrawImage;
end;
void __fastcall TMain::FormCreate(TObject *Sender)
{
RedrawImage();
}
次に、ボタンの OnClick イベントのハンドラを以下のように実装します。
procedure TMain.Button1Click(Sender: TObject);
begin
RedrawImage;
end;
void __fastcall TMain::Button1Click(TObject *Sender)
{
RedrawImage();
}
このチュートリアルの次のセクションでは、4 つの編集コントロールを画像コントロールのサイズ関連プロパティと位置関連プロパティにバインドする方法について説明します。