Mobile-Tutorial: Verwenden von dbExpress und SQLite (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
Inhaltsverzeichnis
- 1 Herstellen einer Verbindung zu der Datenbank mit dbExpress
- 2 Erstellen der Datenbank in der Windows-Umgebung für Entwicklungszwecke
- 3 Entwerfen und Einrichten der Benutzeroberfläche
- 4 Herstellen einer Verbindung zu den Daten
- 5 Erstellen einer Ereignisbehandlungsroutine zur Anzeige der Schaltfläche "Delete" bei Auswahl eines Eintrags aus der Liste durch den Benutzer
- 6 Erstellen einer Ereignisbehandlungsroutine für die Schaltfläche "Add" zum Hinzufügen eines Eintrags zu der Liste
- 7 Erstellen einer Ereignisbehandlungsroutine für die Schaltfläche "Delete" zum Entfernen eines Eintrags aus der Liste
- 8 Einrichten der Datenbankbereitstellung für mobile Plattformen
- 9 Ändern des Codes für die Verbindung zu einer lokalen Datenbankdatei auf mobilen Plattformen
- 10 Ausführen der Anwendung auf einem mobilen Gerät
- 11 Siehe auch
 Achtung: dbExpress, das in diesem Tutorial beschrieben wird, ist veraltet. Das heißt, dass dbExpress in einer der nächsten Versionen aus RAD Studio entfernt wird.
Achtung: dbExpress, das in diesem Tutorial beschrieben wird, ist veraltet. Das heißt, dass dbExpress in einer der nächsten Versionen aus RAD Studio entfernt wird.
-
- Anstelle von dbExpress empfehlen wir die Verwendung unserer neueren Datenbanklösung, FireDAC, das in einem ähnlichen Tutorial beschrieben ist. Sie finden dieses Tutorial hier:
Mobile-Tutorial: Verwenden von FireDAC und SQLite (iOS und Android)
- Anstelle von dbExpress empfehlen wir die Verwendung unserer neueren Datenbanklösung, FireDAC, das in einem ähnlichen Tutorial beschrieben ist. Sie finden dieses Tutorial hier:
Bevor Sie mit diesem Tutorial beginnen, sollten Sie das folgende Tutorial durcharbeiten:
In diesem Tutorial werden die grundlegenden Schritte zum Verwenden von SQLite als lokalen Datenspeicher auf Ihrem mobilen Gerät mit dem dbExpress-Framework beschrieben.
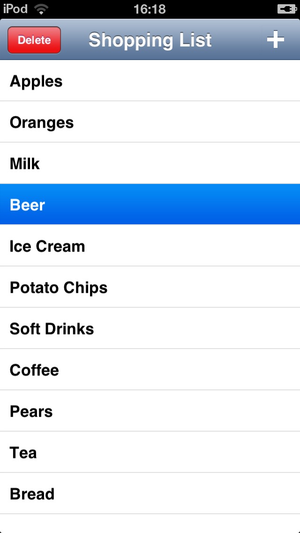
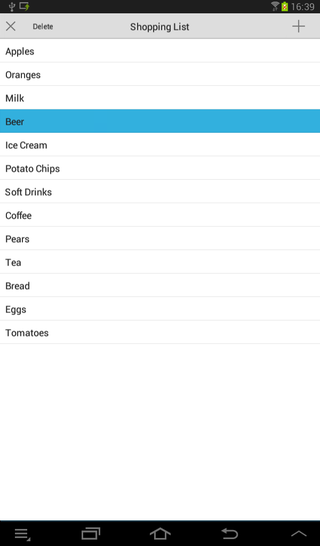
| iOS | Android |
|---|---|
Herstellen einer Verbindung zu der Datenbank mit dbExpress
dbExpress ist ein sehr schnelles, in Delphi geschriebenes Framework für den Datenbankzugriff. RAD Studio enthält Treiber für die wichtigsten Datenbanken, wie InterBase, Oracle, DB2, SQL Server, MySQL, Firebird, SQLite und ODBC. Sie können auf diese Datenbanken mit ähnlichen Verfahren wie in der hier beschriebenen Anleitung zugreifen.
- dbExpress unterstützt für die mobilen Plattformen InterBase ToGo sowie SQLite. Diese Datenbankprodukte können auf iOS- und Android-Geräten ausgeführt werden.
- Für andere Datenbanken, wie z. B. Oracle, benötigen Sie zumindest eine Client-Bibliothek. Auf Windows-Plattformen wird die Client-Bibliothek für die Verbindung als DLL bereitgestellt. Deshalb müssen Sie Anwendungen mit Mittelschichttechnologien, wie DataSnap, entwickeln, um von mobilen Geräten eine Verbindung zu diesen Datenbankprodukten herzustellen.
Wie eine Verbindung zu einer Unternehmensdatenbank ohne eine Client-Bibliothek auf einem mobilen Gerät hergestellt wird, ist im Mobile-Tutorial: Herstellen einer Verbindung zu Unternehmensdatenbanken von einem mobilen Client aus (iOS und Android) beschrieben.
Erstellen der Datenbank in der Windows-Umgebung für Entwicklungszwecke
Zuerst müssen Sie eine SQLite-Datenbankdatei auf Ihrer Windows-Entwicklungsplattform erstellen. Führen Sie die folgenden Schritte aus, um mit dem Formular-Designer die Benutzeroberfläche für Ihre Anwendung zu entwerfen.
Erstellen der Datenbank im Daten-Explorer
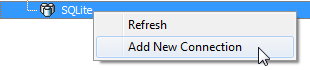
- Wechseln Sie zum Daten-Explorer, klicken Sie mit der rechten Maustaste auf den Knoten SQLite, und wählen Sie Neue Verbindung hinzufügen:
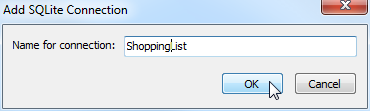
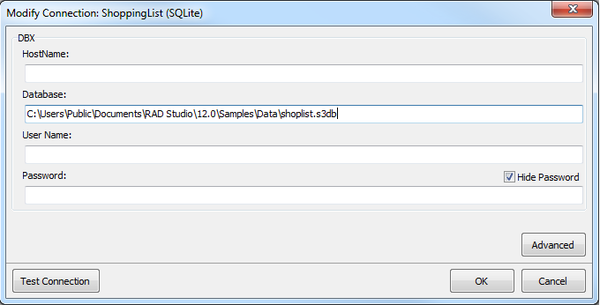
- Legen Sie den Namen der Verbindung, z. B. ShoppingList, fest.
- Geben Sie den Speicherort für die Datenbankdatei an:
- Klicken Sie auf die Schaltfläche Erweitert, um das Dialogfeld Erweiterte Eigenschaften zu öffnen.
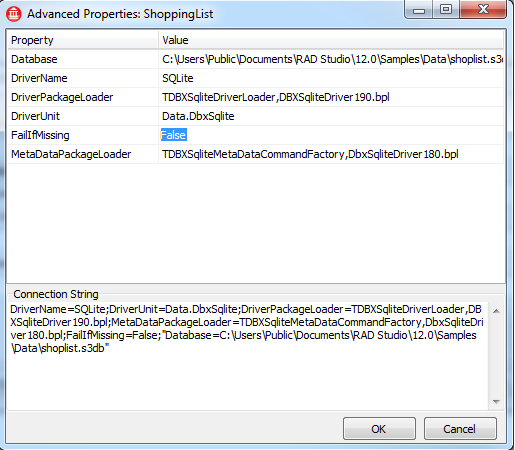
- Setzen Sie die Eigenschaft FailIfMissing auf False, und klicken Sie auf "OK", um das Dialogfeld Erweiterte Eigenschaften zu schließen:
- Klicken Sie nun im Dialogfeld Verbindung bearbeiten auf die Schaltfläche Verbindung testen. Dadurch wird die neue Datenbankdatei erstellt, falls die Datei nicht vorhanden ist:

- Hinweis: Die Datei sqlite3.dll muss auf Ihrem Entwicklungssystem vorhanden sein. Falls dies nicht der Fall ist, laden Sie sie von http://www.sqlite.org/download.html (EN) in den Systempfad (wie z. B. C:\Windows\SysWOW64 für 64-Bit-Windows) herunter.
Erstellen einer Tabelle im Daten-Explorer
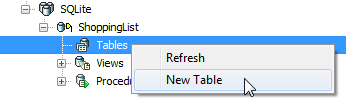
- Doppelklicken Sie im Daten-Explorer im Abschnitt SQLite auf den Knoten ShoppingList, klicken Sie mit der rechten Maustaste auf Tabellen, und wählen Sie dann im Kontextmenü Neue Tabelle.
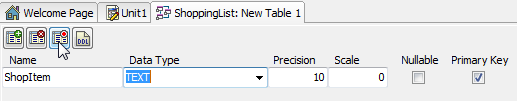
- Geben Sie als eine Spalte ShopItem an, und legen Sie dafür TEXT als Datentyp fest.
- Klicken Sie auf die Schaltfläche Speichern, und geben Sie einen Tabellennamen (z. B. Item) an.
Entwerfen und Einrichten der Benutzeroberfläche
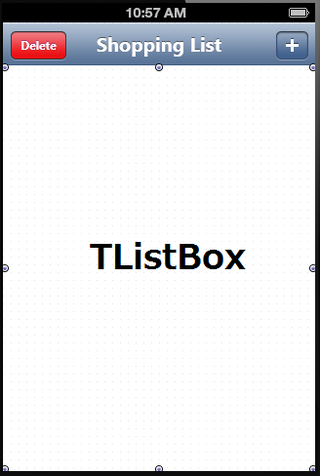
In diesem Tutorial wird eine TListBox-Komponente als UI-Element verwendet.
Führen Sie die folgenden Schritte aus, um eine ListBox-Komponente und andere UI-Komponenten einzurichten:
- Erstellen Sie mit Datei > Neu > Geräteübergreifende Anwendung - Delphi oder Datei > Neu > Geräteübergreifende Anwendung - C++Builder eine geräteübergreifende Anwendung.
- Ziehen Sie eine TToolBar-Komponente auf das Formular.
- Fügen Sie der ToolBar-Komponente eine TButton-Komponente hinzu, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie Align auf Right.
- Setzen Sie die Eigenschaft Name auf ButtonAdd.
- Setzen Sie die Eigenschaft StyleLookup auf addtoolbutton.
- Fügen Sie der ToolBar-Komponente eine TButton-Komponente hinzu, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie Align auf Left.
- Setzen Sie die Eigenschaft Name auf ButtonDelete.
- Setzen Sie die Eigenschaft StyleLookup auf deletetoolbutton.
- Setzen Sie Text auf Delete.
- Setzen Sie Visible auf False.
- Fügen Sie der ToolBar-Komponente eine TLabel-Komponente hinzu, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie Align auf Client.
- Setzen Sie die Eigenschaft StyleLookup auf toollabel.
- Setzen Sie die Eigenschaft Text auf Shopping List.
- Setzen Sie TextSettings.HorzAlign auf Center.
- Ziehen Sie eine TListBox-Komponente auf das Formular, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Align auf Client, damit sich die ListView-Komponente über das gesamte Formular erstreckt.
Herstellen einer Verbindung zu den Daten
Führen Sie die folgenden grundlegenden Schritte aus, um eine Verbindung zu den Daten in einer Datenbank herzustellen, die bereits im Daten-Explorer definiert ist:
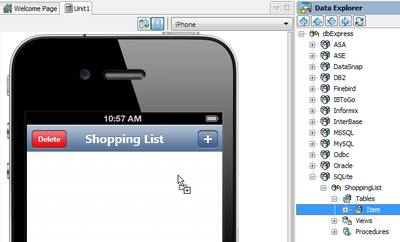
- Wählen Sie im Daten-Explorer die Tabelle Item aus, und ziehen Sie sie in den Formular-Designer.

- Hinweis: Damit werden auf dem Formular zwei Komponenten (ShoppinglistConnection: TSQLConnection und ItemTable: TSQLDataSet) erstellt.

- Wählen Sie die ShoppinglistConnection-Komponente im Formular aus, und ändern Sie dann die Eigenschaft Connected in True.
- Wählen Sie die ItemTable-Komponente im Formular aus, und ändern Sie dann die Eigenschaft Active in True.
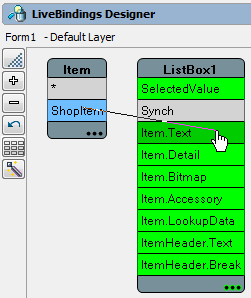
- Wählen Sie Ansicht > LiveBindings-Designer. Der LiveBindings-Designer wird geöffnet.
- Wählen Sie ShopItem in der Komponente ItemTable aus, und ziehen Sie ShopItem auf Item.Text von ListBox1.
Durch diese Schritte wird die Benutzeroberfläche der App mit den Daten in der SQLite-Datenbank verbunden. Wenn Sie für dieses Tutorial eine Tabelle mit Daten verwendet haben, werden die Daten jetzt im Formular-Designer angezeigt.
Erstellen einer Ereignisbehandlungsroutine zur Anzeige der Schaltfläche "Delete" bei Auswahl eines Eintrags aus der Liste durch den Benutzer
Die Eigenschaft Visible der Schaltfläche Delete wird auf False gesetzt. Deshalb ist diese Schaltfläche für den Benutzer standardmäßig nicht sichtbar. Sie können die Schaltfläche folgendermaßen anzeigen, wenn der Benutzer einen Eintrag in der Liste auswählt:
- Wählen Sie ListBox1 aus, und definieren Sie die folgende Ereignisbehandlungsroutine für das Ereignis OnItemClick.
Delphi:
procedure TForm1.ListBox1ItemClick(const Sender: TCustomListBox;
const Item: TListBoxItem);
begin
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
end;
void __fastcall TForm1::ListBox1ItemClick(const TCustomListBox *Sender,const TListBoxItem *Item)
{
if (ListBox1->Selected)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
Erstellen einer Ereignisbehandlungsroutine für die Schaltfläche "Add" zum Hinzufügen eines Eintrags zu der Liste
Im nächsten Schritt wird diese Anwendung durch eine Funktion zum Hinzufügen von Einträgen zu der Einkaufsliste erweitert.
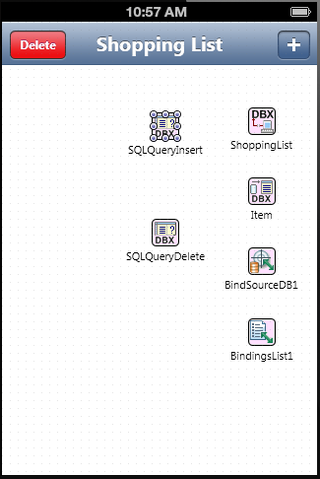
- Ziehen Sie eine TSQLQuery-Komponente auf das Formular.
- Legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Name auf SQLQueryInsert.
- Legen Sie die Eigenschaft SQLConnection auf ShoppinglistConnection fest.
- Geben Sie für die Eigenschaft "SQL" Folgendes ein:
INSERT INTO ITEM (ShopItem) VALUES (:ShopItem)
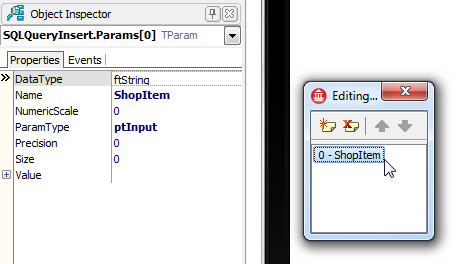
- Klicken Sie in der Eigenschaft Params auf die Erweitern-Schaltfläche (...).
- Wählen Sie den Parameter ShopItem aus, und setzen Sie DataType auf ftString:
- Doppelklicken Sie im Formular-Designer auf die Komponente ButtonAdd. Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
Delphi:
procedure TForm1.ButtonAddClick(Sender: TObject);
begin
TDialogServiceAsync.InputQuery('Enter New Item', ['Name'], [''], Self.OnInputQuery_Close);
end;
procedure TForm1.OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
var
TaskName: string;
begin
TaskName := string.Empty;
if AResult <> mrOk then
Exit;
TaskName := AValues[0];
try
if not (TaskName.Trim = string.Empty) then
begin
SQLQueryInsert.ParamByName('ShopItem').AsString := TaskName;
SQLQueryInsert.ExecSQL();
ItemTable.Refresh;
LinkFillControlToField1.BindList.FillList;
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
end;
except
on Ex: Exception do
ShowMessage('Error: ' + Ex.Message);
end;
end;
Deklarieren Sie diesen Prozedurenprototyp im private-Abschnitt der Form-Klasse:
private
procedure OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
C++Builder:
Um dieselbe Funktionalität in C++ zu erhalten, sind zusätzliche Schritte erforderlich:
1. Fügen Sie nach der TForm1-Definition die nächste Typdefinition hinzu:
typedef void __fastcall (__closure *TInputCloseQueryProcEvent)(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
2. Fügen Sie die nächste Klassendefinition hinzu:
class InputQueryMethod : public TCppInterfacedObject<TInputCloseQueryProc>
{
private:
TInputCloseQueryProcEvent Event;
public:
InputQueryMethod(TInputCloseQueryProcEvent _Event) {
Event = _Event;
}
void __fastcall Invoke(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
Event(AResult, AValues, AValues_High);
}
};
3. Fügen Sie in den private-Abschnitt des Formulars die nächste Deklaration ein:
void __fastcall OnInputQuery_Close(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
4. Fügen Sie die eigentlichen Funktionen hinzu:
void __fastcall TForm1::ButtonAddClick(TObject *Sender) {
String caption = "Caption";
String Prompts[1];
Prompts[0] = "Prompt 0";
String Defaults[1];
Defaults[0] = "Default 0";
_di_TInputCloseQueryProc Met = new InputQueryMethod(&OnInputQuery_Close);
TDialogServiceAsync::InputQuery(
"caption", Prompts, 0, Defaults, 0, (TInputCloseQueryProc *)Met);
}
void __fastcall TForm1::OnInputQuery_Close(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
String TaskName;
TaskName = "";
if (AResult != mrOk)
return;
TaskName = AValues[0];
try {
if (TaskName.Trim() != "")
SQLQueryInsert->ParamByName("ShopItem")->AsString = TaskName;
SQLQueryInsert->ExecSQL();
ItemTable->Refresh();
LinkFillControlToField1->BindList->FillList();
if (ListBox1->Selected != NULL)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
catch (Exception& Ex) {
ShowMessage("Error: " + Ex.Message);
}
}
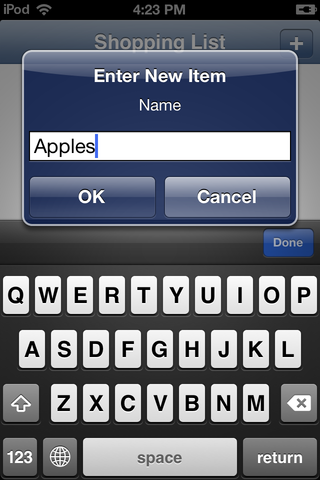
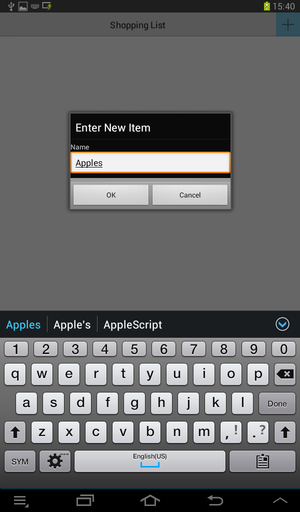
Die Funktion InputQuery zeigt ein Dialogfeld an, in dem der Benutzer aufgefordert wird, einen Text einzugeben. Diese Funktion gibt True zurück, wenn der Benutzer auf OK klickt, damit Sie der Datenbank nur Daten hinzufügen können, wenn der Benutzer OK wählt, und der Text nicht leer ist.
| iOS | Android |
|---|---|
Erstellen einer Ereignisbehandlungsroutine für die Schaltfläche "Delete" zum Entfernen eines Eintrags aus der Liste
Im nächsten Schritt wird diese Anwendung um eine Funktion zum Entfernen von Einträgen aus der Einkaufsliste erweitert:
- Ziehen Sie eine TSQLQuery-Komponente auf das Formular.
- Legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Name auf SQLQueryDelete.
- Legen Sie die Eigenschaft SQLConnection auf ShoppinglistConnection fest.
- Geben Sie für die Eigenschaft "SQL" Folgendes ein:
delete from Item where ShopItem = :ShopItem
- Klicken Sie in der Eigenschaft Params auf die Erweitern-Schaltfläche (...).
- Wählen Sie den Parameter ShopItem aus, und setzen Sie DataType auf ftString.
- Wählen Sie in der Strukturansicht die Komponente ButtonDelete aus. Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
Delphi:
procedure TForm1.ButtonDeleteClick(Sender: TObject);
var
TaskName: String;
begin
TaskName := ListBox1.Selected.Text;
try
SQLQueryDelete.ParamByName('ShopItem').AsString := TaskName;
SQLQueryDelete.ExecSQL();
ItemTable.Refresh;
LinkFillControlToField1.BindList.FillList;
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
except
on e: Exception do
begin
SHowMessage(e.Message);
end;
end;
end;
void __fastcall TForm1::ButtonDeleteClick(TObject *Sender) {
String TaskName = ListBox1->Selected->Text;
try {
SQLQueryDelete->ParamByName("ShopItem")->AsString = TaskName;
SQLQueryDelete->ExecSQL();
ItemTable->Refresh();
LinkFillControlToField1->BindList->FillList();
if (ListBox1->Selected)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
catch (Exception &e) {
ShowMessage(e.Message);
}
}
Einrichten der Datenbankbereitstellung für mobile Plattformen
Bis jetzt haben Sie SQLite auf dem Desktop verwendet. Das bedeutet, dass sich die eigentliche Datenbank auf Ihrer lokalen Festplatte (z. B. C:\Users\Public\Documents\Embarcadero\Studio\23.0\Samples\Data\shoplist.s3db) befindet. Auf mobilen Geräten befinden sich Anwendungen in einer Sandbox, und in der Regel können Sie Daten nur lesen und schreiben, die sich im Ordner Documents (iOS-Geräte) oder im internen Speicher (Android-Geräte) unter dem Anwendungsordner befinden.
Führen Sie die folgenden Schritte aus, um eine Verbindung zu einer lokalen Datenbank auf mobilen Geräten herzustellen:
- Stellen Sie die Datenbank auf dem mobilen Gerät bereit.
- Ändern Sie die Konfiguration (für die Verbindung mit der Datenbankdatei) im Documents-Ordner (für iOS-Geräte) oder im internen Speicher (Android-Geräte) in eine lokale Datei.
Hinzufügen und Konfigurieren der Datenbankdatei im Bereitstellungs-Manager
Bevor Sie Ihre Anwendung auf einem mobilen Gerät ausführen können, müssen Sie die Bereitstellung für Ihre Datenbankdatei (shoplist.s3db) einrichten.
- Sie können die Datenbank mit einer der beiden folgenden Methoden dem Projekt hinzufügen:
- Klicken Sie in der Projektverwaltung mit der rechten Maustaste auf den Projektnamen, und wählen Sie im Kontextmenü Hinzufügen…… (oder Projekt > Dem Projekt hinzufügen) aus, um das Dialogfeld Dem Projekt hinzufügen anzuzeigen. Navigieren Sie zum Speicherort der Datenbank
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Samples\Data, wählen Sie die Datenbankshoplist.s3dbaus, und klicken Sie auf Öffnen. - Navigieren Sie zum Speicherort der Datenbank
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Samples\Data, und ziehen Sie die Datenbankshoplist.s3dbin der Projektverwaltung auf das Projekt. Klicken Sie auf Ja, um zu bestätigen, dass Sie die Datei dem Projekt hinzufügen möchten.
- Klicken Sie in der Projektverwaltung mit der rechten Maustaste auf den Projektnamen, und wählen Sie im Kontextmenü Hinzufügen…… (oder Projekt > Dem Projekt hinzufügen) aus, um das Dialogfeld Dem Projekt hinzufügen anzuzeigen. Navigieren Sie zum Speicherort der Datenbank
- Nachdem die Datenbankdatei hinzugefügt wurde, wird das Fenster Weitere Dateien angezeigt. Klicken Sie auf Abbrechen, um es zu schließen.
- Öffnen Sie den Bereitstellungs-Manager durch Auswahl von Projekt > Bereitstellung.
- Wählen Sie oben im Bereitstellungs-Manager in der Dropdown-Liste mit den Zielplattformen Debug-Konfiguration - iOS-Geräteplattform - 32-Bit-Plattform, Debug-Konfiguration - iOS-Geräteplattform - 64-Bit-Plattform oder Debug-Konfiguration - Android-Plattform aus, und überzeugen Sie sich davon, dass die Datenbank
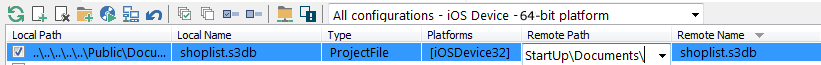
shoplist.s3dbden Plattformen hinzugefügt wurde. - Der Remote-Pfad für
shoplist.s3dbwurde für die iOS- und Android-Plattformen wie folgt festgelegt:- Remote-Pfad auf der iOS-Geräteplattform:
StartUp\Documents\
- Remote-Pfad auf der iOS-Geräteplattform:
Damit haben Sie festgelegt, dass beim Ausführen Ihrer App auf dem mobilen Gerät die Datenbankdatei (shoplist.s3db) im Ordner Documents (iOS-Plattform) oder im internen Speicher (Android-Plattform) im Sandbox-Bereich Ihrer geräteübergreifenden Anwendung bereitgestellt wird.
Ändern des Codes für die Verbindung zu einer lokalen Datenbankdatei auf mobilen Plattformen
Die Hauptfunktionen für diese Anwendung sind nun implementiert. Im Daten-Explorer haben Sie zuvor eine Datenbankdatei für Windows erstellt. Die Datenbankdatei steht erst für Ihr mobiles Gerät zur Verfügung, wenn Sie sie auf das mobile Gerät kopieren oder ad-hoc erstellen.
Mit den folgenden Schritten können Sie eine SQLite-Datenbank und -Tabelle erstellen:
Festlegen des Speicherorts der SQLite-Datenbank auf dem mobilen Gerät
- Wählen Sie im Formular-Designer die Komponente ShoppinglistConnection aus.
- Doppelklicken Sie im Objektinspektor auf das Ereignis BeforeConnect.
- Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
procedure TForm1.ShoppinglistConnectionBeforeConnect(Sender: TObject);
begin
{$IF DEFINED(iOS) or DEFINED(ANDROID)}
ShoppinglistConnection.Params.Values['ColumnMetadataSupported'] := 'False';
ShoppinglistConnection.Params.Values['Database'] :=
TPath.Combine(TPath.GetDocumentsPath, 'shoplist.s3db');
{$ENDIF}
end;
Der Record TPath wird in der Unit System.IOUtils deklariert, daher müssen Sie System.IOUtils in die uses-Klausel der Unit aufnehmen.
void __fastcall TForm1::ShoppinglistConnectionBeforeConnect(TObject *Sender) {
#if defined(_PLAT_IOS) || defined(_PLAT_ANDROID)
ShoppinglistConnection->Params->Values["ColumnMetadataSupported"] = "False";
ShoppinglistConnection->Params->Values["Database"] = System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), "shoplist.s3db");
#endif
}
Der Record TPath wird in der Unit System.IOUtils deklariert, daher müssen Sie #include <System.IOUtils.hpp> in die Header-Unit aufnehmen.
Erstellen einer Tabelle, falls keine vorhanden ist
Mit SQLite können Sie mit der Anweisung CREATE TABLE IF NOT EXISTS eine Tabelle erstellen, wenn noch keine Tabelle vorhanden ist. Eine Tabelle sollte angelegt werden, nachdem die TSQLConnection-Komponente eine Verbindung zu der Datenbank hergestellt hat und bevor die TSQLDataSet-Komponente eine Verbindung zu der Tabelle herstellt. Gehen Sie dazu folgendermaßen vor:
- Wählen Sie im Formular-Designer die Komponente ShoppinglistConnection aus.
- Doppelklicken Sie im Objektinspektor auf das Ereignis AfterConnect.
- Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
procedure TForm1.ShoppinglistConnectionAfterConnect(Sender: TObject);
begin
ShoppinglistConnection.ExecuteDirect('CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)');
end;
void __fastcall TForm1::ShoppinglistConnectionAfterConnect(TObject *Sender){
ShoppinglistConnection->ExecuteDirect("CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)");
}
Ausführen der Anwendung auf einem mobilen Gerät
Ihre Anwendung kann jetzt auf einem Simulator oder einem angeschlossenen mobilen Gerät ausgeführt werden.
So führen Sie die Anwendung aus:
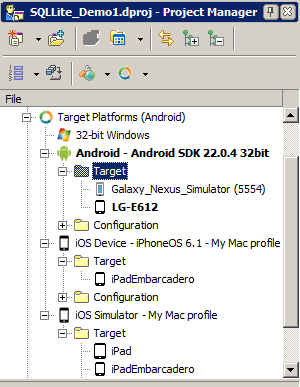
- Wählen Sie in der Projektverwaltung die Zielplattform aus.
- Wählen Sie einen der folgenden Befehle aus:
- Start > Start
- Start > Ohne Debugger ausführen
| iOS | Android |
|---|---|
Hinweis: Falls bei der Ausführung der Anwendung Probleme auftreten, befolgen Sie die Schritte unter Fehlerbehebung.
Siehe auch
- Mobile-Tutorial: Verwenden von InterBase ToGo mit dbExpress (iOS und Android)
- Mobile-Tutorial: Herstellen einer Verbindung zu Unternehmensdatenbanken von mobilen Client-Anwendungen aus (iOS und Android)
- Unterstützung von SQLite in RAD Studio
- Mobile Android-Anwendungsentwicklung
- Mobile iOS-Anwendungsentwicklung