Tutoriel mobile : Utilisation de dbExpress et SQLite (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
- 1 Utilisation de dbExpress pour se connecter à la base de données
- 2 Création de la base de données dans l'environnement Windows à des fins de développement
- 3 Conception et configuration de l'interface utilisateur
- 4 Connexion aux données
- 5 Création du gestionnaire d'événement afin de rendre visible le bouton Delete quand l'utilisateur sélectionne un élément dans la liste
- 6 Création du gestionnaire d'événement pour le bouton Add afin d'ajouter une entrée dans la liste
- 7 Création du gestionnaire d'événement pour le bouton Delete afin de retirer une entrée de la liste
- 8 Configuration du déploiement de votre base de données pour les plates-formes mobiles
- 9 Modification de votre code pour se connecter à un fichier de base de données local sur les plates-formes mobiles
- 10 Exécution de votre application sur un périphérique mobile
- 11 Voir aussi
 Attention : dbExpress, qui est décrit dans ce tutoriel, va devenir obsolète. Cela signifie que dbExpress sera supprimé de RAD Studio dans une prochaine release.
Attention : dbExpress, qui est décrit dans ce tutoriel, va devenir obsolète. Cela signifie que dbExpress sera supprimé de RAD Studio dans une prochaine release.
-
- A la place de dbExpress, nous vous recommandons d'utiliser notre dernière solution de base de données, FireDAC, qui est décrite dans un tutoriel similaire, ici :
Tutoriel mobile : Utilisation de FireDAC et SQLite (iOS et Android).
- A la place de dbExpress, nous vous recommandons d'utiliser notre dernière solution de base de données, FireDAC, qui est décrite dans un tutoriel similaire, ici :
Avant de commencer ce tutoriel, il est recommandé de lire et suivre le tutoriel suivant :
Ce tutoriel décrit les étapes fondamentales permettant d'utiliser SQLite en tant que stockage de données local sur votre périphérique mobile à travers le framework dbExpress.
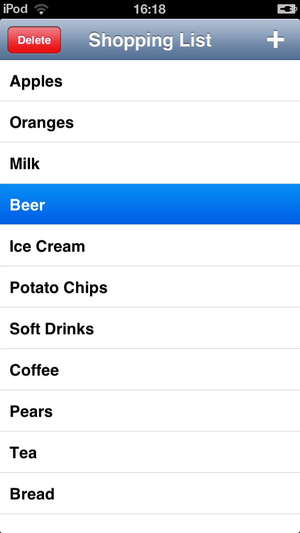
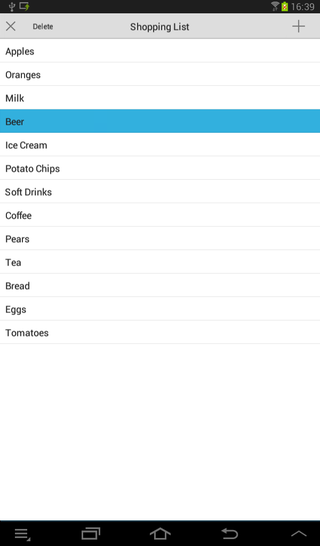
| iOS | Android |
|---|---|
Utilisation de dbExpress pour se connecter à la base de données
dbExpress est un framework d'accès aux bases de données très rapide, écrit en Delphi. RAD Studio fournit des pilotes pour la plupart des bases de données majeures, telles que InterBase, Oracle, DB2, SQL Server, MySQL, Firebird, SQLite et ODBC. Vous pouvez accéder à ces diverses bases de données en utilisant des procédures similaires à la procédure décrite ici.
- Pour les plates-formes mobiles, dbExpress prend en charge InterBase ToGo ainsi que SQLite. Ces produits de base de données peuvent s'exécuter sur les périphériques iOS et Android.
- Pour les autres bases de données, telles que Oracle, vous devez disposer d'au moins une bibliothèque client. Sur les plates-formes Windows, la bibliothèque client est fournie en tant que DLL sur laquelle se connecter. Par conséquent, vous devez développer les applications en utilisant des technologies de niveau intermédiaire telles que DataSnap pour la connexion à ces produits de base de données à partir d'un périphérique mobile.
Un autre tutoriel décrit comment se connecter à une base de données d'entreprise sans utiliser de bibliothèque client sur un périphérique mobile ; voir Tutoriel mobile : Connexion à une base de données d'entreprise depuis un client mobile (iOS et Android).
Création de la base de données dans l'environnement Windows à des fins de développement
Vous devez d'abord créer un fichier de base de données SQLite sur votre plate-forme de développement Windows. Utilisez les étapes suivantes afin que vous puissiez utiliser le Concepteur de fiches pour concevoir l'interface utilisateur de votre application.
Créer la base de données dans l'explorateur de données
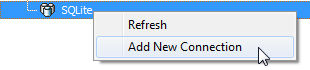
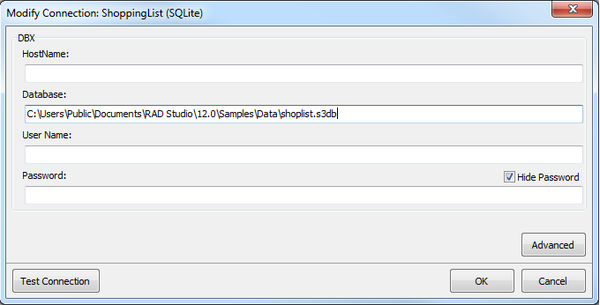
- Accédez à l'explorateur de données, cliquez avec le bouton droit sur le noeud SQLite et sélectionnez Ajouter une nouvelle connexion :
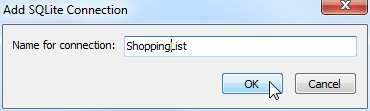
- Définissez le nom de la connexion, par exemple ShoppingList.
- Spécifiez l'emplacement du fichier de base de données.
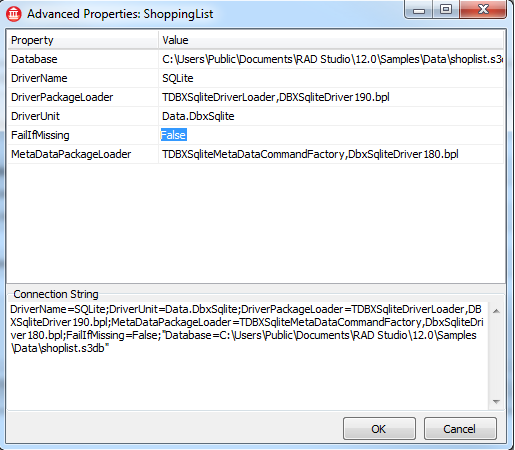
- Cliquez sur le bouton Avancées et ouvrez la boîte de dialogue Propriétés avancées.
- Définissez la propriété FailIfMissing sur False, puis cliquez sur OK pour fermer la boîte de dialogue Propriétés avancées :
- Revenez à la boîte de dialogue Modifier la connexion, puis cliquez sur le bouton Tester la connexion. Avec cette opération, le nouveau fichier de base de données est créé si aucun fichier n'existait :

- Remarque : Assurez-vous que sqlite3.dll est présent sur votre système de développement. Si le fichier n'est pas présent, téléchargez sqlite3.dll depuis http://www.sqlite.org/download.html vers votre chemin système (tel que C:\Windows\SysWOW64 pour Windows 64 bits).
Créer une table sur l'explorateur de données
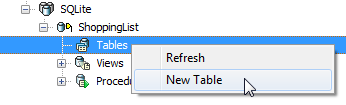
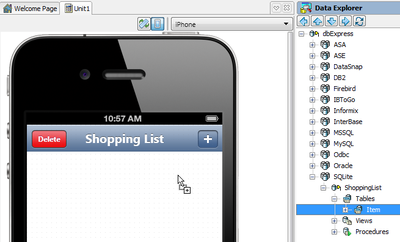
- Sur l'explorateur de données, double-cliquez sur le noeud ShoppingList sous la section SQLite, cliquez avec le bouton droit sur Tables, puis sélectionnez Nouvelle table dans le menu contextuel.
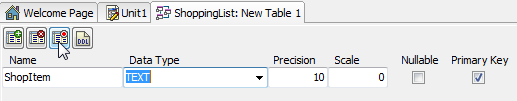
- Définissez Type de données pour une colonne ShopItem sur TEXT.
- Cliquez sur le bouton Enregistrer et spécifiez un nom de table (par exemple, Item).
Conception et configuration de l'interface utilisateur
Ce tutoriel utilise un composant TListBox en tant qu'élément de l'interface utilisateur.
Pour configurer un composant ListBox et d'autres éléments de l'interface utilisateur, suivez les étapes ci-après :
- Créez une application multi-périphérique Fichier > Nouveau > Application multi-périphérique - Delphi ou Fichier > Nouveau > Application multi-périphérique - C++Builder.
- Déposez un TToolBar sur la fiche.
- Déposez un TButton sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Right.
- Définissez la propriété Name sur ButtonAdd.
- Définissez la propriété StyleLookup sur addtoolbutton.
- Déposez un TButton sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Left.
- Définissez la propriété Name sur ButtonDelete.
- Définissez la propriété StyleLookup sur deletetoolbutton.
- Définissez la propriété Text sur Delete.
- Définissez la propriété Visible sur False.
- Déposez un TLabel sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Client.
- Définissez la propriété StyleLookup sur toollabel.
- Définissez la propriété Text sur Shopping List.
- Définissez la propriété TextSettings.HorzAlign sur Center.
- Déposez un composant TListBox sur la fiche et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Client, pour que le composant ListBox utilise la fiche entière.
Connexion aux données
Voici les étapes fondamentales permettant de se connecter aux données d'une base de données qui est déjà définie dans l'explorateur de données :
- Sélectionnez la table Item sur l'explorateur de données et faites-la glisser dans le Concepteur de fiches.

- Remarque : Cela crée deux composants (ShoppinglistConnection: TSQLConnection et ItemTable: TSQLDataSet) sur la fiche.

- Sélectionnez le composant ShoppinglistConnection sur la fiche, puis redéfinissez la propriété Connected sur True.
- Sélectionnez le composant ItemTable sur la fiche, puis redéfinissez la propriété Active sur True.
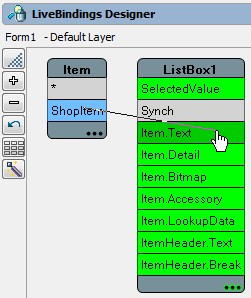
- Sélectionnez Voir > Concepteur LiveBindings pour ouvrir le Concepteur LiveBindings.
- Sélectionnez ShopItem dans le composant ItemTable et faites glisser ShopItem sur Item.Text de ListBox1.
En respectant ces étapes, vous connectez l'interface utilisateur de l'app aux données d'une base de données SQLite. Si vous avez utilisé une table avec des données existantes pour ce tutoriel, vous devriez maintenant voir les données réelles dans le Concepteur de fiches.
Création du gestionnaire d'événement afin de rendre visible le bouton Delete quand l'utilisateur sélectionne un élément dans la liste
La propriété Visible du bouton Delete est définie sur False. Par conséquent, par défaut, l'utilisateur final ne voit pas ce bouton. Vous pouvez le rendre visible quand l'utilisateur sélectionne un élément dans la liste, comme suit :
- Sélectionnez ListBox1 et définissez le gestionnaire d'événement suivant pour l'événement OnItemClick.
Delphi :
procedure TForm1.ListBox1ItemClick(const Sender: TCustomListBox;
const Item: TListBoxItem);
begin
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
end;
void __fastcall TForm1::ListBox1ItemClick(const TCustomListBox *Sender,const TListBoxItem *Item)
{
if (ListBox1->Selected)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
Création du gestionnaire d'événement pour le bouton Add afin d'ajouter une entrée dans la liste
L'étape suivante consiste à ajouter une fonctionnalité à cette application pour l'ajout d'un élément à la liste shopping.
- Déposez un composant TSQLQuery sur la fiche.
- Définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Name sur SQLQueryInsert.
- Définissez la propriété SQLConnection sur ShoppinglistConnection.
- Définissez la propriété SQL comme suit :
INSERT INTO ITEM (ShopItem) VALUES (:ShopItem)
- Sélectionnez le bouton Développer (...) sur la propriété Params.
- Sélectionnez le paramètre ShopItem et définissez DataType sur ftString:
- Dans le Concepteur de fiches, double-cliquez sur le composant ButtonAdd. Ajoutez le code suivant à ce gestionnaire d'événement :
Delphi :
procedure TForm1.ButtonAddClick(Sender: TObject);
begin
TDialogServiceAsync.InputQuery('Enter New Item', ['Name'], [''], Self.OnInputQuery_Close);
end;
procedure TForm1.OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
var
TaskName: string;
begin
TaskName := string.Empty;
if AResult <> mrOk then
Exit;
TaskName := AValues[0];
try
if not (TaskName.Trim = string.Empty) then
begin
SQLQueryInsert.ParamByName('ShopItem').AsString := TaskName;
SQLQueryInsert.ExecSQL();
ItemTable.Refresh;
LinkFillControlToField1.BindList.FillList;
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
end;
except
on Ex: Exception do
ShowMessage('Error: ' + Ex.Message);
end;
end;
Déclarez ce prototype de procédure dans la section private de la classe TForm :
private
procedure OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
C++Builder :
Pour reproduire la même fonctionnalité dans C++, des étapes supplémentaires sont nécessaires :
1. Ajoutez la nouvelle définition de type après la définition de TForm1 :
typedef void __fastcall (__closure *TInputCloseQueryProcEvent)(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
2. Ajoutez la définition de classe suivante :
class InputQueryMethod : public TCppInterfacedObject<TInputCloseQueryProc>
{
private:
TInputCloseQueryProcEvent Event;
public:
InputQueryMethod(TInputCloseQueryProcEvent _Event) {
Event = _Event;
}
void __fastcall Invoke(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
Event(AResult, AValues, AValues_High);
}
};
3. Ajoutez la déclaration suivante sous la section private de la fiche :
void __fastcall OnInputQuery_Close(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
4. Ajoutez les fonctions réelles :
void __fastcall TForm1::ButtonAddClick(TObject *Sender) {
String caption = "Caption";
String Prompts[1];
Prompts[0] = "Prompt 0";
String Defaults[1];
Defaults[0] = "Default 0";
_di_TInputCloseQueryProc Met = new InputQueryMethod(&OnInputQuery_Close);
TDialogServiceAsync::InputQuery(
"caption", Prompts, 0, Defaults, 0, (TInputCloseQueryProc *)Met);
}
void __fastcall TForm1::OnInputQuery_Close(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
String TaskName;
TaskName = "";
if (AResult != mrOk)
return;
TaskName = AValues[0];
try {
if (TaskName.Trim() != "")
SQLQueryInsert->ParamByName("ShopItem")->AsString = TaskName;
SQLQueryInsert->ExecSQL();
ItemTable->Refresh();
LinkFillControlToField1->BindList->FillList();
if (ListBox1->Selected != NULL)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
catch (Exception& Ex) {
ShowMessage("Error: " + Ex.Message);
}
}
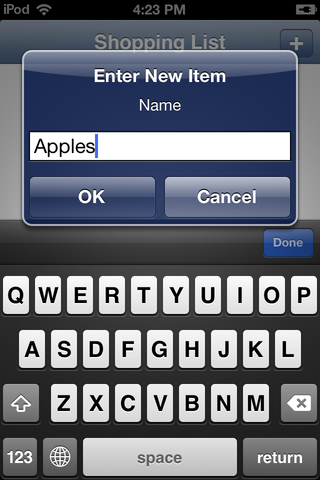
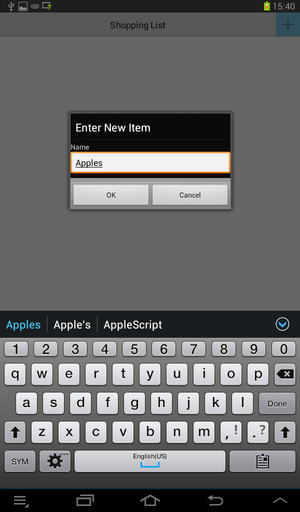
La fonction InputQuery présente une boîte de dialogue demandant à l'utilisateur final d'entrer un texte. Cette fonction renvoie True quand l'utilisateur sélectionne OK (vous pouvez ainsi ajouter des données à la base de données seulement quand l'utilisateur sélectionne OK et quand le texte contient des données).
| iOS | Android |
|---|---|
Création du gestionnaire d'événement pour le bouton Delete afin de retirer une entrée de la liste
L'étape suivante consiste à ajouter une fonctionnalité à cette application pour retirer un élément de la liste shopping :
- Déposez un composant TSQLQuery sur la fiche.
- Définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Name sur SQLQueryDelete.
- Définissez la propriété SQLConnection sur ShoppinglistConnection.
- Définissez la propriété SQL comme suit :
delete from Item where ShopItem = :ShopItem
- Sélectionnez le bouton Développer (...) sur la propriété Params.
- Sélectionnez le paramètre ShopItem et définissez DataType sur ftString.
- Dans la vue Structure, sélectionnez le composant ButtonDelete component. Ajoutez le code suivant à ce gestionnaire d'événement.
Delphi :
procedure TForm1.ButtonDeleteClick(Sender: TObject);
var
TaskName: String;
begin
TaskName := ListBox1.Selected.Text;
try
SQLQueryDelete.ParamByName('ShopItem').AsString := TaskName;
SQLQueryDelete.ExecSQL();
ItemTable.Refresh;
LinkFillControlToField1.BindList.FillList;
if ListBox1.Selected <> nil then
ButtonDelete.Visible := True
else
ButtonDelete.Visible := False;
except
on e: Exception do
begin
SHowMessage(e.Message);
end;
end;
end;
void __fastcall TForm1::ButtonDeleteClick(TObject *Sender) {
String TaskName = ListBox1->Selected->Text;
try {
SQLQueryDelete->ParamByName("ShopItem")->AsString = TaskName;
SQLQueryDelete->ExecSQL();
ItemTable->Refresh();
LinkFillControlToField1->BindList->FillList();
if (ListBox1->Selected)
ButtonDelete->Visible = True;
else
ButtonDelete->Visible = False;
}
catch (Exception &e) {
ShowMessage(e.Message);
}
}
Configuration du déploiement de votre base de données pour les plates-formes mobiles
Jusqu'ici, vous avez utilisé SQLite sur votre bureau. Cela signifie que la base de données réelle est située sur votre disque dur local (par exemple, C:\Utilisateurs\Public\Documents\Embarcadero\Studio\23.0\Samples\Data\shoplist.s3db). Sur le périphérique mobile, les applications résident dans le Sandbox, et vous pouvez typiquement lire et écrire seulement les données qui sont situées dans le dossier Documents (pour un périphérique iOS) et dans le stockage interne (pour un périphérique Android) sous votre dossier d'application.
Pour établir une connexion à une base de données locale sur un mobile, vous devez effectuer les actions suivantes :
- Déployer la base de données sur le périphérique mobile.
- Vérifier la configuration (pour se connecter au fichier de base de données) en choisissant un fichier local sous le dossier Documents (pour un périphérique iOS) ou dans le stockage interne (pour un périphérique Android).
Ajout et configuration de votre fichier de base de données dans le Gestionnaire de déploiement
Avant d'exécuter votre application sur un mobile, vous devez configurer le déploiement pour votre fichier de base de données (shoplist.s3db).
- Vous pouvez ajouter la base de données à votre projet à l'aide de l'une des deux méthodes suivantes :
- Cliquez avec le bouton droit sur le nom du projet dans le Gestionnaire de projets et sélectionnez Ajouter… dans le menu contextuel (ou Projet > Ajouter au projet) pour afficher la boîte de dialogue Ajouter au projet. Naviguez jusqu'à l'emplacement de base de données
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\23.0\Samples\Data, sélectionnez la base de donnéesshoplist.s3dbet cliquez sur Ouvrir. - Naviguez jusqu'à l'emplacement de base de données
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\23.0\Samples\Data, puis glissez-déposez la base de donnéesshoplist.s3dbsur le projet dans le Gestionnaire de projets. Cliquez sur Oui pour confirmer que vous souhaitez ajouter le fichier à votre projet.
- Cliquez avec le bouton droit sur le nom du projet dans le Gestionnaire de projets et sélectionnez Ajouter… dans le menu contextuel (ou Projet > Ajouter au projet) pour afficher la boîte de dialogue Ajouter au projet. Naviguez jusqu'à l'emplacement de base de données
- Une fois que vous avez ajouté le fichier de base de données, la fenêtre Fichiers spécifiques apparaît. Cliquez sur Annuler pour la refermer.
- Sélectionnez Projet > Déploiement pour ouvrir le Gestionnaire de déploiement.
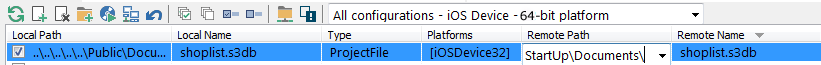
- Sélectionnez Configuration Débogage - Périphérique iOS - Plate-forme 32 bits, Configuration Débogage - Périphérique iOS - Plate-forme 64 bits ou Configuration Débogage - Plate-forme Android dans la liste déroulante des plates-formes cible en haut du Gestionnaire de déploiement ; vous pouvez constater que la base de données
shoplist.s3dba été ajoutée sur les plates-formes. - Découvrez comment le chemin distant de
shoplist.s3dba été défini pour les plates-formes iOS et Android :- Chemin distant sur la plate-forme de périphérique iOS :
StartUp\Documents\
- Chemin distant sur la plate-forme de périphérique iOS :
Conformément à la configuration définie, quand vous exécutez l'app sur le périphérique mobile, le fichier de base de données (shoplist.s3db) est déployé dans le dossier Documents (pour la plate-forme iOS) ou dans le stockage interne (pour la plate-forme Android) de la zone sandbox de votre application multi-périphérique.
Modification de votre code pour se connecter à un fichier de base de données local sur les plates-formes mobiles
Les fonctionnalités élémentaires de cette application sont maintenant implémentées. Dans l'explorateur de données, vous avez créé un fichier de base de données sur Windows. Le fichier de base de données n'est pas disponible sur votre périphérique mobile, sauf si vous l'avez copié sur le périphérique mobile ou créé à la volée.
Vous pouvez créer une base de données SQLite et une table en procédant comme suit :
Spécification de l'emplacement de la base de données SQLite sur le périphérique mobile
- Dans le Concepteur de fiches, sélectionnez le composant ShoppinglistConnection.
- Dans l'inspecteur d'objets, double-cliquez sur l'événement BeforeConnect.
- Ajoutez le code suivant à ce gestionnaire d'événement :
procedure TForm1.ShoppinglistConnectionBeforeConnect(Sender: TObject);
begin
{$IF DEFINED(iOS) or DEFINED(ANDROID)}
ShoppinglistConnection.Params.Values['ColumnMetadataSupported'] := 'False';
ShoppinglistConnection.Params.Values['Database'] :=
TPath.Combine(TPath.GetDocumentsPath, 'shoplist.s3db');
{$ENDIF}
end;
L'enregistrement TPath est déclaré dans l'unité System.IOUtils. Vous devez donc ajouter System.IOUtils à la clause uses de votre unité.
void __fastcall TForm1::ShoppinglistConnectionBeforeConnect(TObject *Sender) {
#if defined(_PLAT_IOS) || defined(_PLAT_ANDROID)
ShoppinglistConnection->Params->Values["ColumnMetadataSupported"] = "False";
ShoppinglistConnection->Params->Values["Database"] = System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), "shoplist.s3db");
#endif
}
L'enregistrement TPath est déclaré dans la bibliothèque System.IOUtils, vous devez donc ajouter #include <System.IOUtils.hpp> dans votre unité d'en-tête.
Création d'une table si aucune n'existe
Avec SQLite, vous pouvez créer une table quand aucune table n'existe, en utilisant l'instruction CREATE TABLE IF NOT EXISTS. Vous pouvez créer une table après la connexion du composant TSQLConnection à la base de données et avant la connexion du composant TSQLDataSet à la table. Utilisez les étapes suivantes :
- Dans le Concepteur de fiches, sélectionnez le composant ShoppinglistConnection.
- Dans l'inspecteur d'objets, double-cliquez sur l'événement AfterConnect.
- Ajoutez le code suivant à ce gestionnaire d'événement :
procedure TForm1.ShoppinglistConnectionAfterConnect(Sender: TObject);
begin
ShoppinglistConnection.ExecuteDirect('CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)');
end;
void __fastcall TForm1::ShoppinglistConnectionAfterConnect(TObject *Sender){
ShoppinglistConnection->ExecuteDirect("CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)");
}
Exécution de votre application sur un périphérique mobile
Votre application est maintenant prête pour s'exécuter sur un simulateur ou sur votre périphérique mobile connecté.
Pour exécuter votre application
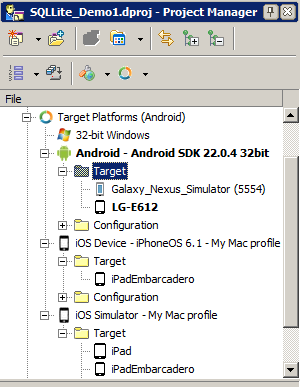
- Dans le Gestionnaire de projets, sélectionnez votre plate-forme cible.

- Choisissez l'une des commandes suivantes :
- Exécuter > Exécuter
- Exécuter > Exécuter sans déboguer
| iOS | Android |
|---|---|
Remarque : Si vous rencontrez un problème lors de l'exécution de l'application, suivez les étapes données dans Dépannage.
Voir aussi
- Tutoriel mobile : Utilisation de InterBase ToGo avec dbExpress (iOS et Android)
- Tutoriel mobile : Connexion à une base de données d'entreprise depuis un client mobile (iOS et Android)
- Prise en charge SQLite dans RAD Studio
- Développement d'applications mobiles Android
- Développement d'applications mobiles iOS