FireMonkey Component Library
Go Up to FireMonkey Components Guide
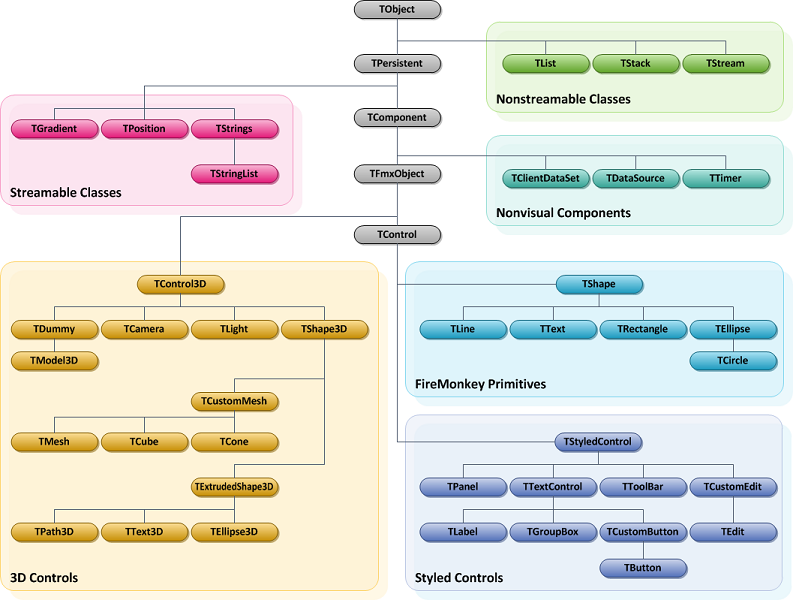
The following figure shows the relationship of some key classes that make up the FireMonkey hierarchy. To create a FireMonkey component, you need to decide which class you will use as an ancestor (extension point) to implement a particular feature. For an example, see Creating a Styled FireMonkey Component by Extending an Existing Component.
Contents
System.TObject
TObject encapsulates the fundamental behavior common to all classes in the component library by introducing methods that provide:
- The ability to respond when object instances are created or destroyed.
- Class type and instance information on an object, and run-time type information (RTTI) about its published properties.
TPersistent
Persistence determines what gets saved with a form file or data module, and what gets loaded into the form or data module when it is retrieved from memory.
Classes that are inherited from TPersistent can be used as published property so that you can access these properties through the Object Inspector.
TComponent – Nonvisual Components
Nonvisual components appear on the Tool Palette and can be manipulated on forms at design time, but they do not appear to the user at run time.
Typical purposes of nonvisual components are to:
- Manage connections with a database
- Serve as a timer (so that you can define events for periodical actions)
TFmxObject
TFmxObject extends TComponent to provide low-level functionality to FireMonkey components, including:
- Creating, destroying, and releasing objects
- Cloning, storing, and loading objects from a stream
- Child object manipulations (add, remove, search)
- Free notifications
TControl
TControl is the base class for FMX on-screen components. In most cases, you create a class based on TShape, TStyledControl or TControl3D instead of TControl itself.
TShape – FireMonkey Primitives
TShape is the base class for 2D graphic primitives--TLine, TRectangle, TPath, and others. These classes override the Paint method to draw themselves. These classes do not change look and feel by themselves. Different styles select either of the following:
- A Primitive with different properties set
- Different Primitives based on style
TStyledControl – Styled Controls
TStyledControl is the base class for customizable and user-interaction controls. These classes define the look and feel through the style resource, which you can change at any time. To construct the user interface, the style resource selects a particular Primitive (set of primitives, or set of styled controls) through a style file.
TControl3D – 3D Controls
TControl3D extends TFmxObject to present objects that can be seen onscreen, by adding properties and methods for the following:
- Opacity, Scale, and Visible
- 3D sizes:
- 3D position relative to the X, Y, and Z axes:
- 3D rotation relative to the X, Y, and Z axes:
- Mouse and keyboard interaction through events:
- Painting and rendering