Mobile Tutorial: Using a Map Component to Work with Maps (iOS and Android)
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
FireMonkey wraps a map component as TMapView. This component provides access to map APIs that depend on the target platform in the following way:
- On Android devices: Google Maps Android API
- On iOS devices: Map Kit Framework
This tutorial describes how to create a simple FireMonkey application that uses the TMapView component.
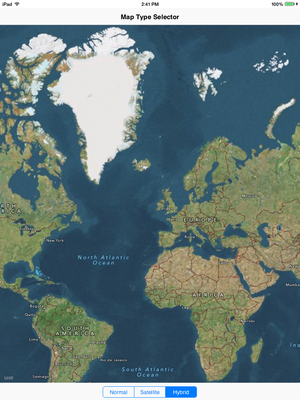
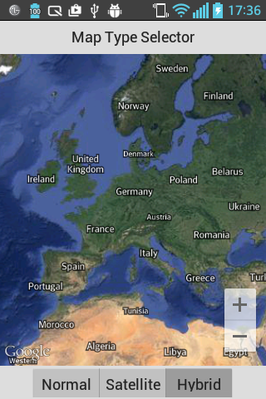
| iOS | Android |
|---|---|
Contents
Basic Features of the TMapView Component
The TMapView component adds interactive maps to your mobile applications. The basic features of this component are as follows:
- Four Types of Maps: Normal, Satellite, Hybrid, and (for Android only) Terrain
- Gesture Control: Intuitive tilt, rotate, and zoom gesture controls
- Control the Map View: Ability to control the map properties, such as the map center coordinates, the map orientation, and so on
Creating a Sample Application
This section helps you to develop a sample application (for Android and iOS target platforms) that illustrates the use of the TMapView component. The application demonstrates the following techniques:
- Selecting a map type
- Rotating the map
- Specifying the map center coordinates
- Adding markers to the map
Configuring Android Applications to Use the TMapView component
Before using Google Maps, ensure that you have a Google Maps Android API key (freely available). Without this key in place, your map application will generate a run-time error.
You also need to configure some permissions and project options for your application.
For detailed instructions on how to configure your application, see Configuring Android Applications to Use Google Maps.
Designing the User Interface
- Create a blank Multi-Device Application, by selecting:
- For Delphi: File > New > Multi-Device Application - Delphi > Blank Application
- For C++: File > New > Multi-Device Application - C++Builder > Blank Application
- Select two TToolBar components in the Tool Palette, and drop them on the Form Designer.
- Select the TMapView component in the Tool Palette, and drop it on the Form Designer.
- In the Object Inspector, set the Align property of TMapView to
Client. - In the Object Inspector, set the Align properties of the toolbars to
TopandBottom, respectively.
Designing the Application Toolbars
Place all control elements on the toolbars. The application uses two toolbars (a top toolbar, and a bottom toolbar).
To design the top toolbar
- In the Tool Palette, select the following components and drop them onto the top toolbar:
To specify the appropriate properties for control elements, do the following:
- In the Form Designer, select TrackBar1 and set the Max property to
359. - Select Edit1, and set the Name and Text properties to
edLatand0.0, respectively. - Select Edit2, and set the Name and Text properties to
edLongand0.0, respectively. - Select Button1, and set the Text property to
Go.
To design the bottom toolbar
- In the Tool Palette, select the TLayout component and drop it onto the bottom toolbar.
- In the Object Inspector, specify the following properties of Layout1:
- Set the Align property to
Center. - Set the Width property to 241.
- Set the Align property to
- In the Tool Palette, select three TSpeedButton components, and add them as child elements of Layout1.
- In the Object Inspector, specify the following properties of the speed buttons:
- Set the Text property of buttons to
Normal,Satellite, andHybrid, respectively. - Set the GroupName property of each button to
Selector. - Set the StyleLookup property to
segmentedbuttonleft,segmentedbuttonmiddle, andsegmentedbuttonright, respectively.
- Set the Text property of buttons to
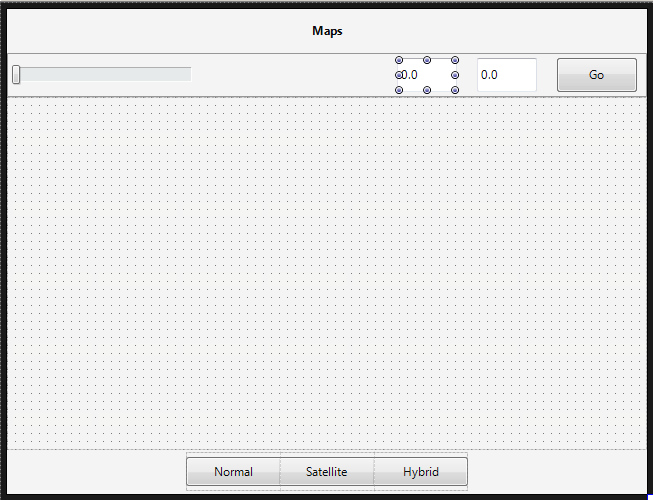
After performing the above steps, your Form Designer will be similar to the following screen:
Implementing the Control Elements Functionality
To complete the application development, you should implement event handlers for all control elements that you have dropped onto the toolbars.
To implement the OnClick event handlers for speed buttons
- On the Form Designer, double-click a speed button (Normal, Satellite, and Hybrid).
- In the Code Editor, specify the following event handlers for each button:
Delphi:
//-------------------For Normal button ----------------------------------------- procedure TForm1.SpeedButton1Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Normal; TrackBar1.Value := 0.0; end; // -------------------For Satellite button--------------------------------------- procedure TForm1.SpeedButton2Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Satellite; TrackBar1.Value := 0.0; end; // --------------------For Hybrid button----------------------------------------- procedure TForm1.SpeedButton3Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Hybrid; TrackBar1.Value := 0.0; end;
C++Builder:
//-------------------For Normal button ----------------------------------------- void __fastcall TForm1::SpeedButton1Click(TObject *Sender) { MapView1->MapType = TMapType::Normal; TrackBar1->Value = 0.0; } // -------------------For Satellite button--------------------------------------- void __fastcall TForm1::SpeedButton2Click(TObject *Sender) { MapView1->MapType = TMapType::Satellite; TrackBar1->Value = 0.0; } // --------------------For Hybrid button----------------------------------------- void __fastcall TForm1::SpeedButton3Click(TObject *Sender) { MapView1->MapType = TMapType::Hybrid; TrackBar1->Value = 0.0; }
To implement the OnChange event handler for the track bar element
- On the Form Designer, select TrackBarl1.
- In the Object Inspector, open the Events tab, and then double-click next to onChange.
Specify the following code:Delphi:
procedure TForm1.TrackBar1Change(Sender: TObject); begin MapView1.Bearing := TrackBar1.Value; end;
C++Builder:
void __fastcall TForm1::TrackBar1Change(TObject *Sender) { MapView1->Bearing = TrackBar1->Value; }
To implement the OnClick event handler for the Go Button
- On the Form Designer, double-click the Go button.
- In the Code Editor, specify the following code:
Delphi:
procedure TForm1.Button1Click(Sender: TObject); var mapCenter: TMapCoordinate; begin mapCenter := TMapCoordinate.Create(StrToFloat(edLat.Text), StrToFloat(edLong.Text)); MapView1.Location := mapCenter; end;
C++Builder:
void __fastcall TForm1::Button1Click(TObject *Sender) { TMapCoordinate mapCenter = TMapCoordinate::Create(StrToFloat(edLat->Text), StrToFloat(edLong->Text)); MapView1->Location = mapCenter; }
Markers identify locations on the map. If you want to add markers to the map, you can implement the OnMapClick event handler for the map in the following way.
To implement the OnMapClick event handler for the map
- In the Structure View, select MapView1.
- In the Object Inspector, open the Events tab, and double-click next to OnMapClick.
-
In the Code Editor, implement the following event handler:
Delphi:
procedure TForm1.MapView1MapClick(const Position: TMapCoordinate); var MyMarker: TMapMarkerDescriptor; begin MyMarker := TMapMarkerDescriptor.Create(Position, 'MyMarker'); // Make a marker draggable MyMarker.Draggable := True; // Make a marker visible MyMarker.Visible :=True; MapView1.AddMarker(MyMarker); end;
C++Builder:
void __fastcall TForm1::MapView1MapClick(const TMapCoordinate &Position) { TMapMarkerDescriptor myMarker = TMapMarkerDescriptor::Create(Position, "MyMarker"); // Make a marker draggable myMarker.Draggable = true; // Make a marker visible myMarker.Visible = true; MapView1->AddMarker(myMarker); }
Running the Sample Application
To run this application, do the following:
- In the Projects Window, select the target platform (supported platforms: Android or iOS).
Attention: Before running this application on Android devices, ensure that you have completed the steps from Configuring Android Applications to Use Google Maps.
- Press
Shift+Ctrl+F9to run the application without debugging.
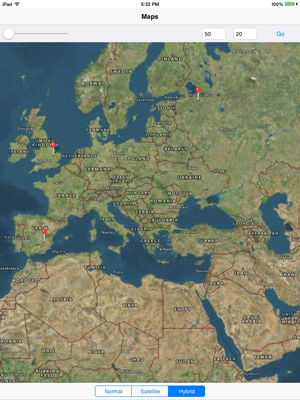
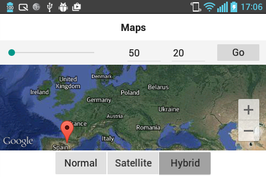
To test your application, you can use the following scenario:
- Click the Hybrid button.
- Specify the new map center (by default the map center is (0.0, 0.0)):
- In the left text box, set the latitude value (such as 50 degrees).
- In the right text box, set the longitude value (such as 20 degrees).
- Click the Go button.
- Click any point on the map to add a marker.
- Tap the track bar element, and then move the slide indicator by dragging it to a particular location. [This changes the map orientation (bearing). The map orientation is the direction in which a vertical line on the map points, measured in degrees clockwise from north.]
| iOS | Android |
|---|---|
See Also
- TMapView
- Configuring Android Applications to Use Google Maps
- Mobile Tutorial: Using Location Sensors (iOS and Android)