Création de l'interface utilisateur (tutoriel FireMonkey 3D)
Remonter à Tutoriel : Création d'une application 3D FireMonkey
Sommaire
Création d'une application FireMonkey 3D
- Sélectionnez Fichier > Nouveau > Application multi-périphérique - Delphi. Dans l'expert Application multi-périphérique, choisissez Application 3D FireMonkey et appuyez sur le bouton OK.
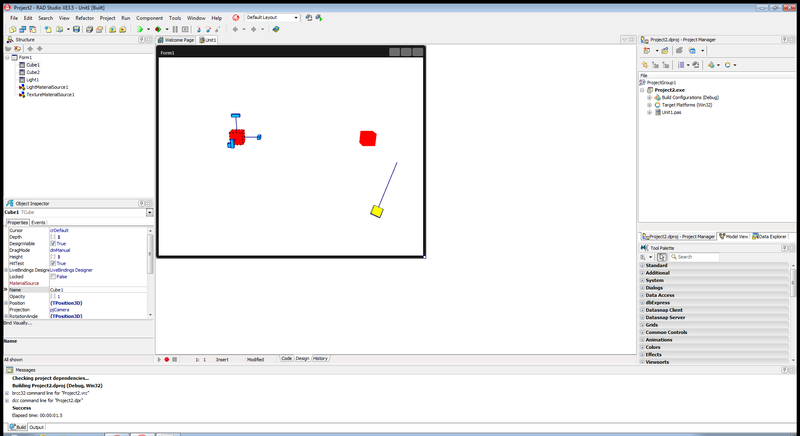
- Le Concepteur de fiches FireMonkey apparaît, en affichant un FMX.Forms.TForm3D.
Ajout et ajustement des composants
- Depuis la Palette d'outils, ajoutez les composants FireMonkey 3D suivants (en entrant le nom du composant dans le champ Chercher et en appuyant sur la touche Entrée)
- Dans le Concepteur de fiches, ajustez la position et la taille des composants FireMonkey 3D à votre guise
- Pour déplacer un objet, effectuez un simple glisser-déposer.
- Pour faire pivoter un composant 3D, utilisez les trois poignées bleues qui apparaissent quand vous cliquez sur le composant. Chaque poignée fait pivoter le composant dans le plan associé de l'espace (c'est-à-dire, le sommet x, y ou z). Quand vous cliquez sur une poignée, elle devient rouge pour indiquer que c'est la poignée active. Remarque : Vous pouvez aussi utiliser les propriétés RotationAngle dans l'inspecteur d'objets (x, y et z).
- Pour redimensionner un composant, utilisez le contrôle redimensionneur, représenté sous la forme d'un petit cube bleu situé sur un coin du composant. Le redimensionneur travaille dans une dimension à la fois. Il est rouge sur le côté du cube qui est la dimension sélectionnée (active). Remarque : Vous pouvez aussi utiliser les propriétés de l'inspecteur d'objets (pour TCube, les propriétés relatives à la taille sont Depth, Width et Height).
- Pour changer le matériau des deux cubes
- Ajoutez un TTextureMaterialSource à la fiche.
- Dans l'inspecteur d'objets, avec TTextureMaterialSource, ajustez la propriété Texture en cliquant sur les points de suspension […] >Modifier. L'expert Editeur de bitmaps s'ouvre. Cliquez sur le bouton Charger de l'éditeur de bitmaps pour charger la texture voulue. Après le chargement de la texture, cliquez sur le bouton OK de l'éditeur de bitmaps.
- Dans l'inspecteur d'objets, avec le premier cube détenant la focalisation, ajustez la propriété MaterialSource en cliquant sur les points de suspension […] > et choisissez le TTextureMaterialSource ajouté dans la liste.
- TTextureMaterialSource ajoute seulement la texture au cube.
- Ajoutez un TLightMaterialSource à la fiche.
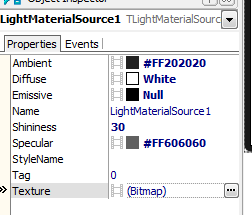
- Pour spécifier la couleur et la texture du matériau, utilisez les propriétés TLightMaterialSource.
- Dans l'inspecteur d'objets, avec TLightMaterialSource
- Ajustez la propriété Texture en cliquant sur les points de suspension […] >Modifier. L'expert Editeur de bitmaps s'ouvre. Cliquez sur le bouton Charger de l'éditeur de bitmaps pour charger la texture voulue. Après le chargement de la texture, cliquez sur le bouton OK de l'éditeur de bitmaps.
- Ambient, Diffuse, Emissive et Specular sont définies par défaut comme dans l'image suivante.
- Dans l'inspecteur d'objets, avec TLightMaterialSource
- Pour spécifier la couleur et la texture du matériau, utilisez les propriétés TLightMaterialSource.
- Ajoutez un TTextureMaterialSource à la fiche.
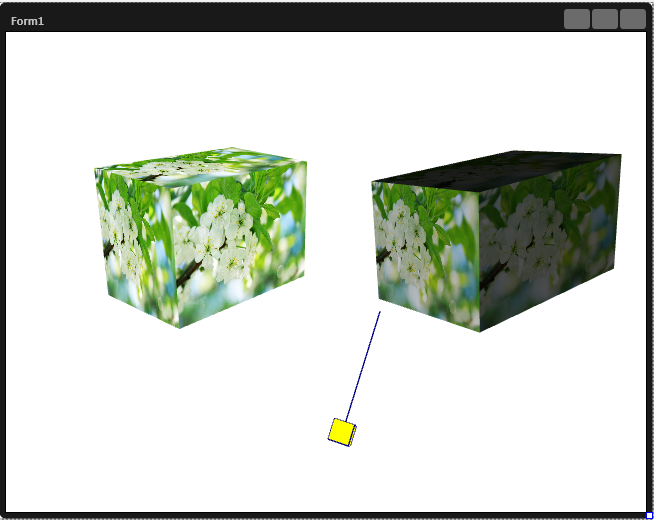
- Le résultat à la conception est présenté dans l'image suivante.
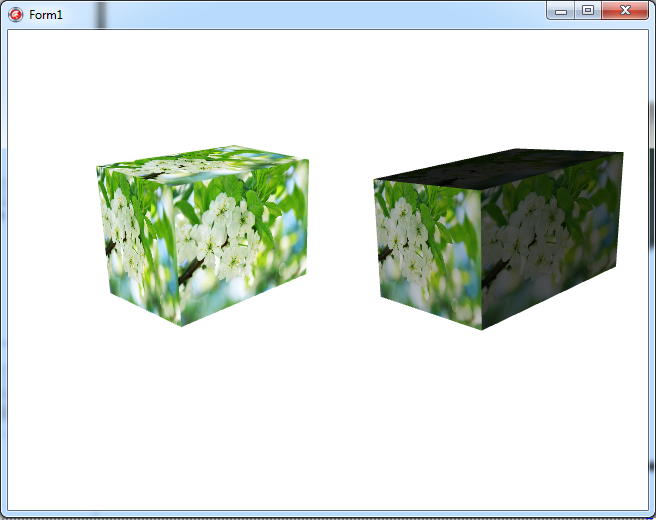
- A ce stade, vous pouvez cliquer sur F9 pour compiler, construire et exécuter votre première application FireMonkey 3D.
Suivant
Voir aussi
- Création d'un composant FireMonkey (Delphi)
- Création d'un composant FireMonkey (C++)
- Application 3D multi-périphérique
Exemples
- Exemple FireMonkey Gyroscope
- Exemple FireMonkey 3D Arrows
- Exemple FireMonkey First App3D