FireMonkey アプリケーションのデザインをカスタマイズする
FireMonkey クイック スタート ガイド - ユーザー インターフェイスの設計 への移動
目次
FireMonkey アプリケーションのデザインのカスタマイズ
ビジュアル コンポーネント ライブラリ(VCL)では、各コンポーネントについて、色などのルック アンド フィールに関するプロパティを[オブジェクト インスペクタ]で変更することができます。ただし、FireMonkey ではそのようなルック アンド フィールに関するプロパティは見つかりません。FireMonkey では、各コンポーネントのルック アンド フィールはスタイルで定義し、そのスタイルをコンポーネントに割り当てることができます。
スタイルという考え方が採用されたため、アプリケーションに別のスタイルを適用するだけで、アプリケーション全体のルック アンド フィールを簡単に変更できるようになりました。
次に挙げるのは、アプリケーション内で簡単に使用できる、定義済みの FireMonkey スタイルです。
アプリケーション内でスタイルを選択するための実装方法には、代表的なものがいくつかあります。
- ステップ 1 では、実行時にコードを使ってスタイルを変更する方法を説明します。
- ステップ 2 では、アプリケーションの設計時にスタイルを設定する方法と、指定したスタイルをアプリケーションに組み込む方法を説明します。
- ステップ 3 では、特定のコンポーネントにスタイルを設定する方法を説明します。
ステップ 1:実行時に既存のスタイルをアプリケーションに適用する
- メモ: サンプル アプリケーションは
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Samples\Object Pascal\FireMonkey Desktop\ControlsDemoにあります。
ControlsDemo サンプル アプリケーションには、数多くの FireMonkey コンポーネントが既に配置されていて、実行時にスタイルを切り替える機能も既に実装されています。
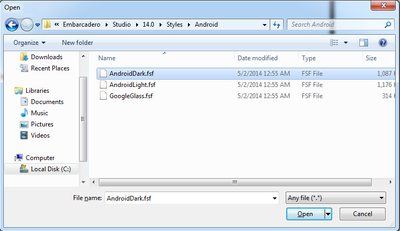
このデモ アプリケーションでこの機能を使用するには、[File|Load Style...]をクリックし、スタイル ファイルを選択します。
FireMonkey のスタイル ファイルは C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles にあります。
次に示すのは、新しいスタイルに切り替えるためのコードです。
procedure TfrmCtrlsDemo.MenuItem7Click(Sender: TObject);
begin
if OpenDialog1.Execute then
TStyleManager.SetStyleFromFile(OpenDialog1.FileName);
end;
このデモ コードでは、まず、ファイルを選択するための[開く]ダイアログを表示します。ダイアログの名前は、このコードでは OpenDialog1 に設定されています。ユーザーがファイルを選択すると、Execute メソッドから True が返されます。このコードでは、ユーザーがファイルを選択したかどうかを確認します。その後、TStyleManager.SetStyle 手続きで、OpenDialog1.Filename ファイルのスタイルをアクティブなスタイルに設定します。OpenDialog1.Filename は、ユーザーが選択したファイル名を保持しています。
ステップ 2:設計時に既存のスタイルをアプリケーションに適用する
設計時に TStyleBook コンポーネントを使って既存スタイルを適用することもできます。
設計時にスタイルを適用するには:
- TStyleBook コンポーネントをフォームにドロップします。デフォルトでは、新しいコンポーネントの名前は StyleBook1 になります。
- マルチデバイス フォームを選択し、StyleBook プロパティを StyleBook1 に設定します。
- StyleBook1 コンポーネントをダブルクリックします。スタイル デザイナが開きます。
- [読み込み...] ボタンをクリックし、スタイルを選択します。スタイルは、
C:\Program Files (x86)\Embarcadero\Studio\23.0\Redist\styles\Fmxにあります。 - [適用して閉じる]を選択します。これで、フォーム デザイナ上のコントロールが指定したスタイルを使って描画されます。
- メモ: このチュートリアルのステップ 2 では、このデモ アプリケーション(ステップ 1 で説明したもの)の機能を変更しています。このステップを試した後、アプリケーションから StyleBook1 コンポーネントを削除し、デモで実装されている元の機能が変わらないようにしてください。
ステップ 3:特定のコンポーネントのスタイルを変更する
特定のコンポーネントのスタイルをカスタマイズすることもできます。
特定のコンポーネントのスタイルをカスタマイズするには:
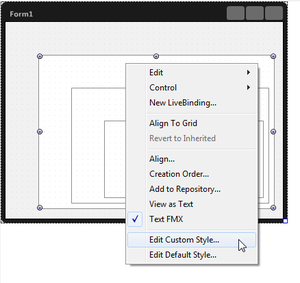
- スタイル デザイナが開き、StyleBook1 が作成されます。メイン フォームの StyleBook プロパティは StyleBook1 に設定されます。[構造]ビューに StyleBook1 が表示されます。[構造]ビューで、フォーム デザイナで右クリックしたコントロールのスタイルを選択します。たとえばコントロールが Panel1 であれば、panel1style1 を選択します。[オブジェクト インスペクタ]に、このスタイルのプロパティが表示されます。
- 3. このスタイルのプロパティを[オブジェクト インスペクタ]で変更します。[オブジェクト インスペクタ]に表示されたどのプロパティでも変更することができます。
- 4. [適用して閉じる]を選択してフォーム デザイナへ戻ります。
- 5. スタイルをカスタマイズしたコンポーネントを選択すると、StyleLookup プロパティに先ほど作成したスタイルの名前(Panel1Style1 など)が設定されていることがわかります。
- 6. さらに、同じスタイルを別のコンポーネントに適用することもできます。別のコンポーネントを選択し、StyleLookup プロパティを Panel1Style1 に設定します。