Erstellen der Anwendung und Platzieren der visuellen Objekte
Nach oben zu Tutorial: Verwendung von LiveBinding in VCL-Anwendungen
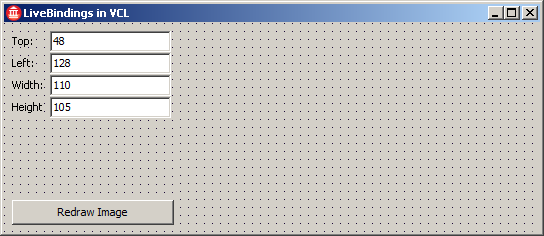
Für dieses Tutorial müssen Sie zunächst ein neues Projekt erstellen. Wählen Sie eine VCL-Formularanwendung. Ändern Sie den Namen des Formulars, das Sie als Hauptformular verwenden möchten, in Main. Nun können Sie mit dem Hinzufügen der benötigten visuellen Komponenten zu dem neu erstellten leeren Formular beginnen.
Legen Sie eine Schaltfläche auf dem Formular ab. Belassen Sie deren Namen (Button1), aber ändern Sie den Titel in Redraw Image. Mit dieser Schaltfläche wird das dynamische Bild aktualisiert. Platzieren Sie per Drag&Drop 4 Beschriftungen (TLabel) mit den Titeln Top, Left, Width und Height auf dem Formular. Fügen Sie 4 Eingabesteuerelemente hinzu, und benennen Sie sie entsprechend der folgenden Namenskonvention: edtTop, edtLeft, edtWidth und edtHeight.
Setzen Sie im Objektinspektor die Werte der Eingabesteuerelemente wie folgt:
- edtTop.
Text: 48 - edtLeft.
Text: 128 - edtWidth.
Text: 110 - edtHeight.
Text: 105
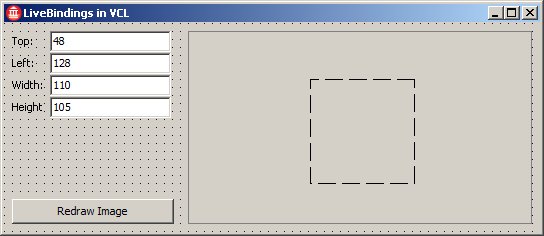
Fügen Sie als Nächstes einen Bereich (TPanel) hinzu, und setzen Sie dessen Abmessungen auf:
- Panel1.
Width: 344 - Panel1.
Height: 193
Platzieren Sie ein Bild (TImage) innerhalb des Bereichs. Behalten Sie die Standardnamen (Panel1 und Image1) bei.
Das Bild ist jetzt noch leer. Das Bild soll dynamisch bei jeder Änderung der Breite oder Höhe erzeugt werden. Dazu müssen Sie dem Formular im Abschnitt public der Formularklasse den folgenden Code hinzufügen.
public
{ Public declarations }
procedure RedrawImage;
end;
/* other main form declarations */
public: // User declarations
void __fastcall RedrawImage(void);
};
Und fügen Sie die Implementierung der Prozedur RedrawImage wie folgt hinzu.
procedure TMain.RedrawImage;
var
I, J: Integer;
Bitmap: TBitmap;
begin
{ create a bitmap picture in the memory }
Bitmap := TBitmap.Create;
{ use the dimensions of the Image1 control }
Bitmap.Width := Image1.Width;
Bitmap.Height := Image1.Height;
{ dynamically render a color spectrum }
for I := 0 to Bitmap.Width do
for J := 0 to Bitmap.Height do
Bitmap.Canvas.Pixels[I, J] := RGB(I, J, 128);
{ assign the bitmap to Image1 }
Image1.Picture.Bitmap := Bitmap;
{ free up used memory }
Bitmap.Free;
end;
void __fastcall TMain::RedrawImage(void)
{
int I, J;
TBitmap *Bitmap;
/* create a bitmap picture in the memory */
Bitmap = new TBitmap();
/* use the dimensions of the Image1 control */
Bitmap->Width = Image1->Width;
Bitmap->Height = Image1->Height;
/* dynamically render a color spectrum */
for (I = 0; I <= Bitmap->Width; I++) {
for (J = 0; J <= Bitmap->Height; J++) {
Bitmap->Canvas->Pixels[I][J] = RGB(I, J, 128);
}
}
/* assign the bitmap to Image1 */
Image1->Picture->Bitmap = Bitmap;
/* free up used memory */
Bitmap->Free();
}
Damit das Bild bei der ersten Ausführung der Anwendung gerendert wird, implementieren Sie das Ereignis FormCreate (doppelklicken Sie in der IDE auf das Formular) folgendermaßen.
procedure TMain.FormCreate(Sender: TObject);
begin
RedrawImage;
end;
void __fastcall TMain::FormCreate(TObject *Sender)
{
RedrawImage();
}
Implementieren Sie jetzt das Ereignis OnClick der Schaltfläche wie folgt.
procedure TMain.Button1Click(Sender: TObject);
begin
RedrawImage;
end;
void __fastcall TMain::Button1Click(TObject *Sender)
{
RedrawImage();
}
Im nächsten Abschnitt dieses Tutorials wird beschrieben, wie die vier Eingabefelder an die Abmessungs- und Positionseigenschaften des Bildsteuerelements gebunden werden.