Using FireMonkey Views
Go Up to FireMonkey Application Design
Contents
Views are a mechanism that allows you to define a different layout and components for the forms of your application, depending on the device where your application is running.
New forms initially contain a single view: the Master view, with the default name unit1.fmx.
- The Master view is the view that your application loads if your application does not contain any other view fit for the device where your application is running.
- You can add additional views to your application if you want to provide different views on different devices.
- We recommend creating views for the basic representative device types, such as phone vs. tablet. We do not recommend creating every view possible in the View Selector.
- The views you add are customized versions of the Master view for a given device or a type of device that inherits all the components and modifications from the Master view.
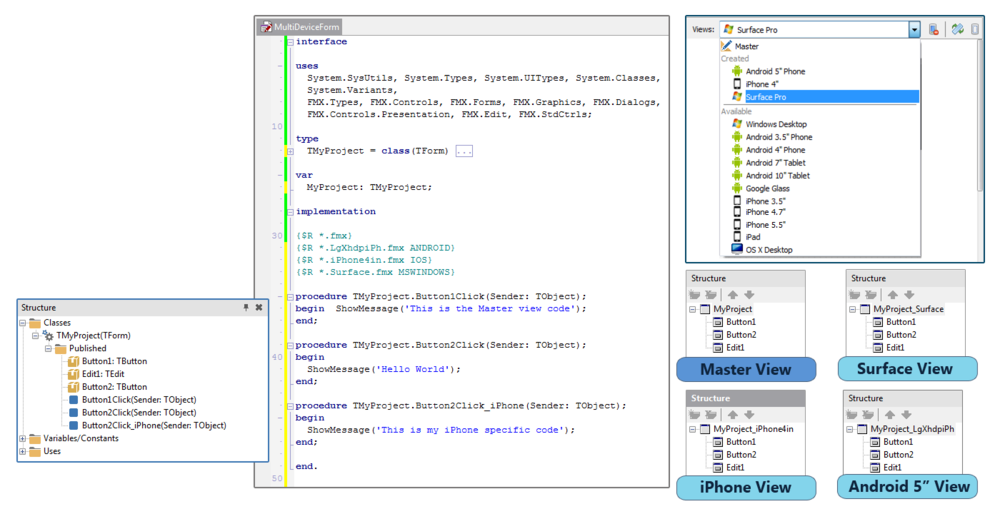
- You can use the View Selector of the Form Designer to add or remove views in your form, and you can also create your own custom views:
View Inheritance
Any additional view that you add to your project inherits the components of the Master view and their properties.
When you add or remove components from the Master view, the Form Designer propagates this change to any existing view. You can only add or remove components from the Master view, you cannot add or remove components from any other view. If you only want one component to show up on certain views, hide that component on any other view.
When you change properties of your form or any of its components on the Master view, the Form Designer propagates those changes as well to any existing view unless that view has already specified a different value for that property. You can customize property values on any particular view to overwrite the value from the Master view only on the candidate view.
Restoring the Property Values of a Component from Master
To restore the property values from the Master view on a component of another view:
- Select the candidate view from the View Selector.
- On the Form Designer, right-click the target component.
- Select Revert to Inherited from the context menu.
All the properties of the selected component go back to the value that they have in the Master view.
Hiding a Component
You cannot remove a component from a view, but you can hide that component.
To hide a component on a particular view:
- Select the component.
- On the Object Inspector, set the Visible property to
False.
To hide a component for a specific target platform, use conditional code in the Code Editor:
Delphi:
{$IFDEF ANDROID}
SpeedButton1.Visible := False;
{$ENDIF}
C++:
#if defined(__ANDROID__) && defined(__arm__)
SpeedButton1->Visible = false;
#endif
You can run this code from an event handler associated with the OnCreate event of your form, for example. Since you are changing the visibility of the component at run time, the component is still visible on the Form Designer.
View Loading Algorithm
When you run your application on a device, FireMonkey evaluates the views defined in your application, and lists them by priority. The list includes only views where the platform is the same as the platform where your application is running, and the priority of each view in the list is determined according to the following criteria, from highest (1) to lowest priority:
| Priority | Requirements |
|---|---|
|
1 |
|
|
2 |
|
|
3 |
|
FireMonkey loads the first view of the list. If none of the views matches any of the requirements, FireMonkey loads the Master view instead.
You can find all the details about the RAD Studio built-in views in the platform-specific implementations of the System.Devices unit: System.Android.Devices.pas, System.Win.Devices.pas, and so on.
Ranges of Device Sizes that Match Each Android View
There are ranges of sizes used to determine the view that is used in Android apps. The table below shows the ranges for each view, specified in landscape coordinates. Note that the runtime does not require an exact match to select a view. The runtime chooses the closest match.
| View Name | Minimum Size (pixels) |
Maximum Size (pixels) |
PPI |
|---|---|---|---|
|
Android 3.5" Phone |
800 x 500 |
1000 x 600 |
320 |
|
Android 4" Phone |
1168 x 730 |
1360 x 850 |
320 |
|
Android 5" Phone |
1440 x 900 |
1708 x 960 |
320 |
|
Android 7" Tablet |
1708 x 960 |
1920 x 1200 |
320 |
|
Android 10" Tablet |
2400 x 1500 |
2560 x 1600 |
320 |
Form Names Are Different at Run Time
At run time, the Name property of the forms of your application may not match the names that you defined at design time. If FireMonkey loads a view other than Master, the names of the forms are the name that you gave the forms in the Master view plus the code name of the loaded view, joined by an underscore (_). For example, if the name of your form is "MyForm" and FireMonkey loads the "Windows Desktop" view at run time, the runtime name of your form is "MyForm_Windows".
You Cannot Create Views with Nameless Components
Before you can create a new view for your project, you must ensure that all the components in your project have a name.
If you open a multi-device application with one or more views that contain components without a name, RAD Studio shows the following error message:
Cannot inherit from form <form name>. It contains a component with a blank name property.