チュートリアル:[ビットマップリンク エディタ]を使用する
FireMonkey チュートリアル への移動
このチュートリアルでは、TButton コンポーネントの TBitmapLink 型のプロパティを、[ビットマップリンク エディタ]を使って編集する方法を説明します。
1 つのボタンを持つマルチデバイス アプリケーションがあるとします。このボタンは、次の表に示すように、リンクの種類によって背景色が変わります。
| リンクの種類 | 定義 |
|---|---|
|
デフォルトの状態です。 | |
|
フォーカスのあるリンクです。ここでは、マウス ポインタをボタン上に置いているときなど、ボタンにフォーカスが移った場合に該当します。 | |
|
クリックされたリンクです。ここでは、ボタンをクリックしている場合に該当します。 | |
|
既にアクセスしたリンクです。ここでは、ボタンをクリックした後の状態に該当します。 |
ボタンの BitmapLink プロパティのカスタマイズ
このセクションでは、ボタンの背景をカスタマイズする方法を説明します。手順は以下のとおりです。
- Delphi または C++Builder でマルチデバイス アプリケーションを新規作成します。
- フォーム デザイナに TButton コンポーネントをドロップします。
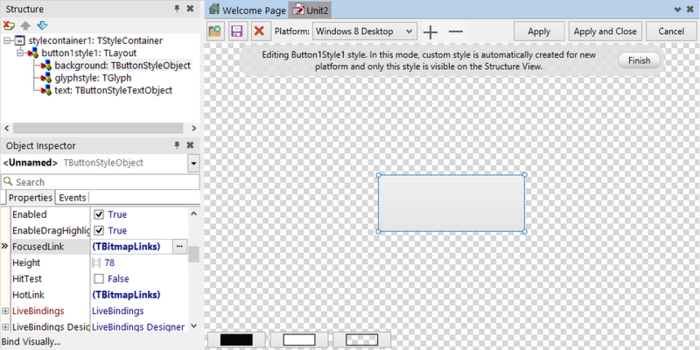
- FireMonkey スタイル デザイナを開きます。それには、ボタンを右クリックし、コンテキスト メニューから[カスタム スタイルの編集...]を選択します。
- [構造]ビューのツリーで、background: TButtonStyleObject ノードを選択します。
- [オブジェクト インスペクタ]で NormalLink プロパティを選択し、その値をダブルクリックして[ビットマップリンク エディタ]を開きます。
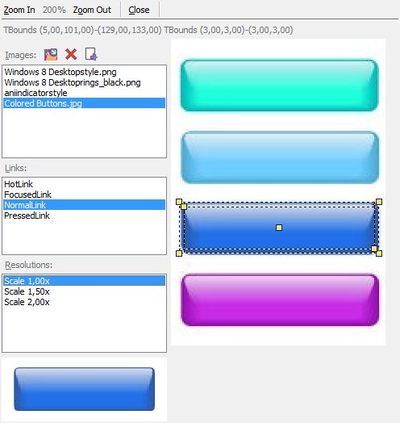
- [ビットマップリンク エディタ]で
 をクリックして、ボタンのカスタマイズに使用したい画像ファイルを読み込みます。
をクリックして、ボタンのカスタマイズに使用したい画像ファイルを読み込みます。
- [リンク]パネルで[NormalLink]を選択します。
- [解像度]パネルで解像度を選択します。
メモ: Windows スタイルでは[Scale 1,00x]の解像度しか使用できません。
- ビットマップ内で、ボタンの背景として使用する領域を選択します。
- それぞれのリンクについて、ステップ 1 ~ 9 を行います。
- [閉じる]をクリックし、アプリケーションを実行して結果を確認します。