モバイル チュートリアル:レイアウトを使用してフォームのさまざまなサイズや向きを調整する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
このチュートリアルでは、フォーム ファクタ(スマートフォンやタブレットなど)ごとに異なるビューを使用するのではなく、マスタ ビュー をさまざまなフォーム ファクタに使用するための一般的な方法を説明します。
目次
FireMonkey コンポーネントはどれも所有者、親、子を持つことができる
まず、すべての FireMonkey コンポーネントに所有者、親、子という概念があります。 コンポーネントをフォーム上に配置すると、フォームがそのコンポーネントの所有者および親になります。
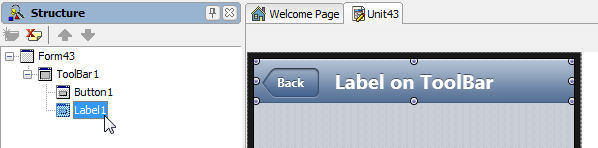
コンポーネント(ボタン、ラベルなど)を別のコンポーネント(ツールバーなど)に追加すると、ツールバーがボタンやラベルなどの親および所有者になります。 この親子関係は、[構造]ビューにツリー形式の図として表示されます。
子のレイアウトは、親に対する相対的な値で定義されます。 次の図の Label1 は Toolbar1 の子であり、Label1 のレイアウトは Toolbar1 に対して相対的に決められています。
FireMonkey コンポーネントのレイアウト関連共通プロパティを使用する
Align プロパティを使用する
コントロールの Align プロパティによって、初期表示の際および親がサイズ変更された際に、親の 4 辺または中心に合わせて自動的に位置やサイズが一緒に変更されるかどうかが決まります。
Align プロパティのデフォルト値は None です。これは、自動計算が行われず、コントロールが元の位置にとどまることを意味します。
| Align = None |
Align プロパティで一般的に使われる値は次のとおりです(青で示す部分が子の領域です)。
| Top | Bottom |
| Left | Right |
| Center | Client |
1 つのコンポーネントの Align の値を Top、Bottom、Left、または Right にすると、他のコンポーネントの Align プロパティは残りの領域を使用することになります。
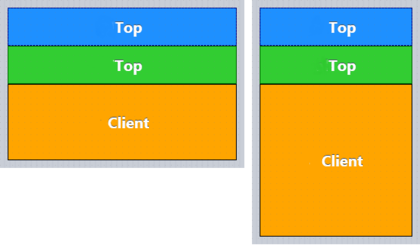
残りの領域(Client)のサイズや形も、デバイスの方向やフォーム ファクタ(iPhone または iPad)によって変化します。
次の図は、2 つのコンポーネントに Top を、1 つのコンポーネントに Client を指定したときの、横方向と縦方向のレイアウトを示しています。
Margins プロパティを使用する
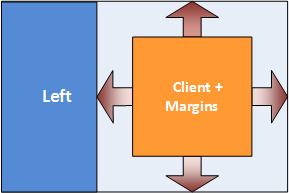
マージンを指定すると、親によって自動配置されるコントロールの間を離すことができます。
次の図では、右側のコンポーネント(Align = Client)に Margins プロパティが指定されていて、コンポーネントの周りに空間が確保されます。
Padding プロパティを使用する
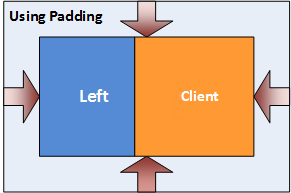
パディングを指定すると、親のコンテンツ ボックスの内側に空間が確保されます。 [オブジェクト インスペクタ]で、Padding に以下のそれぞれの値(ピクセル単位)を設定することができます:
- Left
- Right
- Bottom
- Top
次の図では、親コンポーネント(2 つの領域を含む)に Padding プロパティを指定して、親コンポーネントの内側に空間を確保しています。
Anchors プロパティを使用する
コントロールがその親の端から特定の距離に位置を保たなければならない場合や、自分の端と親の端との距離を当初の値に保ちながら拡大しなければならない場合に、アンカーが必要になります。 アンカーが設定されたコントロールは、コンテナの辺に '固定' され、指定された場合は伸び縮みします。
編集コントロールの Anchors プロパティ
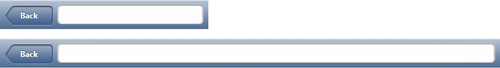
ツールバーの上に編集コントロールを置く場合、編集コントロールの右端とフォーム(ツールバー)の端との距離を一定に保ちたいことがあります。 Anchors を使用すると、親の辺に対して固定の位置にコントロールを保つよう指定することができます。
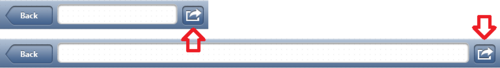
編集コントロールをツールバー(親)に対して同じ位置に保ちたい場合には、Anchors プロパティを akLeft, akTop, akRight に設定します。 ツールバーのサイズを変更すると、Anchors の設定に応じて編集コントロールのサイズも変更されます。
iOS
Android
ボタン コントロールの Anchors プロパティ
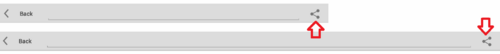
ツールバーの右端にボタン コントロールを置く場合、ボタンの右端とフォームの端との距離を一定に保ちたいことがあります。 ただし、ボタン コントロールの左端とフォームの左端の距離は一定に保ちたくありません。 この場合には、Anchors プロパティを akTop, akRight に設定する(akLeft の選択を解除する)と、ボタン コントロールの上および右がツールバー(親)に対して同じ距離を保つようになります。
iOS:
Android:
TLayout コンポーネントを使用する
TLayout は、実行時には表示されないコンポーネントです。これを使用して子コントロールを集合にまとめ、全体として操作することができます。 たとえば、レイアウトの Visible プロパティを設定すると、コントロールの集合の可視性を一度に設定できます。 TLayout によって、子のプロパティが自動的に設定されることはありません。
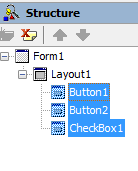
選択したコントロールを TLayout の子にするには、[構造]ビューを使用します。
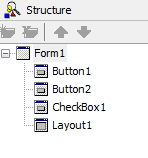
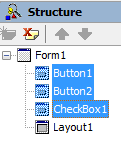
移動したいコントロールを選択して強調表示します。 その一連のコントロールをドラッグして、親となるコントロールの上にドロップします。 これで、[構造]ビューを見ると、コントロールの集合が新しい親の子になっています。
| 1. 元の状態 | 2. 移動対象のコントロールを選択 | 3. 親の上にドロップ |
|---|---|---|
TLayout の Align、Padding、Margins、Anchors などのプロパティを使用すると、特定の領域のレイアウトを定義することができます。 TLayout コンポーネントは、HTML の DIV タグと同じように使用できます。