モバイル チュートリアル:Web ブラウザ コンポーネントを使用する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
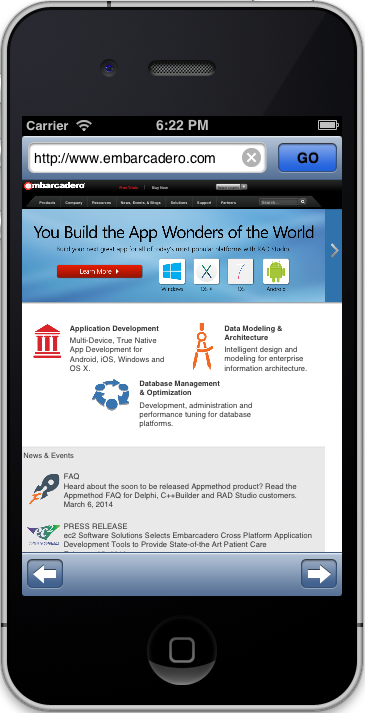
FireMonkey では、Web ブラウザ コンポーネントは TWebBrowser コンポーネントとしてラップされています。TWebBrowser は、モバイル アプリケーションだけでなく、デスクトップ アプリケーションでも使用できますが、このトピックでは、iOS および Android プラットフォーム用の簡単な FireMonkey Web ブラウザ アプリケーションの作成方法を説明します。
目次
ユーザー インターフェイスを設計する
- 次のいずれかを選択します。
- [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
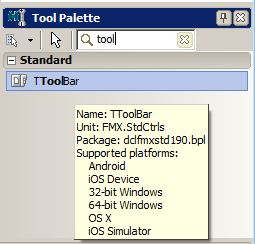
- [ツール パレット]で TToolBar コンポーネントを選択して、フォーム デザイナにドロップします。
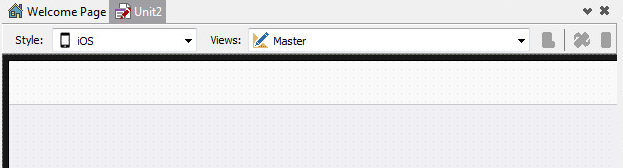
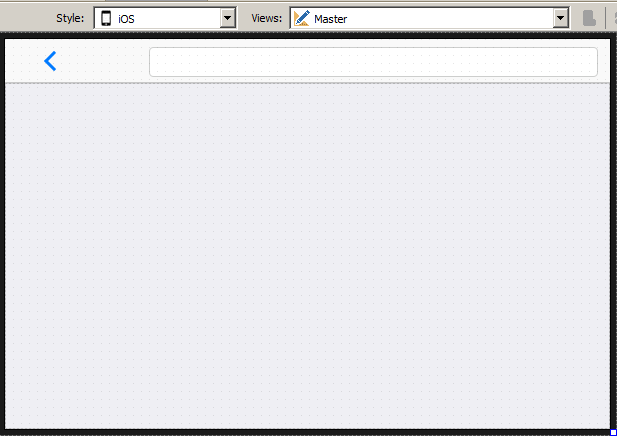
- コンポーネントをドロップすると、TToolBar コンポーネントがフォーム デザイナの上部に表示されます。以下は、フォーム デザイナの[スタイル]ドロップダウン メニューで[iOS]を設定した後のスクリーンショットです。
- [ツール パレット]で TButton コンポーネントを選択し、TToolBar 上にドロップします。
- フォーム デザイナで TButton コンポーネントを選択し、[オブジェクト インスペクタ]で、StyleLookup プロパティを priortoolbutton に設定します。
- TButton の StyleLookup の値を priortoolbutton に設定すると、"戻る" ボタンのラベルが追加されます。iOS デバイスでは、ラベルは次のような画像が表示されます。

- マルチデバイス アプリケーションでのスタイル選択の詳細については、「モバイル チュートリアル:さまざまなスタイルを持つボタン コンポーネントを使用する(iOS および Android)」を参照してください。
- TButton の StyleLookup の値を priortoolbutton に設定すると、"戻る" ボタンのラベルが追加されます。iOS デバイスでは、ラベルは次のような画像が表示されます。
- [ツール パレット]で TEdit コンポーネントを選択し、TToolBar 上にドロップします。編集コントロールの幅が TToolBar の領域いっぱいになるようにサイズを調整します。
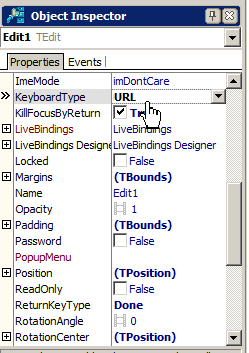
- フォーム デザイナで編集ボックスを選択し、[オブジェクト インスペクタ]で、ReturnKeyType プロパティを
Doneに、KeyboardType プロパティをURLに、KillFocusByReturn プロパティをTrueに設定します。- モバイル プラットフォームにおける、より適切な仮想キーボード タイプの選択の詳細については、「Web ブラウザ アプリケーションに適したキーボードを選択する」を参照してください。
- [ツール パレット]で TWebBrowser コンポーネントを選択し、フォーム上にドロップします。
- フォーム デザイナで Web ブラウザ コンポーネントを選択し、[オブジェクト インスペクタ]の Align プロパティに Client を選択します。
ユーザーが編集コントロールで URL を変更すると Web ページを開くようイベント ハンドラを記述する
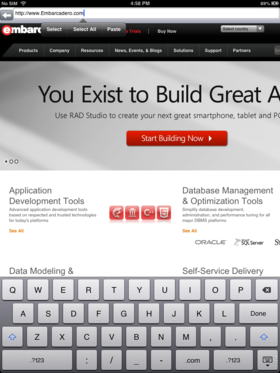
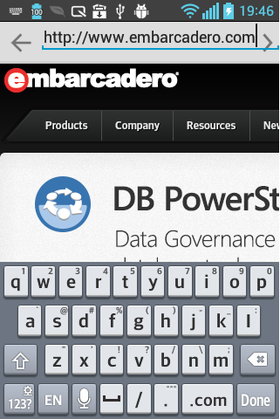
デスクトップ プラットフォームとは異なり、モバイル プラットフォームでは、次の図のように仮想キーボードを使用してテキストを入力します。ユーザーが "Done" をクリックするとアクションが終了します。
| iOS | Android |
|---|---|
FireMonkey では、ユーザーが行うアクションのほとんどに対応できるよう、多様なイベント ハンドラが用意されています。 "Done" ボタンが選択されると、FireMonkey フレームワークによって TEdit コントロールに OnChange イベントが送信されます。それに対して、"Back" ボタンには特定のイベントが存在しません。このセクションでは、両方のシナリオに対応するイベント ハンドラを実装します。
Web ページを開くための共通メソッドを実装する
イベント ハンドラを実装する前に、まず、編集コントロールの Text プロパティを基に Web ページを開く共通メソッドを実装します。
-
TForm1 クラスの private セクションで、OpenURL メソッドを宣言します:
Delphi の場合:
private { Private declarations } procedure OpenURL;
C++Builder の場合:
private: // User declarations void __fastcall openURL();
-
openURL メソッドを次のように実装します。
Delphi の場合:
procedure TForm1.OpenURL; begin WebBrowser1.Navigate(Edit1.Text); end;
C++Builder の場合:
void __fastcall TForm1::openURL() { WebBrowser1->Navigate(Edit1->Text); }
OnChange イベントのイベント ハンドラを実装する
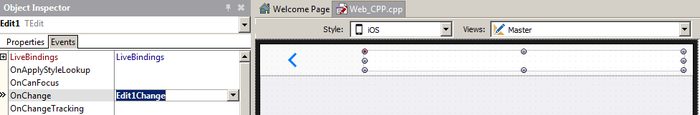
- (フォーム デザイナで)編集コンポーネントを選択し、([オブジェクト インスペクタ]の[イベント]タブで)OnChange イベントの隣の空白領域をダブルクリックしてイベント ハンドラを作成します。
-
以下のコードを追加して、イベント ハンドラを完成させます。
Delphi の場合:
procedure TForm1.Edit1Change(Sender: TObject): begin OpenURL; end;
C++Builder の場合:
void __fastcall TForm1::Edit1Change(TObject *Sender) { openURL(); }
"戻る" ボタンのイベント ハンドラを実装する
Web ブラウザの戻るボタンの実装は、Web ブラウザ コンポーネントの GoBack メソッドを呼び出すだけです。
Delphi の場合:
procedure TForm1.Button1Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
C++Builder の場合:
void __fastcall TForm1::Button1Click(TObject *Sender)
{
WebBrowser1->GoBack();
}
これで、この Web ブラウザ アプリケーションの基本動作の実装が終わりました。Android デバイス、iOS シミュレータ、または iOS デバイスでアプリケーションを実行してみます。
Web ブラウザ アプリケーションに適した仮想キーボードを選択する
初めての Web ブラウザ アプリケーションを実行すると、仮想キーボードが最適化されていないことに気付きます。
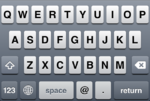
iOS では、次のようないくつかの仮想キーボードが用意されています。
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
Android では、次のようないくつかの仮想キーボードが用意されています。
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
Web ブラウザ コンポーネントに最適な仮想キーボードの種類は、URL です。「ユーザー インターフェイスを設計する」で既に説明したように、次のステップでは、この例で Web ブラウザ コンポーネント用の仮想キーボードの種類として URL を設定します。フォーム デザイナで編集ボックスを選択し、[オブジェクト インスペクタ]で、KeyboardType プロパティを URL に設定します。
WebBrowser モバイル サンプル コード
モバイル サンプル コードの WebBrowser プロジェクトは、このチュートリアルで説明されている機能を示しています。
WebBrowser プロジェクトは、以下の場所にあります。
- [スタート|プログラム|Embarcadero RAD Studio 10 Seattle|サンプル] を選択して、\Object Pascal\Mobile Snippets\WebBrowser に移動します。
- Subversion リポジトリ: http://sourceforge.net/p/radstudiodemos/code/HEAD/tree/branches/RADStudio_Seattle/Object%20Pascal/Mobile%20Snippets/WebBrowser