初めてのデスクトップ プラットフォーム用 FireMonkey アプリケーションを作成する(C++)
FireMonkey クイック スタート ガイド - チュートリアル - 初めての FireMonkey アプリケーション への移動
目次
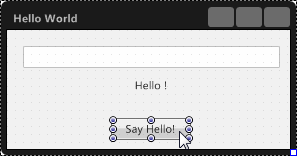
このチュートリアルでは、2 つの異なるプラットフォーム(Windows と Mac OS X)で動作する FireMonkey アプリケーションを作成します。このアプリケーションには、次のユーザー インターフェイス要素があります。
- 名前を入力するためのテキスト フィールド
- クリックすると "Hello" と表示されるボタン
- "Hello + <名前>!" というメッセージを表示するラベル
この初めての FireMonkey アプリケーションは、Windows と Mac OS X でそれぞれ次のスクリーンショットのように表示されます。
ステップ 1:FireMonkey HD アプリケーションを新規作成する
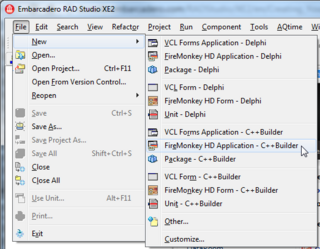
RAD Studio IDE の[ファイル]メニューから FireMonkey アプリケーションを新規作成することができます。FireMonkey HD アプリケーションを新規作成するには、 [ファイル|新規作成|その他...|C++Builder プロジェクト|FireMonkey HD アプリケーション]を選択します。
- メモ: RAD Studio ではなく個別の C++Builder バージョンを持っている場合でも、上記の[ファイル|新規作成]アプリケーション メニューのステップは同じです。
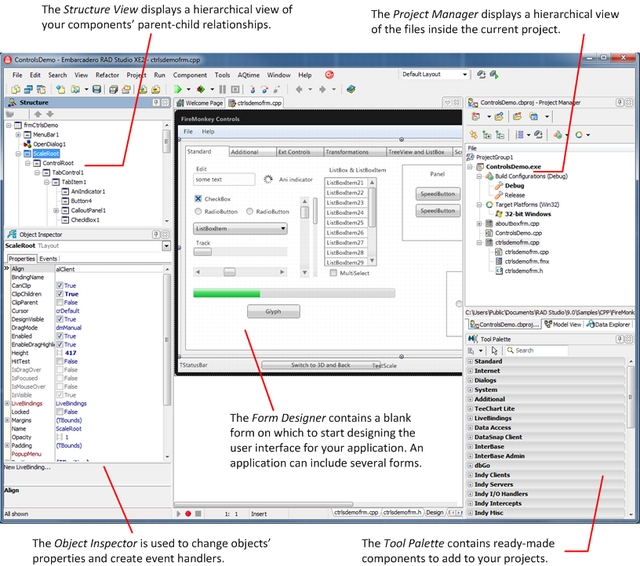
次に示すのは、5 つの異なるペインが表示された IDE のスクリーンショットです。これらのペインは、好みに応じてドッキング/ドッキング解除したり閉じることができます。
5 つのペインとは次のとおりです。
ステップ 2:FireMonkey HD フォームにコンポーネントを配置する
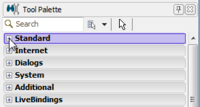
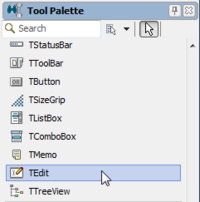
FireMonkey アプリケーションを作成するには、まず、ユーザー インターフェイスを設計します。IDE では、ユーザー インターフェイスを作成するための再利用可能なコンポーネントが何百も提供されています。カーソルを[ツール パレット]に移動し、[Standard]カテゴリのプラス(+)アイコンをクリックして展開します。その後、[TEdit]コンポーネントを選択して、フォーム デザイナにドロップします。TEdit コンポーネントのインスタンスがフォーム上に表示されます。
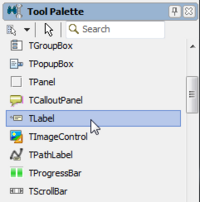
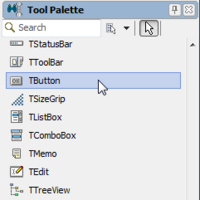
同じ手順で[TLabel]コンポーネントと[TButton]コンポーネントをフォームに追加します。
これで 3 つのコンポーネントがフォーム デザイナ上にあるはずです。マウスを使って好きな位置にコンポーネントを配置し直します。
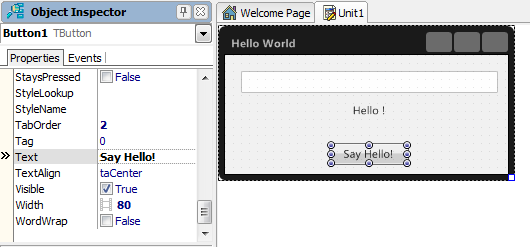
フォーム上でコンポーネントを選択した後、[オブジェクト インスペクタ]を使ってコンポーネントのプロパティを確認したり変更することができます。
次に、TButton コンポーネントのボタン キャプションをビジュアルに変更します。この後のステップ 3 では、コードを記述することで、TEdit および TLabel のプロパティをプログラムで変更します。
上に示したスクリーンショットのように TButton のプロパティを変更するには、フォームで TButton コンポーネントを選択し、[オブジェクト インスペクタ]に表示された[Text]プロパティを "Say Hello" に変更します。その後、Enter キーを押すと変更が反映されます。
ステップ 3:ユーザーがボタンをクリックしたときの応答を C++ コードで記述する
GUI アプリケーションでは、ボタンをクリックしたりテキスト フィールドに入力するといったユーザーのアクションに対する応答のほとんどは、イベントに対する応答として実装できます。RAD Studio では、そのような応答のことをイベント ハンドラと呼びます。
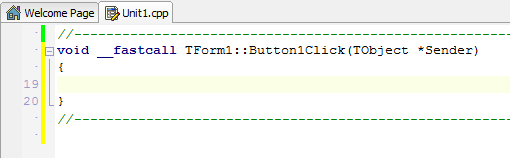
TButton コンポーネントの場合、最も典型的なイベントはボタンのクリックです。フォーム デザイナでボタンをダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するためのスケルトン コードが RAD Studio によって生成されます。
これで、Button1Click メソッドの中かっこの間に応答を実装できます。小さいダイアログに "Hello + <編集ボックスに入力した名前>" と表示するよう応答を実装します。
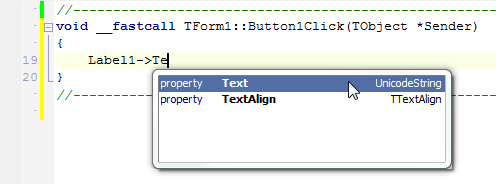
Label1->Text = "Hello " + Edit1->Text + " !";
C++ では、文字列リテラルを囲む引用符は " " です。また、プラス(+)記号を使用して文字列を連結することもできます。
コードを入力している途中に、指定しなければならないパラメータの種類を示すヒントが表示されます。また、クラスでサポートされているメンバの種類もヒントで示されます。
ステップ 4:アプリケーションを実行する
アプリケーションの実装が終わったので、実行することができます。IDE の[実行]ボタンをクリックするか、F9 キーを押すか、RAD Studio のメイン メニューで[実行|実行]を選択します。
アプリケーションを実行すると、編集ボックスとボタンを持つフォームが表示されます。編集ボックスにテキストを入力し、[Say Hello]ボタンをクリックします。
ステップ 5:Mac OS X をサポートする
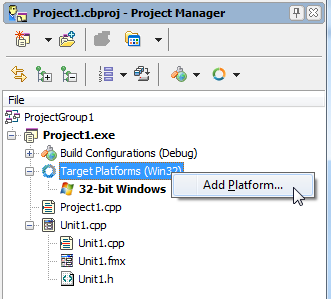
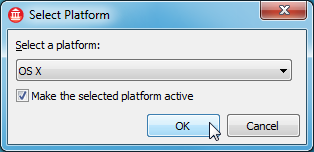
デフォルトでは、RAD Studio は 32 ビット版の Windows オペレーティング システムを対象としたアプリケーションを作成します。Mac OS X をターゲット プラットフォームに追加するには、[プロジェクト マネージャ]の[ターゲット プラットフォーム]ノードを右クリックし、[プラットフォームの追加...|OS X]を選択します。これで Win32 と Mac OS X の両方のプラットフォーム向けにプロジェクトをビルドすることができます。
- メモ: 開発環境は Windows 上にあります。つまり、ネイティブの OS X アプリケーションを Windows マシンで実行することはできません。IDE を Mac OS X マシンに接続する必要があります。
アプリケーションを Mac OS X に配置してリモート デバッグ セッションを自動的に確立できるよう、RAD Studio ではプラットフォーム アシスタント(PAServer)というツールを提供しています。
- チュートリアル「PAServer をインストールする」では、PAServer を Mac OS X にインストールする手順を説明しています。
接続プロファイルを定義する
Mac OS X マシンに PAServer をインストールした後、次の手順で IDE を Mac に接続します。
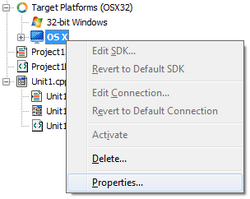
- [プロジェクト マネージャ]で[ターゲット プラットフォーム]の下の[OS X]ノードを右クリックし、[プロパティ...]を選択します。
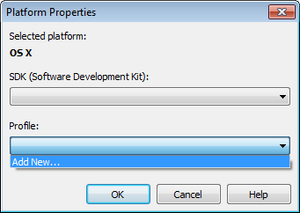
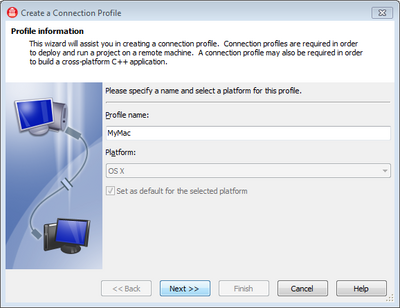
- [プラットフォーム プロパティ]ダイアログ ボックスの[プロファイル]コンボ ボックスで、[新規追加...]を選択します。
- プロファイルの名前を入力します。
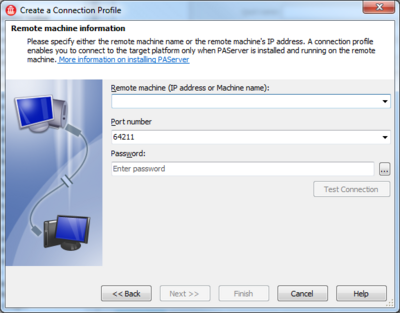
- Mac の名前(または IP アドレス)を指定します。
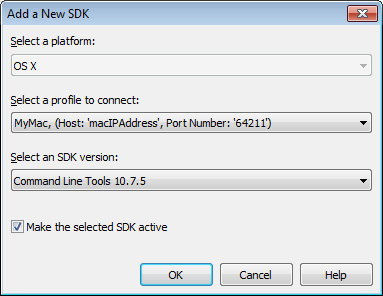
SDK を定義する
接続プロファイルを作成した後で、開発用システムに SDK を追加し、Mac OS X マシンからファイルを取り込むことができます。手順は以下のとおりです。
- [プロジェクト マネージャ]で[ターゲット プラットフォーム]の下の[OS X]ノードを右クリックし、[プロパティ...]を選択します。
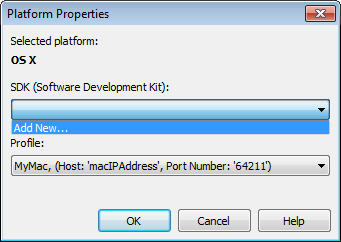
- [プラットフォーム プロパティ]ダイアログ ボックスの[SDK (ソフトウェア開発キット)]コンボ ボックスで、[新規追加...]を選択します。
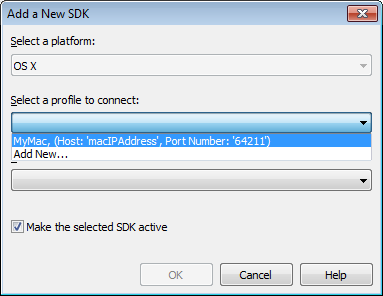
- [接続するプロファイルの選択]コンボ ボックスで、新しく追加した接続プロファイルを選択します。
- [SDK バージョンの選択]コンボ ボックスで、最も基本の SDK バージョンである[Command Line Tools]を選択します。
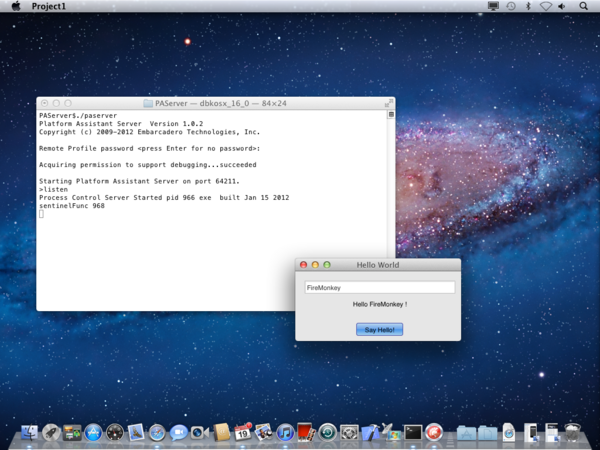
ステップ 6:Mac OS X でアプリケーションを実行する
これで IDE が Mac と接続されています。もう一度 F9 キーを押して、アプリケーションを Mac 上で実行します。アプリケーションは次の画像のように表示されるはずです。