[アプリケーション]オプション
[<プロジェクト名> のプロジェクト オプション]ダイアログ ボックス への移動
[プロジェクト|オプション...|アプリケーション]
[アプリケーション] ページを使用すると、現在のアプリケーションのオプションを設定できます。
| オプション | 説明 |
|---|---|
|
[ターゲット]、[適用...]、[保存...] |
「[ターゲット]オプション」を参照。 |
|
共通項目 |
[アプリケーション]ページには、選択されたターゲット プラットフォームによって、異なるオプションが表示されます。
- デスクトップ プラットフォーム (VCL または FireMonkey)
- iOS (FireMonkey のみ)
- Android (FireMonkey のみ)
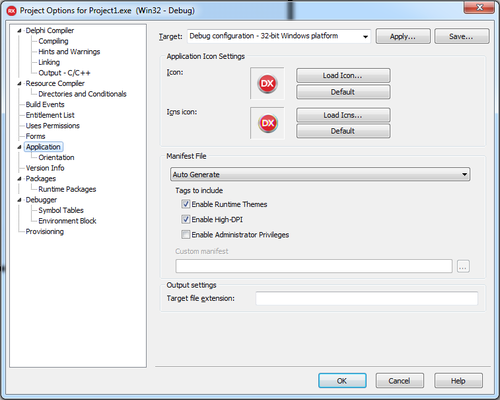
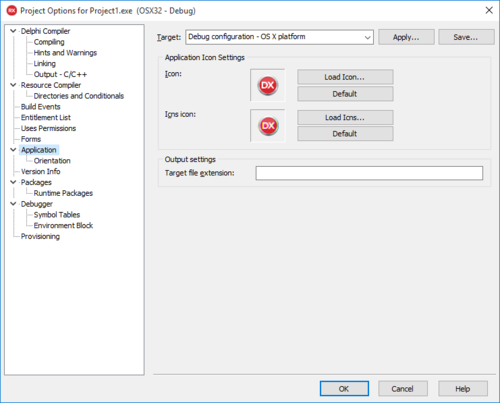
デスクトップ プラットフォームのアプリケーション オプション
マルチデバイス アプリケーションの場合、[アプリケーション]ページで以下のオプションを構成することができます。
[アプリケーション アイコンの設定]
| オプション | 説明 | ||||
|---|---|---|---|---|---|
|
[アイコン] (Windows アプリケーション用) |
出力ファイルに挿入されるアイコン ファイル(
RAD Studio では、パーソナリティごとに
コンソール アプリケーションの場合には、アプリケーション アイコンの設定が無効になります。Windows では、標準のコンソール モード アイコンがデフォルトで使われます。コンソール アプリケーションのアイコンを変更したい場合は、Delphi @ About.com のチュートリアル「Change the Default Application Icon for a Console Mode Delphi Application(コンソール モードの Delphi アプリケーションのデフォルト アプリケーション アイコンを変更する)」を参照。 | ||||
|
[Icns アイコン] (FireMonkey OS X アプリケーション用) |
出力ファイルに挿入される Icns アイコン ファイル(
RAD Studio では、パーソナリティごとに
それぞれの
|
マニフェスト ファイル(Windows のみ)
| オプション | 説明 |
|---|---|
|
[自動生成] |
マニフェスト ファイルが自動的に生成されるかどうかを示します。次のオプションのいずれか 1 つを選択することができます:
|
|
[ランタイム テーマを有効にする] |
開発中のアプリケーションで、ランタイム テーマを使用するかを指定します。 |
|
[高 DPI の有効化] |
アプリケーションは DPI 対応かどうかを示します。 |
|
[管理者権限の有効化] |
アプリケーションが管理者権限を必要とするかどうかを示します。 このオプションを選択した場合、アプリケーションは管理者権限で実行しなければなりません。管理者権限のないユーザーでアプリケーションを実行しようとすると、システムから認証情報が求められます。
|
|
[カスタム マニフェスト] |
[カスタム]を選択した場合、[カスタム マニフェスト]フィールドが有効になります。省略ボタン [...] をクリックして、 詳細とカスタム Windows アプリケーション マニフェスト ファイルの例は、「Windows アプリケーションのマニフェスト ファイルのカスタマイズ」を参照。 |
[出力設定]
| オプション | 説明 |
|---|---|
|
[ターゲット ファイル拡張子] |
最終的なターゲット ファイルの拡張子を指定します。 |
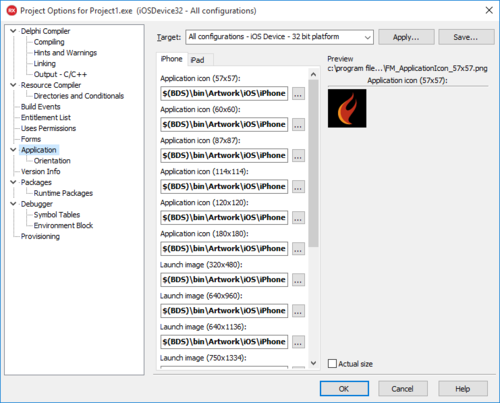
iOS のアプリケーション オプション
iOS アプリケーションの場合、[アプリケーション]ページには次の 2 つのタブが表示されます。
- [iPhone]
- [iPad]
iOS アプリケーション用のアイコン
iPhone および iPad プラットフォームに対して、RAD Studio は、FireMonkey iOS アプリケーション用に使用できるアイコン ファイルを、さまざまなサイズの .png ファイル形式で用意しています。これらのファイルは、製品インストール ディレクトリの下の /bin/Artwork/iOS ディレクトリに置かれています。
たとえば、次に挙げるのは、RAD Studio で提供されている一部のアイコン ファイルの名前です。
- FM_ApplicationIcon_57x57.png
- FM_LaunchImage_640x960.png
- FM_SettingIcon_29x29.png
- FM_SpotlightSearchicon_100x100.png
iOS アプリケーションと一緒に配置される画像やアイコンを構成するには、プラットフォームごとのタブ([iPhone]または[iPad])で、各フィールドの参照ボタン(![]() )をクリックしてください。
)をクリックしてください。
[iPhone]タブ
| フィールド | 説明 |
|---|---|
| [アプリケーション アイコン (57x57)] | アプリケーションを表すアイコン。ユーザーがホーム画面に置き、タップしてアプリケーションを起動するためのアイコンです。 |
| [アプリケーション アイコン (60x60)] | |
| [アプリケーション アイコン (114x114)] | |
| [アプリケーション アイコン (120x120)] | |
| [起動画像 (320x480)] | アプリケーションの最初の画面に一時的に表示される画像。
この起動画像は、アプリケーションの読み込みが終わってこの画像の領域に現れるまでの間、アプリケーションの代わりに表示されます。 |
| [起動画像 (640x960)] | |
| [起動画像 (640x1136)] | |
| [スポットライト検索アイコン (29x29)] | 設定ページおよびスポットライト検索結果でアプリケーションを表すアイコン。 |
| [スポットライト検索アイコン (40x40)] | |
| [スポットライト検索アイコン (58x58)] | |
| [スポットライト検索アイコン (80x80)] |
[iPad]タブ
| フィールド | 説明 |
|---|---|
| [アプリケーション アイコン (72x72)] | アプリケーションを表すアイコン。ユーザーがホーム画面に置き、タップしてアプリケーションを起動するためのアイコンです。 |
| [アプリケーション アイコン (76x76)] | |
| [アプリケーション アイコン (144x144)] | |
| [アプリケーション アイコン (152x152)] | |
| [起動画像 (縦長、768x1004)] | アプリケーションの最初の画面に一時的に表示される画像。
この起動画像は、アプリケーションの読み込みが終わってこの画像の領域に現れるまでの間、アプリケーションの代わりに表示されます。 |
| [起動画像 (縦長、768x1024)] | |
| [起動画像 (横長、1024x748)] | |
| [起動画像 (横長、1024x768)] | |
| [起動画像 (縦長、1536x2008)] | |
| [起動画像 (縦長、1536x2048)] | |
| [起動画像 (横長、2048x1496)] | |
| [起動画像 (横長、2048x1536)] | |
| [スポットライト検索アイコン (40x40)] | 設定ページおよびスポットライト検索結果でアプリケーションを表すアイコン。 |
| [スポットライト検索アイコン (50x50)] | |
| [スポットライト検索アイコン (80x80)] | |
| [スポットライト検索アイコン (100x100)] | |
| [設定アイコン (29x29)] | 設定ページおよびスポットライト検索結果でアプリケーションを表すアイコン。 |
| [設定アイコン (58x58)] |
[プレビュー]
| オプション | 説明 |
|---|---|
|
[プレビュー] |
iOS ターゲット プラットフォームの場合、[アプリケーション]ページの右側にこのフィールドが現れ、選択した画像のプレビューが表示されます。 |
|
[実サイズ] |
このチェック ボックスをオンにすると、アイコンが実サイズで[プレビュー]に表示されます。 デフォルトでは、右側の列で使用できる領域をはみ出さないよう、サイズ変更してプレビューが表示されます。画像のサイズによっては、スクロールしなければ画像全体を見ることができない可能性があります。 |
iOS のメモ
- どのターゲット iOS デバイスを現在選択しているかに関係なく、[iPhone]タブと[iPad]タブの画像やアイコンはいつでも構成することができます。
- 画像ファイルは、決められたサイズの
.pngファイルであることが必要で、異なる場合は、エラー メッセージが出力されます。
- すべての画像が必要なわけではありません。詳細については、Apple の「Custom Icon and Image Creation Guidelines(カスタム アイコン/画像の作成ガイドライン)」を参照してください。
- 特定の画像を用意しない場合には、画像のフィールドをクリアして[OK]をクリックします。
- 画像フィールドをクリアする場合には、[アプリケーション]ページで選択している[ターゲット]が[すべての構成]であることを確認してください。空のフィールドには親ターゲットのパスが入るため、上書きされないターゲットは[すべての構成]だけです。
- iOS アプリケーションに関連付けて
UIDeviceFamilyプロパティの値を定義することもできます。UIDeviceFamilyは、iOS アプリケーションに関連付けられた info.plist ファイルの中の値です。UIDeviceFamilyでは、アプリケーションがサポートされる iOS デバイスを定義します。iOS アプリケーションの場合、デフォルトのUIDeviceFamilyは[iPhone および iPad]ですが、必要であれば iOS アプリケーションを iPad や iPhone に限定することもできます。UIDeviceFamilyは、[プロジェクト|オプション...|バージョン情報]の[キー]/[値]のリストで設定します。
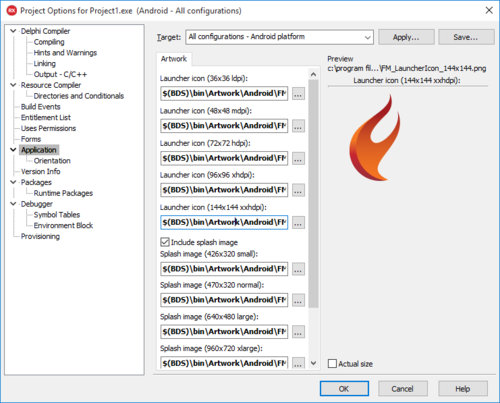
Android のアプリケーション オプション
Android アプリケーションの場合、[アプリケーション]ページには次の 1 つのタブが表示されます。
Android アプリケーション用のアートワーク
RAD Studio では、Android プラットフォーム向けに、FireMonkey Android アプリケーション用に使用できるアイコン ファイルやスプラッシュ画像を、さまざまなサイズの .png ファイルの形式で用意しています。これらのファイルは、製品インストール ディレクトリの下の \bin\Artwork\Android ディレクトリに置かれています。
マルチデバイス アプリケーションと一緒に配置されるアイコン ファイルやスプラッシュ画像を構成するには、[アートワーク]タブの該当するフィールドの参照ボタン(![]() )をクリックしてください。
)をクリックしてください。
Android 用の[アートワーク]タブ
ランチャ アイコン
| フィールド | 説明 |
|---|---|
| [ランチャ アイコン (36x36 ldpi)] |
アプリケーションを表すアイコン。 |
| [ランチャ アイコン (48x48 mdpi)] | |
| [ランチャ アイコン (72x72 hdpi)] | |
| [ランチャ アイコン (96x96 xhdpi)] | |
| [ランチャ アイコン (144x144 xxhdpi)] |
スプラッシュ画像
プロジェクトのスプラッシュ画像を有効にするか無効にするかは、[スプラッシュ画像を組み込む]チェック ボックスで指定することができます。
| フィールド | 説明 |
|---|---|
| [スプラッシュ画像 (426x320 小)] |
アプリケーションのスプラッシュ画像。 |
| [スプラッシュ画像 (470x320 標準)] | |
| [スプラッシュ画像 (640x480 大)] | |
| [スプラッシュ画像 (960x720 特大)] |
[スプラッシュ タイル モード]: タイル モードを有効にすると、画像が繰り返して表示されます。このコンボ ボックスでは、以下のオプションを使ってタイル モードを設定できます。
| タイル モード | 説明 |
|---|---|
| [disabled] | 画像は画面に 1 度だけ表示されます。 |
| [clamp] | 画像の端の色を複製して画面いっぱいに表示します。 |
| [repeat] | 画像を水平/垂直方向に繰り返して画面いっぱいに表示します。 |
| [mirror] | 画像とその鏡像を水平/垂直方向に交互に繰り返して画面いっぱいに表示します。 |
詳細は、Android のタイル モードのドキュメントを参照してください。
[スプラッシュ グラビティ]: [スプラッシュ グラビティ]は、画像が画面よりも小さい場合に、画像を画面のどの位置に表示するかを示します。[スプラッシュ グラビティ]の設定が使用されるのは、[スプラッシュ タイル モード]が[disabled]になっている場合だけです。詳細は、Android のグラビティのドキュメントを参照してください。
Android の画像に関する注意事項
- 現在選択しているターゲット モバイル デバイスに関係なく、[アートワーク]タブのアプリケーション画像はいつでも構成できます。
- 画像ファイルは、決められたサイズの *
.png* ファイルであることが必要で、異なる場合は、エラー メッセージが出力されます。
- Android では、画像の拡大方法を示す 9-patch 画像を使用することができます。
C:\Users\Public\Documents\Embarcadero\Studio\17.0\PlatformSDKs\android-sdk-windows\tools\libにある draw9patch というツールを使用して、画像を 9-patch に変換することができます。- draw9patch ツールを使用すると、
.png画像や.9.png画像を読み込むことができます。作業が終了したら、画像は.9.pngの拡張子で保存されます。draw9patch は 1 ピクセルの余白を使用するため、.png画像は 4 ピクセル(水平方向に 2 ピクセルと垂直方向に 2 ピクセル)増えて保存されます。.9.png画像は変化しません。 - 上と左の 1 ピクセル幅のガイドに黒い実線を引いて、画像の拡大縮小可能な領域を示します。詳細は、Android の Draw 9-patch のドキュメントを参照してください。
- 画像はすべて省略可能です。
- 特定の画像を用意しない場合には、画像のフィールドをクリアして[OK]をクリックします。
- 画像フィールドをクリアする場合には、[アプリケーション]ページで選択している[ターゲット]が[すべての構成]であることを確認してください。空のフィールドには親ターゲットのパスが入るため、上書きされないターゲットは[すべての構成]だけです。
- Android アプリケーションを Kindle Fire で実行するとき、カルーセルにアプリケーションの mdpi(48x48)ランチャ アイコンが表示され、さらに高解像度のアイコンを提供した場合でも、ぼやけて表示されます。ただし、この現象が起きるのは、Android アプリケーションを Kindle Fire に USB 経由でインストールしたときだけです。Amazon アプリケーション ストアからアプリケーションをユーザーがダウンロードするとき、Kindle Fire のカルーセルに表示されるアプリケーションのアイコンは、Amazon アプリケーション ストア自体からダウンロードされ、ここには小さいアプリケーション アイコン(114x114)および大きいアプリケーション アイコン(512x512)をアップロードできるからです。詳細については、Amazon のドキュメントを参照してください。
関連トピック
- [アプリケーション Icns]ダイアログ ボックス
- [アプリケーション アイコン]ダイアログ ボックス